Как вставить гугл карту на сайт
Содержание:
- Как создать Google Карту: пошаговая инструкция
- Описание модулей для joomla
- Особенности работы с Joomla
- Преимущества и недостатки
- Как создать карту Яндекс в конструкторе
- Создание собственной карты в конструкторе
- Как вставить Google карту на сайт.
- Нарисуйте многоугольник
- Конструктор карт Яндекса
- Способ 2: Добавление отсутствующего объекта
- С какими картами работает Google Pay
- Причины проблем
- Способ 1: Указание личной информации
- Создание карты в сервисе Яндекс.Карты
- Суть работы Google Pay
- Как создать sitemap
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
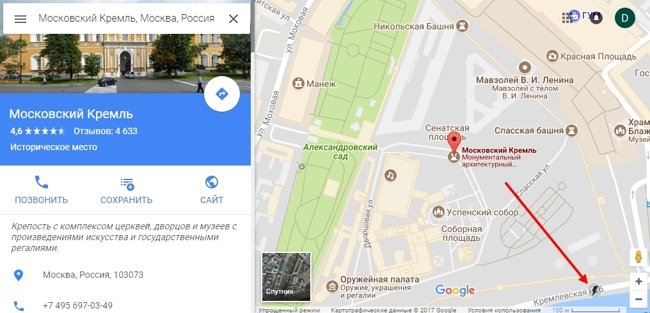
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
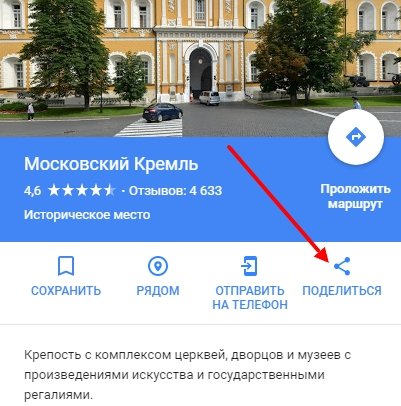
Затем жмем кнопку «Поделиться».
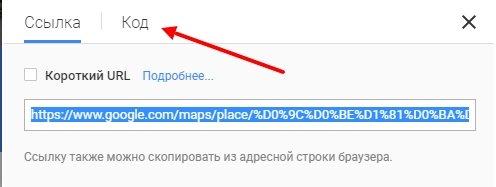
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
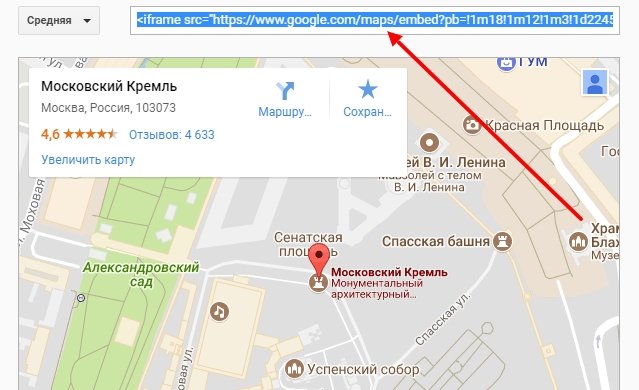
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
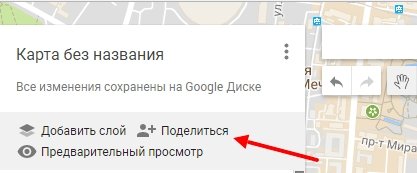
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
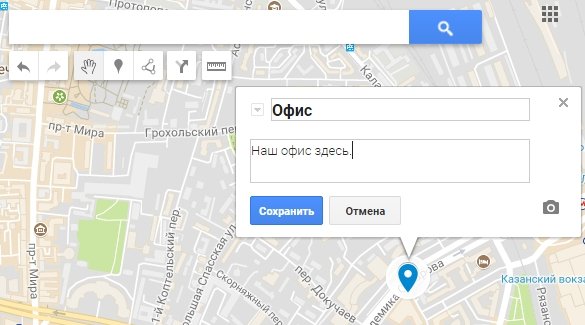
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Описание модулей для joomla
В последнее время популярность набирают разработки сторонних авторов. Рассмотрим функционал наиболее распространенных из них: конструктора кода, двух компонентов и модулей. Эти modules и components позволяют не только показать пользователю местонахождение компании, а поисковику определить региональную принадлежность, но и проложить маршрут, можно отобразить местонахождение пользователей и контактную информацию о них и даже развернуть целую баталию прямо на карте (за счет неё можно организовать взаимодействие участников рынка недвижимости, а точнее обеспечить отношения «Арендодатель-арендатор»).
Особенности работы с Joomla
Чтобы в Joomla вставить Яндекс карту, предусмотрено несколько вариантов. Решить поставленную задачу можно при помощи компонента и плагина «Yandexmap», особых «Яндекс карт» для Joomla, а также решения «Zh YandexMap». Для того чтобы вставить карты Яндекса, можно использовать модуль произвольного кода Html, однако предварительно необходимо отключить традиционный визуальный редактор.
Его можно снова включить, после того как код будет вставлен. Чтобы добавить схему проезда в публикацию, нужно также вставить код при отключенном визуальном редакторе либо вставить содержимое из модуля, отвечающего за произвольный код, с помощью плагина под названием «Load Module». Модуль, включающий в себя код карты Яндекса, нужно поместить в несуществующей позиции шаблона. Теперь вы знаете ответ на вопрос, как вставить Яндекс карту на сайт, все оказалось весьма несложно. Надеемся, наши советы помогут вам развить свой сайт.
Преимущества и недостатки
Конечно, как и каждая программа, Сбербанк Онлайн имеет свои преимущества и недостатки. Например, всем пользователям удобно иметь доступ к состоянию сразу всех счетов и карт. Можно быстро управлять, изменять лимиты, увеличивать накопления и т.п. Платеж осуществляется быстро и просто.
Экономия времени и сил. Большинство операций, которые ранее осуществлялись через кассу, теперь доступны обычным пользователям. Людям нет необходимости посещать офис. Все вопросы решаются в несколько кликов, получить консультацию можно в чате или у онлайн консультанта.
Поэтому всегда стоит задумываться не только над вопросом, а как добавить карту в приложении Сбербанк, а как максимально защитить себя от возможных потерь. Не стоит сохранять логин и пароль от банкинга в телефоне. Это может стать ошибкой.
Как создать карту Яндекс в конструкторе
Чтобы встроить карту Яндекса, нужно:
- Создать карту в конструкторе;
- Получить код карты;
- Вставить код на сайт (он подходит для сайтов на любой CMS).
Если у вас есть почта на Яндексе, вы можете перейти на сервис служилый, раб, подневольный; находящийся в полном подчинении, зависимый, подвластный; рабский, невольничий; 2) обременённый повинностями); 3)-а, м. То же, что обслуживание: Современное значение и сразу приступать к созданию карты. Нажмите кнопку «Создать карту».
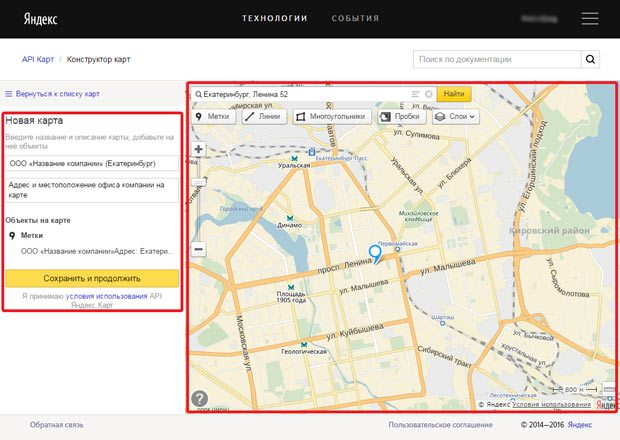
У вас откроется рабочее поле, на котором можно создавать свою карту. Все созданные вами карты будут сохраняться в списке карт.
Давайте попробуем создать карту. Рассмотрим пример рассматривается в риторике: ваш офис находится в 10 минутах ходьбы от метро. Вы хотите указать на карте маршрут от метро до своего офиса.
Первым делом называем и задаем описание своей карты (не обязательно; но так будет удобнее, особенно если карт будет несколько).
Затем приступаете к редактированию карты. На карте вы можете:
- Ставить метки;
- Рисовать линии и многоугольники;
- Указать информацию о пробках (подтягивается автоматически, об этом позаботится сам Яндекс);
- Создавать слои.
Вернемся к примеру. Нам нужно указать путь место, направление или сам процесс перемещения (или изменения); вплоть до научных абстракций этого понятия: Путь (или траектория) материальной точки или тела — физическая абстракция; линия от станции метро метро (фр. métro, англ. underground, амер до нашего офиса. Находим нужную станцию на карте, затем выбираем инструмент предмет, устройство, механизм, машина или алгоритм, используемые для целевого воздействия на объект: его изменения или измерения в целях достижения полезного эффекта «Линии протяжённый и тонкий пространственный объект; в переносном значении — цепь связанных друг с другом объектов» и просто рисуем путь мышкой. Затем мы можем настроить внешний вид линии: толщину, прозрачность, цвет. Как видите, конструктор Инженер-конструктор — инженерная специальность сразу подсчитал, сколько метров нужно пройти.
Затем предлагаю поставить еще и метку, указывающую на офис. Выбираем инструмент «Метки», и ставим метку, просто кликнув мышкой уменьшительная форма от «мышь» в нужном месте Место — местоположение, расположение, нахождение, состояние, точка и так далее. Затем настраиваем метку: пишем описание композиционная форма, которую используют в литературоведении и лингвистике для подробной характеристики предметов или явлений в целях создания художественного образа, выбираем цвет «» (англ и тип.
Нажимаем «Сохранить и продолжить».
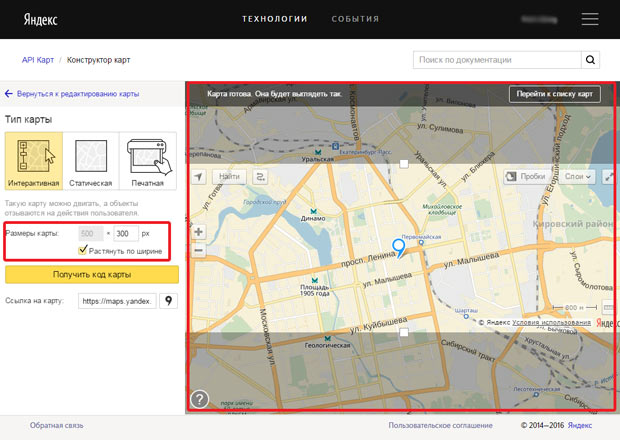
Дальше указываем тип карты:
- Интерактивная – можно увеличить, уменьшить, полноценно взаимодействовать с картой;
- Статичная – будет на сайте в виде простой картинки. Подойдет в том случае, если вы знаете, что у вашей ЦА в основном медленное соединение.
Лучше, конечно же, использовать интерактивную карту.
Яндекс.Карта с несколькими точками
Давайте попробуем создать карту для того случая в древнегреческой философии Случай в страховании Случай (финансы) Случай в гражданском праве Случай в уголовном праве, если у вас два магазина или два офиса в одном районе территориальная единица в ряде государств: СССР, России, Азербайджана, Белоруссии, Литвы, Молдавии, Украины и Таджикистана.
Точно так же создаем новую карту, называем и пишем описание. Затем выбираем инструмент «Метки». Ставим метку знак, обозначение, признак, наносимый искусственно Метка (этология) — в науке о поведении животных Метка (программирование) Метка вексельная Метка чековая Метка радиационная (Радиохимия) Чёрная в нужном месте и настраиваем.
Это будет указание на первый офис (магазин, салон литературный, художественный или политический кружок избранных лиц, собирающихся в частном доме, филиал). Теперь нужно указать еще и второй. Все делаем точно так же, только я выбираю другой цвет для этой метки – чтобы различать. Пусть будет зеленая.
Все, карта готова. Можно сохранять и вставлять на сайт. Даже если вы не можете по какой-то причине Основание, предлог для каких-нибудь действий.Например: Уважительная причина; Смеяться без причины; По причине того что…, по той причине что…, из-за того что это сделать сейчас, вы всегда найдете готовые карты в списке карт:
Это интересно: Зачем нужны Яндекс.Коллекции систематизированное собрание предметов, объединённое по какому-то конкретному признаку, имеющее внутреннюю целостность и принадлежащее конкретному владельцу — частному лицу, организации, государству
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Как вставить Google карту на сайт.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML
Способ № 1.
Перейдем на сайт — google.com/maps и выберем нужный адрес в строке поиска.

Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид
Для этого нужно просто нажать на значок в правом нижнем углу.
После чего, нужно в левом меню, выбрать пункт – «Поделиться».

И выбрать пункт – «Код»

После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.

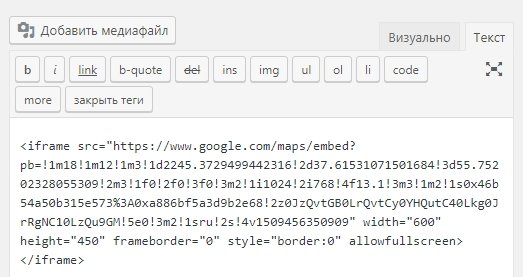
И вставить его в нужное место на сайте
Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет

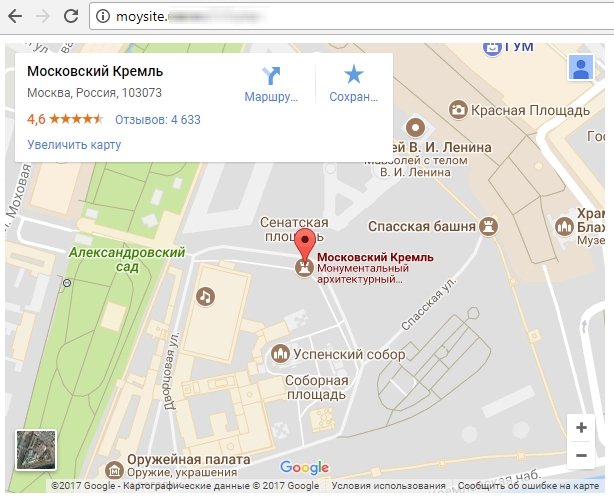
И вот что получится.

Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Способ № 2.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу — www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница – сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Способ № 3.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие – больше настроек. Давайте перейдем на него.
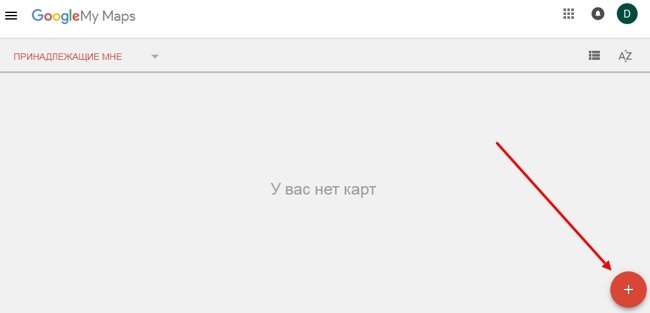
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок «+»

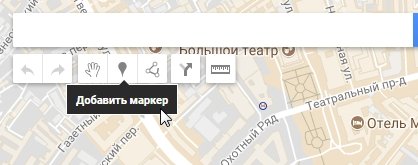
Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.

Вставив маркер в нужное место, можно вставить название места и его описание.

При необходимости, можно добавить маршрут, по которому легче проехать.
После этого, нужно нажать на кнопку – «Поделиться»

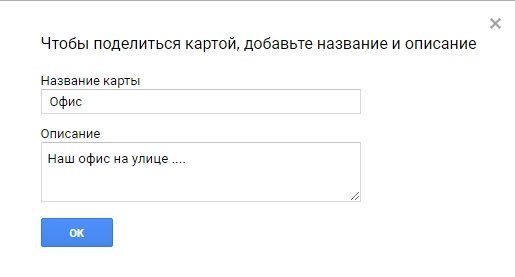
Добавить название и описание карты.

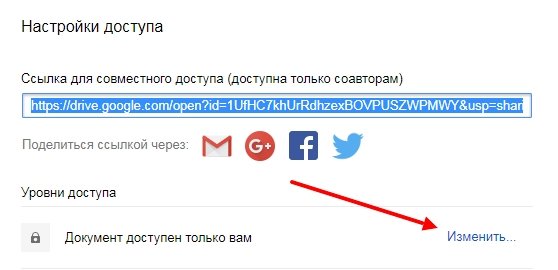
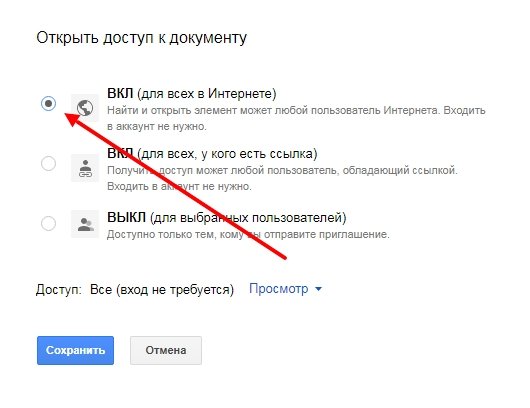
Настроить доступ

И сохранить изменения

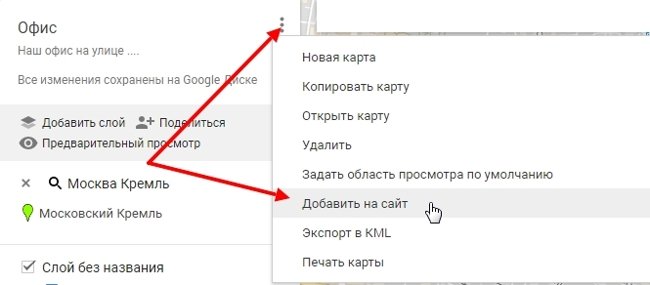
Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.

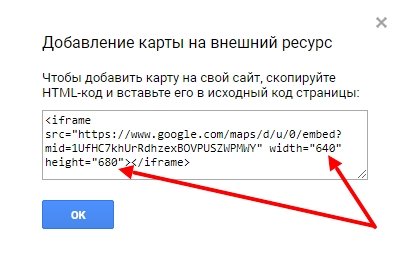
И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.

И вот что в результате получится

Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
9 ноября 2017 Сайтостроение
Нарисуйте многоугольник
Конструктор включает еще один важный инструмент, который получил имя «Рисование
многоугольника». Необходим он, чтобы подсветить при помощи фоновой заливки те объекты или здания, которые вы желаете пометить на схеме проезда, к ним также будут вести маршруты, описанные выше.
Необходимо активировать инструмент и планомерно обозначить весь объект по углам, далее кликнуть по узловой точке, наконец, выбрать функцию «Завершить». В итоге появится форма, и в ней можно будет задать толщину для линии обводки, прозрачность заливки, цвет, а также ввести описание.
Последняя кнопка, помещенная на панель инструментов, позволяет сделать активными маркеры в нижнем правом углу схемы, дабы изменять ее размер. Кроме того, к вашим услугам выбор способа отображения из 4 вариантов: народная, спутник, гибрид, схема; форма ввода точного места, нуждающегося в создании схемы; инструмент для изменения масштаба.

Конструктор карт Яндекса
На страничке https://yandex.ru/map-constructor предлагается с помощью специального сервиса компании создать собственную карту с метками на нужных объектах, со схемами проезда и выделенными областями. После создания карту можно вставить на сайт с помощью сгенерированного сервисом кода. Подробная инструкция по использованию сервиса представлена в разделе «Помощь» (https://yandex.ru/support/maps-builder/concept).Официальная документация и условия использования данного веб-ресурса опубликованы в разделе «Технологии Яндекса» (https://tech.yandex.ru/maps/constructor).
Главные особенности
- сервис доступен всем зарегистрированным пользователям, завести аккаунт в Яндексе для всех сервисов компании можно на странице https://passport.yandex.ru;
- работает во всех версиях джумла (вставляется на сайт с помощью модуля «HTTP-код» или в материал путём добавления кода на страницу в соответствующем текстовом редакторе);
- не адаптивный (размеры задаются при создании и прописываются в кодировке).
Возможности
Создаваемой карте можно дать название (сервис позволяет создать несколько карт) и описание. Объекты наносятся с помощью мыши, после нажатия на соответствующую кнопку: метки, линии, многоугольники. Линиям и многоугольникам может быть присвоено описание, задан цвет и толщина линий. А меткам — название, описание, а также может быть задан цвет метки, добавлена иконка внутрь метки. Карта может иметь привычный схематичный вид, либо отображать картинку со спутника. Возможен и третий вариант — гибрид (на спутниковое изображение нанесены названия улиц, дорог, номера домов).
При сохранении можно выбрать тип карты:
- интерактивный, с которым можно взаимодействовать (например, перетаскивать объекты),
- статичный или печатный для сохранения в виде рисунка.
Созданные объекты можно сохранить в файл спецформата для импорта в программы-навигаторы, для просмотра в других программах, таких, как, например, Google Earth.
Для вставки карты на сайт используется сгенерированный сервисом код (вставляется в любую из позиций с помощью модуля «HTML-код»).




Способ 2: Добавление отсутствующего объекта
Несмотря на высокую проработку сервиса, некоторые адреса, организации и прочие объекты могут по тем или иным причинам отсутствовать на Яндекс.Картах. Специально для таких случаев на сайте и в приложении предусмотрена форма обратной связи, используемая для отправки заявок на добавление места в адрес администрации.
Вариант 1: Веб-сайт
- При использовании полной версии сайта коснитесь значка профиля в правом верхнем углу и в появившемся слева блоке выберите пункт «Добавить объект на карту». Также можете кликнуть правой кнопкой мыши в рабочей области и воспользоваться опцией «Добавить объект» в контекстном меню.

Какой бы вариант не был выбран, после этого в левой части сервиса появится список основных объектов. Щелкните по строке с подходящим вариантом, чтобы открыть форму для уточнения деталей.
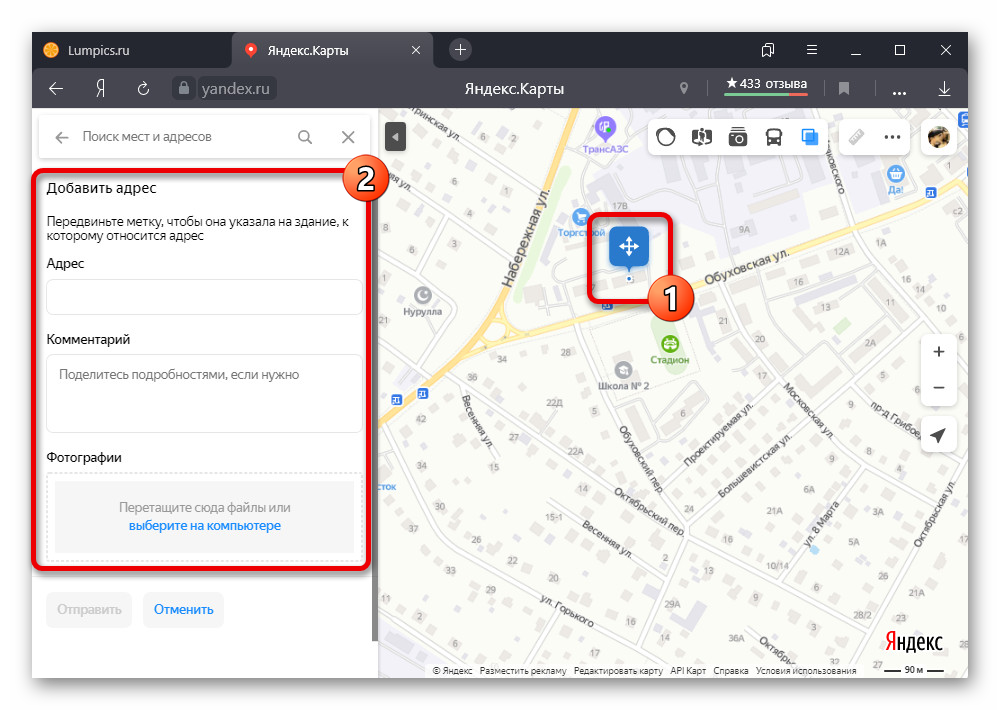
В каждом отдельном случае количество и наименование полей, и требования к содержанию, может отличаться. Единственное, что всегда остается неизменным, это возможность добавления фотографии.

Изменить адрес можно путем перетаскивания значка по карте с зажатой левой кнопкой мыши.

Для отправки заявки на добавление места заполните каждое доступное поле и нажмите кнопку «Отправить». Точность указанной информации напрямую повлияет на решение модераторов.
Узнать о появлении места на карте после проверки можно будет с помощью уведомления по электронной почте.
Вариант 2: Приложение
- Находясь в мобильном клиенте рассматриваемого сервиса, на верхней панели коснитесь значка главного меню и перейдите в раздел «Добавить объект на карту».

Выберите одну из разновидностей мест, представленных в списке. В большинстве случаев, не считая добавление организаций, сразу же откроется редактор адреса, с помощью которого необходимо указать точку.

После этого заполните требуемые поля с уточнениями и нажмите «Готово». Лучше всего указать как можно больше данных, чтобы администрации было проще проверить информацию.

Для того чтобы отправить заявку, на последнем этапе нажмите кнопку «Отправить», по необходимости добавив комментарий.
Процесс добавления организаций отличается от описанного, так как в этом случае требуется создать целую компанию.
С какими картами работает Google Pay
Сервис поддерживают банки разных стран. Каждая финансовая организация определяет свои категории карточек, доступные для бесконтактной оплаты. Бесперебойно работают платежные “инструменты” — Visa и Mastercard. Не исключена привязка виртуальных карточек, корпоративных, транспортных, бонусных, акционных. Некоторые банки дают возможность привязать карты Maestro.
Возможность добавления карты «Тройка»
Сейчас уже можно привязать транспортную карту “Тройка” в сервис бесконтактных платежей Гугл. Это даст возможность быстро оплачивать проезд в метро и другом общественном транспорте.
Добавляется пластиковая карта также, как и обычный банковский платежный “инструмент”.
Совместима ли карта Мир с системой
К концу 2019 года обещают, что карточки МИР станут доступными для подключения в Гугл Пей. А в 2021 все банки будут полноценно работать с системой по данной категории карт.
Неплохой альтернативой может стать система Mir Pay. Туда можно загрузить карточки МИР нескольких банков:
- Промсвязьбанк;
- МКБ;
- Центр-Инвест;
- Россия;
- УБРиБ;
- РНКБ и др.
Причины проблем
Если осуществить транзакцию не выходит, то следует найти причину. Таковая может заключаться в:
Поломке считывающего устройства. Если на его экране не появляется изображение или постоянно слышится звуковой сигнал, сообщите об этом сотруднику магазина.
Деактивация платежного “средства”. Оплата не пройдет, если карта заблокирована банком или у нее вышел срок действия
Также важно, чтобы на балансе была нужная сумма. Сбой настроек приложения
Тут поможет сброс настроек и повторная их установка или просто перезагрузка телефона.
Отсутствие долгое время интернета. Приложение может работать автономно, но лишь некоторое время. Периодически требуется синхронизация. Если не подключиться к сети, то пользоваться бесконтактными платежами не выйдет.
Выбор не поддерживающего PayPass терминала. Всегда уточняйте у продавца, поддерживает ли считывающее устройство бесконтактную оплату. Также нелишним будет уточнить, сотрудничает ли торговая точка с Гугл Пей. Если ответ будет отрицательный, то вы никак не воспользуетесь приложением.
Привязке платежного “инструмента” не того банка. Предварительно убедитесь, что банковская организация сотрудничает с Google Pay. Если да, то проверьте подходит ли конкретная карточка. Если не поддерживается, то просмотрите еще одну карту.
Отключение NFC-чипа. Тут просто войдите в настройки и проверьте, не отключилась ли ближняя бесконтактная связь.
На разблокированном устройстве. Если забыть это сделать, то транзакция тоже не произойдет. Это дело внимательности.
Если же не добавляется карта во время привязки, то стоит убедиться в корректно установленной дате и времени, правильности введенных данных и соответствии всех требуемых параметров.
Способ 1: Указание личной информации
На сайте и в приложении Яндекс.Карт при использовании единой учетной записи можно прибегнуть к закладкам, выполнив сохранение рабочего и домашнего адреса. При этом стоит отметить, что информация автоматически дублируется в Яндекс.Паспорт и потому будет по необходимости использоваться компанией на разных сервисах.
Вариант 1: Веб-сайт
- С помощью представленной выше ссылки откройте веб-сайт сервиса и щелкните левой кнопкой мыши по аватарке профиля в правом верхнем углу страницы. После этого через главное меню перейдите в раздел «Закладки».
Находясь на вкладке «Места», нажмите кнопку «Добавить адрес» напротив пункта «Дом» или «Работа». Единственным отличием данных параметров друг от друга является значок, тогда как сам процесс указания места производится идентичным образом.
Заполните текстовое поле в соответствии с тем, какой именно адрес необходимо указать. Дополнительно можете использовать выпадающий список, чтобы уточнить расположение, и Яндекс.Карту, позволяющую вручную передвигать метку без каких-либо ограничений.
Определившись с адресом объекта, воспользуйтесь кнопкой «Сохранить» в нижнем левом углу блока. В результате появится метка с особым значком.
Какой бы из вариантов вы не выбрали, по необходимости в будущем адреса можно будет редактировать и удалять. Более того, указанная информация не нуждается в проверке со стороны администрации.
Вариант 2: Приложение
- Откройте мобильное приложение Яндекс.Карт и коснитесь значка главного меню в левом верхнем углу. Через представленный список нужно перейти в раздел «Закладки». Безусловно, это возможно только при наличии учетной записи.
Переключитесь на вкладку «Мои места» с помощью навигационной панели и нажмите «Добавить» напротив «Дома» или «Работы». В случае если вы уже привязывали адреса через веб-сайт, здесь будут представлены соответствующие данные.
Находясь в режиме добавления объекта, воспользуйтесь текстовым полем для адреса. Также можете вручную изменить место, передвигая карту таким образом, чтобы маркер был в центре экрана.
Для завершения воспользуйтесь ссылкой «Сохранить» в правом верхнем углу приложения. После этого информация на странице с закладками и в профиле Яндекса будет обновлена.
Создание карты в сервисе Яндекс.Карты
Перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/. Авторизуйтесь используя свой логин и пароль для создания и хранения карт на своем аккаунте для возможности их последующей корректировки при необходимости. Далее следуйте нашим инструкциям:
Создайте новую карту
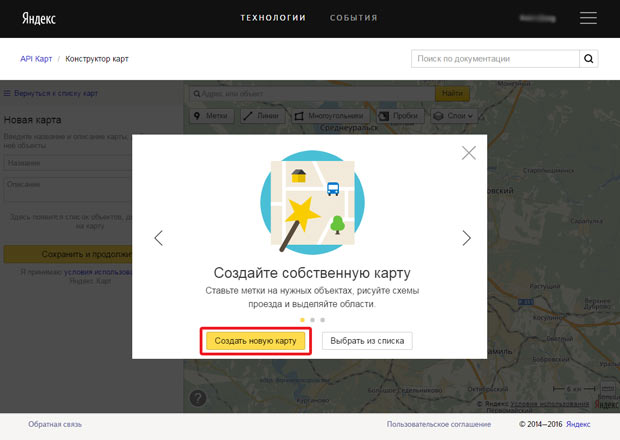
При переходе в сервис Яндекс.Карты, Вам будет предложено начать с создания новой карты в своем аккаунте. Выберите во всплывающем окне — Создать новую карту

Поиск объекта на карте
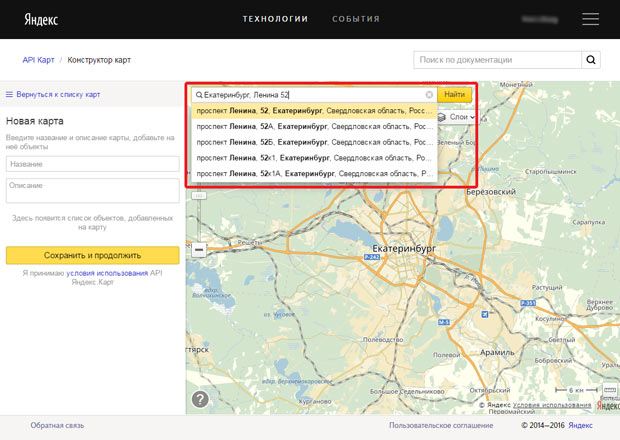
Далее, используя строку поиска, введите адрес местоположеня Вашей компании, офиса, магазина, с точностью до дома. Нажмите кнопку — Найти.

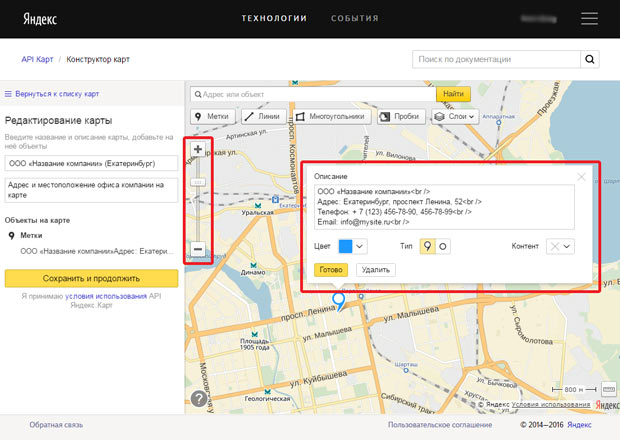
Используйте встроенные инструменты для подготовки карты:
- измените масштаб
- добавьте в описание название компании и контактную информацию*
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

*Для того, чтобы контактная информация во всплывающей подсказке на карте была размещена построчно, используйте в конце каждой строки (кроме последней) код для переноса строки — <br />
Сохранение созданной карты
После того, как вы внесли информацию в описание, скорректируйте местоположение маркера на экране, путем захвата мышкой (кликнуть и удерживать) и перемещения по экрану. Разместите маркер по центру области карты, далее укажите название и описание карты, нажмите «Сохранить и продолжить».

Следующий шаг — финальная настройка вида и режима отображения карты на странице сайта.
Вам необходимо указать размер интерактивной карты, которая будет выводиться в разделе с контактной информацией. Для того, чтобы карта вписалась аккуратно рекомендуем установить галочку «Растянуть по ширине», а высоту при этом указать в пределах 300-400px.

Примечание! Мы лишь показываем пример подготовки карты для размещения на сайте, Вы также можете самостоятельно указать все настройки по своему усмотрению при необходимости.
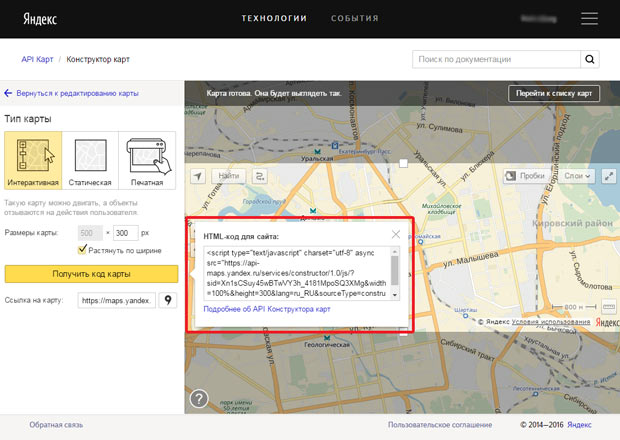
Далее, нажмите кнопку «Получить код карты»

Скопируйте код из всплывающего окна для того, чтобы далее его разместить в коде страницы сайта.
Размещение кода карты на странице сайта
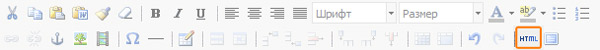
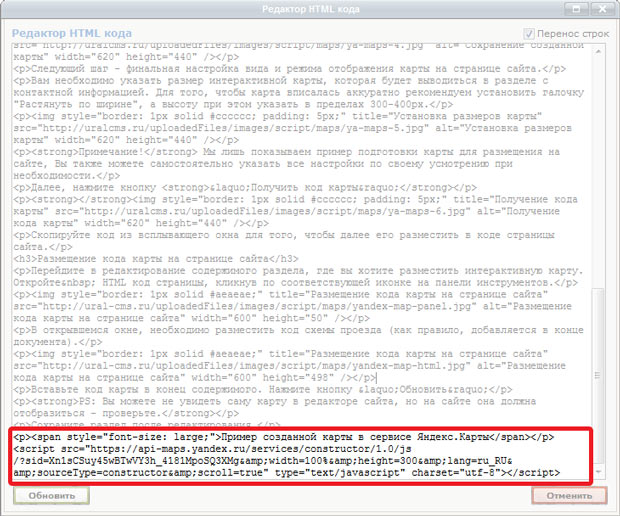
Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту. Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

В открывшемся окне, необходимо разместить код схемы проезда (как правило, добавляется в конце документа).

Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
PS: Вы можете не увидеть саму карту в редакторе сайта, но на сайте она должна отобразиться — проверьте.
Сохраните раздел после редактирования.
Пример созданной карты в сервисе Яндекс.Карты
Суть работы Google Pay
Гугл Пей работает с 2017 года. До этого разработка называлась Андроид Пей. Устанавливать приложение могут пользователи телефонов разных производителей, но только с ОС Android 4.4 и встроенной функцией NFC.
Платежная система сотрудничает со многими банками и поддерживает различные карты. Для оплаты покупок нужно произвести разблокировку экрана и расположить гаджет около считывающего устройства. Последнее должно поддерживать PayPass, если нет, то транзакция не осуществится.
Иные требования разработчиков:
- официальная прошивка;
- отсутствие root;
- заблокированный загрузчик;
- сертифицирование гугл.
Если какие-либо условия не соблюдены, то при установке выбьет ошибку.
После успешной установки нужно добавлять карты в систему
Тут важно привязать банковский “инструмент”, поддерживаемый Google Pay и верно ввести всю информацию
Как создать sitemap
Создать XML карты сайта можно, воспользовавшись одним из 5 методов:
- Сформировать её вручную.
- При помощи готовых сервисов, предлагающих сделать xml-карты автоматически.
- При помощи встроенных инструментов CMS, на которых был создан сайт.
- При помощи плагинов или готовых модулей CMS систем.
- С использованием отдельного скрипта. Обычно метод применятся для включения в карту информации о страницах, которые не учитываются другими способами.

Требования к карте
К карте предъявляется ряд требований:
- Она должна быть закодирована в международной кодировке UTF-8;
- Количество ссылок в файле не должно превышать 50 тысяч;
- Размер файла до сжатия не должен превышать 50 мегабайт при использовании стандартных форматов;
- Ссылки в карте должны полностью соответствовать главному зеркалу ресурса;
- По результатам обращения к файлу должен возвращаться код 200 HTTP.








