Конструктор карт яндекс: как сделать карту и вставить на сайт
Содержание:
- Для чего это нужно?
- Создание собственной карты в конструкторе
- QuickMaps
- Saving and loading your map
- Planning tool
- Как вставить карту 2ГИС на сайт
- Размещение карты на сайте, созданном на WordPress
- Как настроить отложенную загрузку карты на сайте
- Как создать Google Карту: пошаговая инструкция
- Яндекс.Карты, Google Maps и другие конструкторы
- Разработка сайта через конструктор Wix.com
- Построители карт[править | править код]
- Инструменты
Для чего это нужно?
Самое простое – для удобства Ваших потенциальных покупателей и клиентов, ведь гораздо проще наглядно увидеть где находится Ваш магазин среди незнакомых улиц и домов, чем просто искать по названию улицы и самому прокладывать маршрут. То есть, он может вписать в нее адрес собственного отправления и карта находящаяся у Вас на сайте автоматически проложит самый удобный для него маршрут до выбранного клиентом пункта назначения из указанных Вами точек. (Магазин, Шоу-Рум, Кафе и тд.). Но он же может это сделать через обычную карту, коих сейчас огромное множество, не так ли? Да, но при этом он покинет Ваш сайт и есть вероятность что Вы потеряете клиента, а так с помощью встроенной интерактивной карты он останется на сайте и точно доберется до конечного пункта назначения.

Каждый клиент сможет наглядно увидеть где рядом с ним находится ближайшая Ваша точка, если их больше чем одна. Это очень удобно и понятно, даже для тех, кто плохо ориентируется как на местности, так и в интернет пространстве, ведь ему не придется сопоставлять все адреса вручную и проверять, куда же все-таки ближе доехать, а может быть к Вашим конкурентам, у которых встроена эта карта и понятно где они расположись.
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
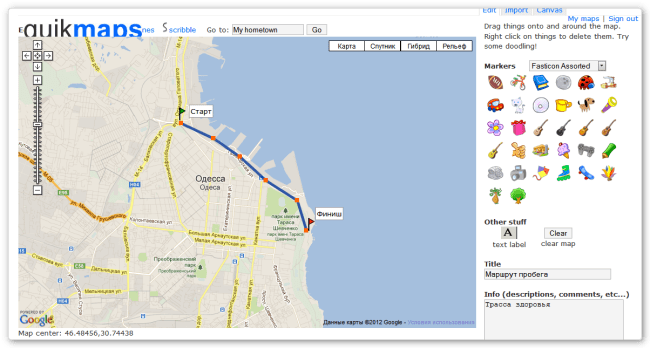
QuickMaps
Сервис QuickMaps полностью оправдывает свое название: вы можете сделать здесь карту так быстро, как это только возможно. Для этого вам не понадобится даже регистрироваться — просто придумайте имя для карты, краткое описание и можете браться за дело.

Хотя на первый взгляд может показаться, что инструментов здесь не так уж и много, на самом деле все необходимое присутствует. Вы можете отмечать треки прямыми линиями или в режиме свободного рисования, делать текстовые пометки, импортировать файлы в форматах KML или GPX из Сети и загружать их со своего компьютера. А по части разнообразных маркеров QuickMaps может дать фору куда более серьезным сервисам.
Готовую карту вы можете сразу же сохранить и получить постоянную ссылку для просмотра, а также код для встраивания в любой сайт в виде виджета. Кроме того, возможен экспорт данных в формате KML или GPX.
Saving and loading your map
It’s possible to save your map and get back to it later, you can do so by simply clicking the ‘save map’ button. This will save the map with all the pieces, including draggable pieces, locally in your browser. This only works if you don’t use incognito mode and only if you use a modern browser (so no IE7 for example). You can close your browser after you’ve clicked save, it’ll still be there when you open it again.toggle
When you want to load your map you simply click ‘load map’ and it’ll input all the map pieces back into their original positions. Do note that if you changed the map size you will have to change it again before loading the map.
Planning tool
This tool is mostly meant for planning purposes, at least if you want a detailed map. Natural elements are extremely varied, not just in size and shape, but also in positioning, their effect on other natural elements and much more.
A tool like this won’t be able to replicate nature well, a square grid system with predefined images would require far more images to do so. But it still works great as a tool to help you plan the ideal version of your map. You can still place elements where you roughly want them to be.
To illustrate this, I made a map using this generator as a planning ground and I then fine tuned that map in an editing program to get a more natural looking map.
Click the image for a larger version.
You can obviously go way beyond this, like DeviantArt user TheFrenchedCanadian who made the piece below. With a little time and skill you can turn the rough, planning version into a fully fledged map.
Click the image for a larger version.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
 Карта 2ГИС
Карта 2ГИС
Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Размещение карты на сайте, созданном на WordPress
Допустим, необходимо разместить карту на странице с контактными данными. Здесь уже есть информация, в частности, адрес компании и номер контактного телефона. Ниже будет расположена созданная карта. Чтобы начать работу, нужно воспользоваться панелью администрирования сайта. Следующий шаг – перейти в раздел меню «Страницы» и найти нужную, то есть с контактами. Затем необходимо кликнуть на надпись «Изменить» и перейти из визуального режима в текстовый. Теперь следует скопировать в конструкторе карт iframe и вставить его на страницу после текста в самом низу. Осталось обновить страницу, и на ней появится карта. При необходимости можно изменить её размеры (высоту и ширину) непосредственно в коде, предоставленном Яндексом. Для этого надо найти соответствующие теги (height и width) и прописать показатели в кавычках. Можно поместить карту и в подвале (футере) сайта. Так делают в основном на посадочных страницах (лендингах). В этом случае нужно изменить HTML-код, вставив в него полученный в конструкторе код.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
Фрагмент проверки сайта
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:
Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.
Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Голосов
(10)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Редактор Wix
Построители карт[править | править код]
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
| Командная строка. Переписанный Cartograph. Официально поддерживаются Windows- и Linux- сборки, также работает на Mac, но требуется компиляция. | 26 мая 2011 г. | 1.9 | Да, BSD | C++ | udoprog (John-John Tedro) | ||||
|
u10i |
GUI для c10t, включает в себя одиночную и пакетную обработку данных. | 8 июля 2011 г. | 1.0 | Нет | C# | conker87 (Simon Fletcher) | |||
| Другая версия Cartograph. Поддерживаются самые последние обновления и некоторые фиксы ошибок Cartograph’а. Добавлены новые возможности, не исключаю GUI и поддержку модов. | 20 ноября 2011 г. | 2011_11_20 | Ещё нет | C++ (Рендерер), VB (Интерфейс) | Gameslinder | ||||
| Отображение карты в реальном времени в игре или в браузере. Режимы дневной свет, лунный свет, пещеры, Нижний мир, и Край. Показывает монстров и игроков, находящихся рядом. Серверные и одиночные миры, не требуется серверный плагин. | 12 апреля 2013 г. | 2.5.0 | Нет | Java, DHTML | techbrew (Mark Woodman) | ||||
| Командная строка + Windows GUI. Mcmap Live доступна для Mac GUI. Создаёт JPG или PNG картинку на выбор. | 15 ноября 2013 г. | 2.4.2b | Да | C++ | Zahl | ||||
| 16 августа 2012 г. | 0.48 | (при замене mcmap.exe из поставки на актуальный) | Да | Python/C# | NotTarts/Zahl | ||||
|
MCMap Live |
Интерактивный GUI, Xray — карты, и поддержка биомов. | 28 марта 2012 г. | 1.5.1 | Да | Objective-C++ | Donkey Kong | |||
| 13 декабря 2013 г. | 0.11.53 | Да, GPL | Python/C | ||||||
| MinecraftWorldMap.com — это веб-приложение, которое позволяет размещать миры с друзьями или обществом. Просто загрузите мир и карта автоматически построится для Вас! | 29 марта 2011 г. | 1.00 | Нет | perl | skeight | ||||
|
Minetographer |
Интуитивный интерфейс для создания детализированной, зумируемая карта вашего мира. Рабоает на Tectonicus, Minetographer быстр и прост в использовании. | 27 октября 2011 г. | 0.7.7 | Ещё нет | Java | jakester2 | |||
| Быстрый рендер, предусмотренный для больших миров. Поддерживаемые платформы Linux и Cygwin. Нет бинарных файлов; может быть построен из исходников. | 29 марта 2012 г. | 1.1.2 | Да, GPL | C++ | equalpants | ||||
|
Рендерит высококачественные, зумируемые версии карт, просматривается с помощью Карт Google. Только коммандная строка. Для GUI см. Minetographer. |
15 апреля 2012 г. | 2.08 | Да | Java | OrangyTang | ||||
| Простой и быстрый инструмент визуализации карт, предназначенный для эффективного обновления очень больших карт «плитками». | 19 июля 2012 г. | 2011-07-19 | Да | Java | TOGoS |
Инструменты

Схема расположения инструментов в рабочей области
Все инструменты можно разделить на три группы, различные по назначению.
Первая группа — инструменты управления подложкой, которые можно увидеть в любом картографическом сервисе. К ним относятся:
- кнопки изменения масштаба, расположенные в правом нижнем углу рабочей области;
- кнопка просмотра панорам, которая выглядит как желтый человечек и находится над кнопками масштаба;
- элемент, открывающий полноэкранный режим. Он стоит в правом верхнем углу;
- переключатель вида подложки, расположенный в левом верхнем углу. У него есть два положения — «Карта» и «Спутник», имеющие подпункты «Рельеф» и «Названия объектов» соответственно. Переключатель не влияет на конечный вид карты, лишь предоставляя создающему ее помощь в этом процессе.
Вторая группа — рисование дополнительных элементов, которые и будут задавать карте смысл. Группа представлена одной небольшой палитрой с шестью кнопками, находящейся посередине сверху. Первая кнопка отключает рисование и дает передвигать карту, а остальные отвечают за создание маркера, линии, прямоугольника, окружности и фигуры.
Третья группа — кнопки глобальных операций с картой. Они находятся в нижней части рабочей области и занимают почти всю ее длину. Всего управляющих элементов пять:
- «Экспортировать в викитекст» — возвращает код карты для вставки в статью.
- «Импортировать из викитекста» — считывает содержимое функции парсера и применяет ее настройки к редактору. Проблема в том, что обработчик ожидает очень строго отформатированную разметку, о чем он даже предупреждает.
- «Править параметры карты» — позволяет настроить некоторые параметры карты, например, данные какого сервиса будут использованы.
- «Очистить карту» — стирает все изменения стандартного вида карты: и нарисованные элементы, и глобальные параметры.
- «Добавить наложение изображения» — при использовании накладывает на выбранную область карты картинку, указанную пользователем. По назначению это действие больше относится ко второй группе.








