Добавление меток на яндекс.карту
Содержание:
- Как проложить маршрут на карте
- 1.1 Простая карта с одной меткой
- Установить метки на карте
- Импортирование меток в конструктор из файла
- Как поставить метку на карте?
- Импортирование меток в конструктор из файла
- Добавляем Яндекс карту
- Как в Яндекс Навигаторе построить маршрут через несколько известных точек
- Создание пользовательских карт в конструкторе
- Создание собственной карты в конструкторе
- Как в Яндекс Навигаторе построить маршрут через неизвестные точки
- Получение кода для размещения
- Как создать Google Карту: пошаговая инструкция
- Пользуемся Яндекс.Картами
- Способ 1: Выбор места на карте
Как проложить маршрут на карте
Для построения маршрута нужно выбрать пункт отправления и поставить точку назначения. Начать движение можно от автоматически определенного места или от заданной точки.
Как проложить маршрут:
- Установите точку на местности, нажмите на кнопку «Маршрут».
- Слева нажмите на строку «Укажите точку отправления».
- Выберите «Мое местоположение» или укажите точку отправления на карте.
- На схеме отобразятся все варианты маршрутов и примерно время прибытия.
Для использования Яндекс.Карт требуется соединение с интернетом и браузер. Если во время работы возникают ошибки, обратитесь в службу поддержки.
Какие карты лучше, Яндекс или Гугл? Оба сервиса удобно использовать на компьютере и мобильном телефоне. Попробуйте карты от Яндекса и Google самостоятельно и выберите вариант.
1.1 Простая карта с одной меткой
Чтобы создать Google карту с одной меткой — зайдите на страницу Google карт. Далее выполним следующие действия:
Шаг1. Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему
Шаг2. Нажмите на нужно место на карте, чтобы поставить там метку. Сначала она будет маленькой и серой.
Если вы поставили метку на место, которое уже известно Google картам, то метка станет сразу красной и для дальнейшей настройки можно переходить сразу к шагу 4.
Шаг3. После добавления метки, внизу карты появится адрес и координаты места, где она установлена. Нажмите на координаты метки, которые находятся под адресом
Шаг4. Метка станет большой и красной. Далее нажмите на иконку трех полос в панели управления слева, чтобы зайти в настройки карты
Шаг5. Нажимаем на функцию «Ссылка/код»
Шаг6. Выбираем вариант «Встраивание карт», выбираем размер карты, в котором хотим видеть ее на странице и нажимаем на кнопку «Копировать HTML»
Шаг7. Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».
Скопированный код карты добавляем в настройках этого виджета
На самой странице такой вариант Google карты отображается так:
Установить метки на карте
Чтобы показать посетителям сайта местоположение вашего офиса на карте, режим работы и другую полезную информацию, используйте виджет «Карта».
Выберите один из следующих типов карт:
- Яндекс Карты
- Google Карты
- Google Embed Карты
При выборе Яндекс Карт и Google Карт для подключения вам потребуется получить API ключ и указать его в настройках виджета. Инструкцию по получению API ключа можно найти в отдельной статье для Google и для Яндекса.
При выборе Google Embed Карт вам не потребуется получение API ключа. Но для Google Embed Карт вы сможете установить только одну метку без дополнительных настроек.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
Пример запроса:
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Как поставить метку на карте?
Чтобы указать ваш адрес на карте, установите на неё метку. В настройках метки вы можете указать адрес, заголовок и дополнительную информацию, например, режим работы офиса.
Вы можете добавить на карту до 50 меток при выборе Яндекс Карт и Google Карт.
Также с помощью настроек карты вы можете включить или отключить следующие параметры:
- Выбор типа карты
- Ползунок масштабирования
- Фиксация карты
Для Google Карт есть возможность выбрать дизайн отображаемой карты.
Продолжаем изучать особенности API Яндекс.Карт версии 2.х начатый в предидущей заметке «Начинаем изучать API Яндекс.Карт 2.0».
И теперь мы рассмотрим как можно добавить метку на карту, изменять различные его параметры и использовать собственный значок для ее обозначения.
Рассмотрим простейший пример добавления метки.
Пример добавления метки на карту — JavaScript API Яндекс.Карт 2.0
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите — Создать карту .
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку — «Найти».
Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»
Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку Метки, и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.
По завершению всех меток, нажмите Сохранить и продолжить .
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку Растянуть по ширине , а высоту при этом рекомендуем указать в пределах 300-350 пикселях.
Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку Получить код карты .
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.
Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить , и проверьте вывод карты на сайте.
Импортирование меток в конструктор из файла
Все созданные объекты возможно импортировать и экспортировать во внешний файл. Импорт возможен из Excel файла, а так же KML, GPX или GeoJSON.
Пример готового для импорта файла в Excel:
Географические координаты как в Excel файле, так и строке поиска указываются в последовательности: широта, а затем долгота через пробел. Количество знаков после точки ограничена семью, это даёт возможность отметить точку на карте с точностью до одного сантиметра.
По умолчанию Яндекс воспринимает введённые координаты как северная широта и восточная долгота. Если координаты попадают под них, то буквенные указатели долготы и широты можно не использовать. Поддерживаются кириллические варианты запросы.
| Северная широта | N (N36.45) | С (С36.45) | Положительное число (36.45) |
| Южная широта | S (S36.45) | Ю (Ю36.45) | Отрицательное число (-36.45) |
| Восточная долгота | E (E42.56) | В (В42.56) | Положительное число (42.56) |
| Западная долгота | W (W42.56) | З (З42.56) | Отрицательное число (-42.56) |
Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»
Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему
Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.
После добавления метки или линии, они добавляются в раздел «Список объектов» слева
Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»
Выбираем вариант «Вставить на сайт» и «Интерактивная карта»
Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.
Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше
Нажимаем на кнопку «Получить код карты»
Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код
Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.
При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».
Скопированный код карты добавляем в настройках этого виджета
Как в Яндекс Навигаторе построить маршрут через несколько известных точек
Чтобы построить маршрут через несколько известных точек, нужно сделать следующее:
- Запустите приложение Яндекс Навигатор и укажите итоговую точку прибытия. Можно выбрать точку из закладок или путем указания ее адреса через поиск, разницы нет.
- Когда маршрут будет построен, нажмите “Поехали”.
- Далее необходимо снизу нажать на значок лупы.
- Появится меню поиска. Введите в строку название объекта, куда вам необходимо заехать. Например, номер школы.
- При помощи поиска найдите нужный объект и выберите его из выпадающего списка.
- Если объектов несколько, они выделятся все на карте. Нажмите на нужный.
- Далее выберите пункт “Заехать”, чтобы проложить маршрут до изначально установленной точки через это место.
- Далее выберите оптимальный для себя маршрут и нажмите “Поехали”, после чего Яндекс Навигатор поведет через указанную точку в конечную точку назначения.
- Если необходимо указать еще одну точку в маршруте, тоже найдите ее при помощи поиска, нажмите на точку и выберите “Заехать”.
Важно
Вторая, третья и последующие точки маршрута будут следовать друг за другом в том порядке, как их вы будете выбирать. То есть, если даже третья точка следования ближе второй, изначально Навигатор построит маршрут до второй точки, потом до третьей, а далее до финальной.
Создание пользовательских карт в конструкторе
Всё по аналогии с Google Maps, если вы читали статью «Как отмечать места путешествий Google Maps», то легко разберетесь. На мой взгляд, тут даже как-то проще и интуитивно понятней.
Чтобы попасть в конструктор, кликните по аватрке профиля (верхний правый угол) и в выпадающем меню зайдите «Мои карты».
Откроется окно редактирования (скриншот кликабельный):
Функциональных возможностей меньше чем в гугл мапс. Но, тем не менее, возможно:
- Отметить несколько меток на карте, добавить текстовое описание к каждой, .
- Проложить между ними линию (к сожалению только прямую), с подсчётом общего расстояния.
- Выделить определённую область многоугольником и отметить области внутри него.
После того, как карта путешествия заполнена, нажимает «Сохранить и продолжить». На следующем шаге Яндекс предлагает либо получить ссылку на созданную карту, либо распечатать. Так же есть возможность добавления на сайте с помощью iframe.
Если сравнивать возможности печати, то Яндекс Карты опережают Google Maps — можно подобрать DPI (разрешение точек на дюйм), размер карты, формат сохраняемого файла.
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Как в Яндекс Навигаторе построить маршрут через неизвестные точки
Указанная выше инструкция актуальна в том случае, если вы знаете точное название мест, куда нужно заехать, или их точные адреса. Но бывает часто так, что доехать до финальной точки маршрута нужно через определенную зону на карте, но точное название этого места вы не знаете. Либо требуется проехать через определенную улицу, поскольку поездка по ней более комфортна.
Чтобы таким образом построить маршрут через несколько точек, сначала задайте финальную точку поездки и нажмите “Поехали”.
После этого найдите на карте то место, которое нужно включить маршрут. Сделать это можно перемещение по карте, приближением и удалением. Зажмите палец на том месте, которое должно быть в маршруте.
Появится меню. В нем нужно выбрать пункт “Через”.
Обратите внимание
После появления меню указатель можно перемещать для установки более точной точки на карте.
Теперь маршрут построен через нужную точку.
Важно
Когда маршрут устанавливается таким образом, путь из начальной точки в финальную будет лежать по всем выбранным точкам по оптимальному маршруту, а не последовательно друг за другом, как в первом варианте.
Получение кода для размещения
После того как вы смогли поставить метку на карте «Яндекс», можно приступать к размещению последней на сайте:
- Для этого необходимо получить код. Нажмите на соответствующую кнопку слева, откроется диалоговое окно.
- Данный код вставляется в нужное место на вашем сайте, и после обновления страницы интерактивная карта с расположенной на ней меткой, которая указывает на вашу организацию, начнет работать.
Обратите внимание, что в этом же окне можно выбрать вариант для распечатки карты на бумажном носителе, получить на нее активную ссылку, а также задать размер: фиксированный на ширину экрана. Если вы выбрали вариант для распечатывания, можно задать соответствующие параметры — формат, качество и размер
Сохранить файл рекомендуется на компьютере или на сервисе «Яндекс.Диск».
Вы можете в любой момент вернуться к редактированию полученной метки, нажав на кнопку в левом верхнем углу. Метки можно добавлять в любом количестве, перемещать, удалять и менять их оформление.
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Пользуемся Яндекс.Картами
Чтобы узнать о возможностях Яндекс.Карт, ознакомьтесь с дальнейшими инструкциями. Для перехода к сервису на главной странице Яндекс кликните по строке «Карты» возле строки поиска либо напрямую перейдите по указанной ниже ссылке.
Поиск адреса или организации
Для того чтобы найти интересующее вас место, в левом верхнем углу, введите в соответствующее поле его название или адрес, затем нажмите на значок лупы.
После ввода названия населенного пункта или конкретного адреса откроется расположение этого объекта на карте. Если указать, например, какой-либо магазин, появятся точки тех мест, где он присутствует. Слева вы увидите панель с подробной информацией, включающей фотографии, комментарии посетителей и адреса во всех городах, где он присутствует.
Так что с помощью поиска можно не только найти определенный адрес или место на карте, но и узнать подробную информацию о них.
Прокладка маршрута
Для определения передвижения от одного места к другому воспользуйтесь значком, расположенным рядом с поиском адреса или места.
Под строкой поиска отобразится меню построения маршрута, где в первую очередь выберите, каким образом вы будете передвигаться — на автомобиле, городском транспорте, такси либо пешим ходом. Следом, в строке А, укажите адрес или место, откуда собираетесь начать движение, в строке В – конечную точку. Также, чтобы не вводить адреса вручную, проставить отметки на карте возможно курсором мыши. Кнопка «Добавить точку» позволит отмечать дополнительные локации, где необходимо останавливаться по мере движения.
После того как маршрут будет проложен, на экране появится информационное табло с данными о времени передвижения до места назначения на том транспорте, который вы выбрали.
Перейдем к следующему пункту пользования картами, который стоит учитывать при построении маршрута.
Пробки
Если вам необходимо ознакомиться с обстановкой на дорогах, кликните по значку в виде светофора.
После этого схемы автодорог окрасятся разноцветными линиями, которые и обозначают степень загруженности движения. Также в этом режиме будут отмечены места, где произошло ДТП или идут какие-либо дорожные работы. Слева, под поиском появится табличка, в которой вы увидите насыщенность пробок в баллах по версии Яндекс и их прогноз на несколько часов вперед.
Чтобы выключить режим, вновь кликните по значку светофора.
Панорамы улиц и фотографии
Данная функция позволяет вам поприсутствовать на улицах городов, где проезжал автомобиль от Яндекс и делал панорамную съемку.
- Кликните по значку человечка на панели инструментов в правом углу сверху, чтобы перейти в этот режим.
После этого все дороги, на которых велась съемка, покроются синим цветом.
Нажмите на то место, где хотите оказаться, и вместо карты появится панорама. Для передвижения по дорогам перемещайте курсором белый круг и кликайте левой кнопкой мыши, чтобы переместиться, либо нажимайте на стрелки внизу фотографии. Сверху, если это необходимо, вы можете выбрать год съемки. Для выхода из панорамы в правом верхнем углу присутствует кнопка в виде крестика.
Возврат в исходное состояние осуществляется повторным нажатием на кнопку со значком в виде человечка.
Парковки
В этом разделе будут выделены все парковки города, как бесплатные, так и с фиксированной стоимостью за стоянку. Для того чтобы увидеть их расположение, кликните по знаку в виде буквы «Р» в круге.
На карте появятся все места, где разрешена и возможна парковка с указанными ценами. Красным цветом выделены участки дорог, на которых запрещено парковаться.
Повторный клик по знаку парковки закрывает этот режим.
Слои карты
Вы можете установить один из трех режимов отображения карт: схема, спутник и их гибрид. Для этого на панели инструментов есть соответствующая кнопка-переключатель.
Здесь настроек никаких нет, просто выберите наиболее подходящий вам вид.
Линейка
С помощью этой функции можно измерить расстояние от одного места до другого. Значок линейки расположен на дополнительном меню в правом верхнем углу.
Чтобы осуществить замер, достаточно проставить правой кнопкой мыши точки на пути вашего следования и линейка автоматически будет показывать цифру пройденного расстояния у последней локации.
Других действий в режиме линейки произвести невозможно.
Печать
при необходимости вы можете распечатать определенный участок, перенеся его на бумагу. Для начала работы необходимо нажать по значку принтера на панели инструментов.
После этого откроется страница в новой вкладке, где вам останется выделить место на карте, выбрать ориентацию, в которой нужна картинка, и нажать «Печать».
На этом работа с основными функциями Яндекс.Карт заканчивается. Далее рассмотрим несколько дополнительных возможностей.
Способ 1: Выбор места на карте
На сайте и в официальном мобильном приложении Яндекс.Карт можно устанавливать собственные метки, к примеру, чтобы не потерять какое-либо место из виду или поделиться с другим пользователем. Данный способ заключается в использовании основного инструмента.
Вариант 1: Веб-сайт
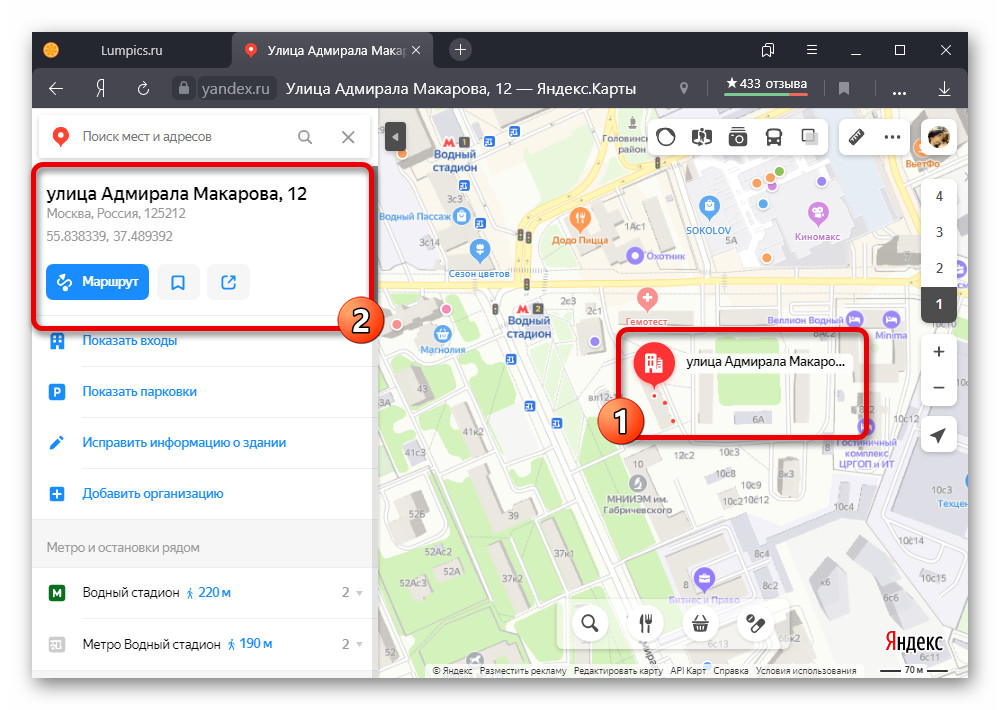
- На веб-сайте рассматриваемого сервиса щелкните левой кнопкой мыши по какому-либо месту, чтобы на экране появилась небольшая карточка. Впоследствии необходимо воспользоваться ссылкой с названием района.

Аналогичным образом можно выбрать какой-либо конкретный объект. В таком случае сразу же появится метка и карточка с подробной информацией без промежуточного шага.

Единственное, что вы можете сделать, это нажать кнопку «Поделиться» в блоке слева и воспользоваться одним из вариантов отправки выделенной позиции, будь то точные координаты или ссылка.
Существует также возможность прямой отправки ссылки на телефон, в том числе с использованием QR-кода. Если прибегнуть к этому, на устройстве моментально откроется официальное приложение на том же месте.

Вариант 2: Приложение
- Используя клиент Яндекс.Карт на смартфоне, установить метку можно путем долгого зажатия какой-либо точки на карте. Чтобы получить доступ к более подробной информации, коснитесь пункта «Что здесь».

В результате должна будет открыться карточка места, содержание которой зависит от присутствующих объектов. По желанию можете узнать координаты напротив соответствующей подписи или нажать «Поделиться» в нижней части экрана.

При отправке может быть использован практически любой мессенджер, однако вне зависимости от варианта отправляемая информация всегда будет представлена ссылкой на карту. Воспользоваться ею можно на любой платформе.

Данный метод предоставляет минимум возможностей, но со своей задачей справляется — метка будет установлена в обоих случаях.








