Гугл вебмастер (search console google): обзор инструментов
Содержание:
- Подтверждение прав
- Добавление Sitemap и проверка Robots.txt в Гугл Вебмастере
- The Search Console Training lives on
- Добавление карты сайта Site map и проверка Robots.txt в Google Webmaster.
- Conclusion
- Какие предоставляет возможности Гугл для вебмастера
- Главные возможности
- Что выбрать: «Яндекс.Вебмастер» или Search Console
- The ‘Configuration’ Section
- Webmaster Tools Home
- Карта сайта
- Googlebot mascot gets a refresh
- Сканирование.
- Добавляем сайт в панель вебмастера Google
- Webmaster Tools Data In Google Analytics
Подтверждение прав
Теперь, как я и сказал ранее, мы должны подтвердить права на сайт. Сделать это можно несколькими способами.
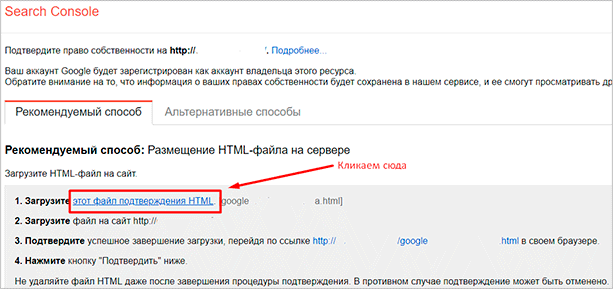
HTML-файл (рекомендуется)
Скачиваем документ по представленной ссылке, после чего загружаем его в корень сайта. Сделать это можно как с помощью FTP-клиента, так и с помощью родного файлового менеджера на хостинге.
Просто берем документ и помещаем его в папку public_html. Чаще всего она именно так и называется, однако если у вас необычный хостинг, и вы испытываете трудности, то обратитесь в техническую поддержку.

При обращении по адресу site.ru/имяфайла.html должно открываться содержимое документа.
Если все правильно и файл открывается, то проходим капчу и нажимаем кнопку “Подтвердить”. Готово! Теперь вы можете в полной мере пользоваться этим инструментом от Гугла.

Если по каким-то причинам вы не хотите пользоваться рекомендованным способом, то здесь есть также и альтернативные. Переходим в соответствующую вкладку, где на наш выбор уже представлено несколько вариантов.
Самые удобные, на мой взгляд, это способы через мета-тег или Google Analytics. Давайте рассмотрим каждый из них в отдельности.
Мета-тег в <head>
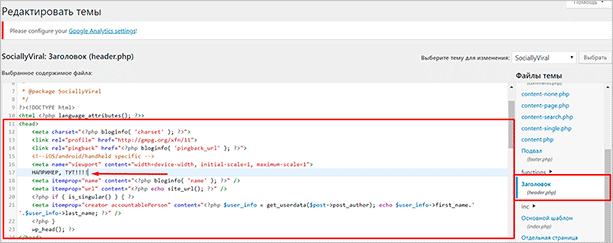
Если вы захотите подтвердить права через мета-теги, то вам всего лишь нужно добавить представленный код в шаблон сайта. В случае с WordPress это очень просто реализовать через “Внешний вид” – “Редактор”. В списке всех файлов находим header.php, после чего открываем его. Вставить наш мета-тег мы должны где-то в разделе <head>. Где именно – решайте сами, но учтите, что каждый тег должен быть размещен с новой строки. Также он не должен “прерывать” существующие теги и скрипты.

Плагины
Это можно сделать и без редактирования кода шаблона. Например, можно использовать плагин Yoast SEO, где есть специальный раздел, который позволяет разместить код подтверждения без каких-то особых усилий. Просто скопировать в поле и сохранить настройки.
То же касается и других плагинов. Если вы зайдете в каталог плагинов WordPress и введете Search Console в поле поиска, то на выходе вы получите большое количество расширений, которые позволяют вставить тег без редактирования файлов шаблона.
Если вы подключали к своему сайту Google Analytics, то проблем с подтверждением у вас вообще быть не должно. Просто выбирайте соответствующий вариант, подтверждайте доступ во всплывающем окне и наслаждайтесь функциями инструментария.
Другие способы
Есть еще два способа. Они менее популярны, чем предыдущие, и обычно требуют еще больших усилий, чем даже вставка кода в шаблон или подключение сайта к аналитике и ее использование для подтверждения прав.
Я говорю о диспетчере тегов Google и подтверждении через провайдера доменных имен. Оба варианта могут потребовать от вас дополнительных манипуляций, которые, в общем-то, не особо обоснованы. Особенно учитывая, что подтверждение через мета-тег или html-файл реализовывается намного легче.
После подтверждения прав любым из представленных вариантов, вы сможете пользоваться функциями Search Console в полной мере.
Добавление Sitemap и проверка Robots.txt в Гугл Вебмастере
Нужны эти карты для одной простой вещи — как можно быстрее сообщить поисковой системе о том, что у вас появилась новая страница и ее нужно срочно проиндексировать. В идеале этот инструмент способствует быстрой и полной индексации вашего веб-сайта. Как создаются карты сайта в формате Sitemap XML читайте в приведенной статье. Там же вы найдете ссылки на другие статьи, рассказывающие как создать карту для Joomla, Вордпресс или форума Smf.
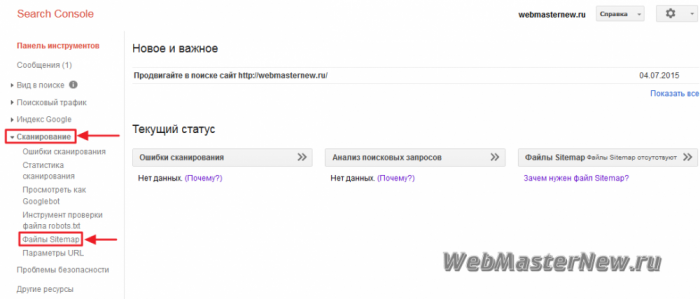
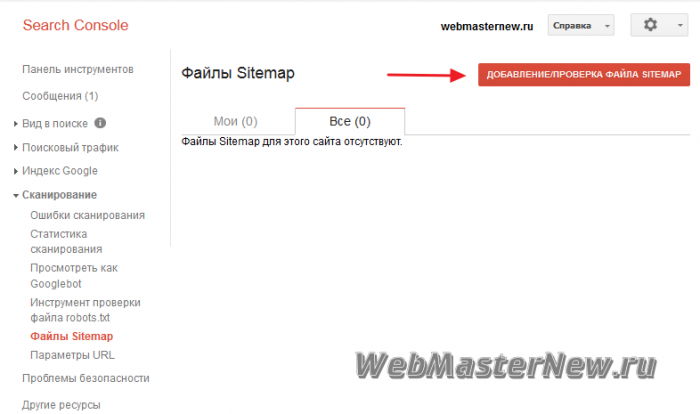
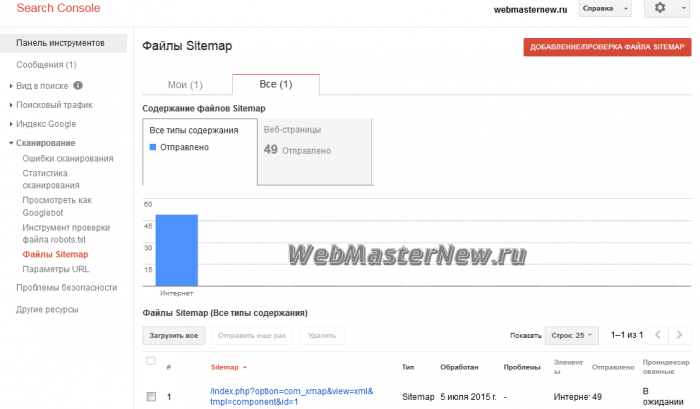
Все инструменты будут вам доступны из расположенного слева раскрывающегося меню. Пункт «Файлы Sitemap» находится в разделе «Сканирование». Для того, чтобы Google подгрузил и использовал в дальнейшем ваш Sitemap, нужно будет нажать на кнопку «Добавление/Проверка файла Sitemap» и в открывшемся окошке прописать путь до него, а затем нажать кнопку «Отправить».
Здесь же вы сможете удалить лишний файл карты, если таковой присутствует. В приведенной таблице вы также можете видеть сколько ссылок имеется в загруженном вами файле Sitemap и сколько из них проиндексировано Google.
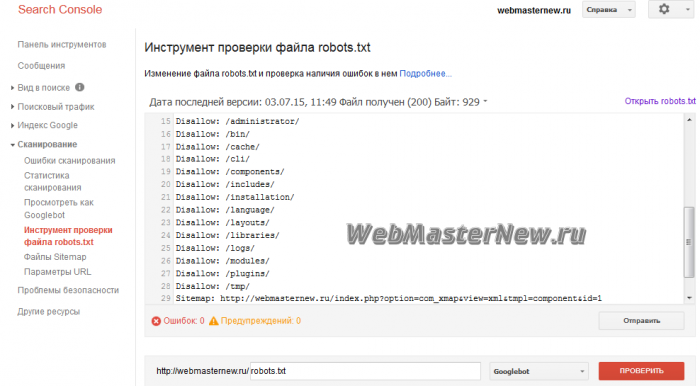
В той же вкладке левого меню «Состояние» есть пункт «Инструмент проверки файла robots.txt». Здесь вы сможете по аналогии с панелью Яндекса проверить работоспособность созданного вами файла роботс.тхт. О том, что такое и как создать robots.txt, а также избежать проблем с индексацией своего вашего Яндексом и Гуглом читайте по приведенной ссылке.
В верхней части окна вы увидите содержание своего файла robots.txt, а в продолжение «URL-адреса» вы можете вставить те ссылки на веб-страницы вашего ресурса, которые хотите проверить на доступность для поискового робота. Нажмите на кнопку «Проверить» в этом окне Вебмастера и на ее месте вы увидите результат (см. скриншот расположенный чуть выше).
Например я проверил, будут ли индексироваться Google страницы «поиска по сайту» (поисковики не любят, когда они забивают их индекс), и действительно сработало запрещающее правило выделенное на скриншоте красным фоном. Если этот результат не совпадает с тем, что вы хотели получить, то придется продолжить править файл robots.txt и проверять результат правки до тех пор, пока у вас все не заработает как надо.
Причем, кроме основного робота, сканирующего ваш ресурс под названием Googlebot, вы можете выбрать также и специализированного бота, например, Googlebot-Image, который сканирует для индексации картинки (здесь имеется статья про поиск по картинкам). Результаты могут отличаться.
The Search Console Training lives on
Friday, October 02, 2020
In November 2019 we announced the Search Console Training YouTube series and started publishing videos regularly. The goal of the series was to create updated video content to be used alongside Search documentation, for example in the Help Center and in the Developers site.
The wonderful Google Developer Studio team (the engine behind those videos!) put together this fun blooper reel for the first wave of videos that we recorded in the Google London studio.
So far we’ve published twelve episodes in the series, each focusing on a different part of the tool. We’ve seen it’s helping lots of people to learn how to use Search Console — so we decided to continue recording videos… at home! Please bear with the trucks, ambulances, neighbors, passing clouds, and of course the doorbell. ¯\_(ツ)_/¯
In addition to the location change, we’re also changing the scope of the new videos. Instead of focusing on one report at a time, we’ll discuss how Search Console can help YOUR business. In each episode we’ll focus on types of website, like ecommerce, and job roles, like developers.
To hear about new videos as soon as they’re published, subscribe to our YouTube channel, and feel free to leave feedback on Twitter.
Stay tuned!
Daniel Waisberg, Search Advocate
Добавление карты сайта Site map и проверка Robots.txt в Google Webmaster.
Для лучшей индексации нашего проекта в Google нужно добавить карту сайта map. Как создаются карты сайта в формате Sitemap XML для проекта построенного на Joomla читайте в приведенной статье. Файл Sitemap информирует Google и другие поисковые системы о том, как организованы данные на вашем ресурсе
Файлы Sitemap также предоставляют поисковым сервисам метаданные о ваших страницах: дата их обновления, периодичность изменения и важность страниц в сравнении с другими URL на Вашем проекте. Поисковые роботы, в том числе Googlebot, сканируют этот файл Sitemap для того, чтобы более точно индексировать страницы Вашего веб-сайта
Чтобы добавить карту сайта заходим в пункт «Сканирование» – «Файлы sitemap».

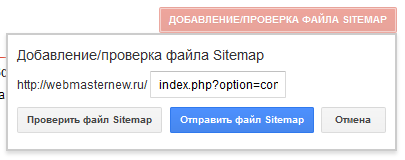
В открывшемся окне нажмите кнопку «Добавление/Проверка файла Sitemap».

В появившемся окне пропишите адрес Вашей XML карты без домена сайта в виде текста «sitemap.xml» либо, если ваш проект построен на движке Joomla, пропишите текст «index.php?option=com_xmap&view=xml&tmpl=component&id=1» (без кавычек).

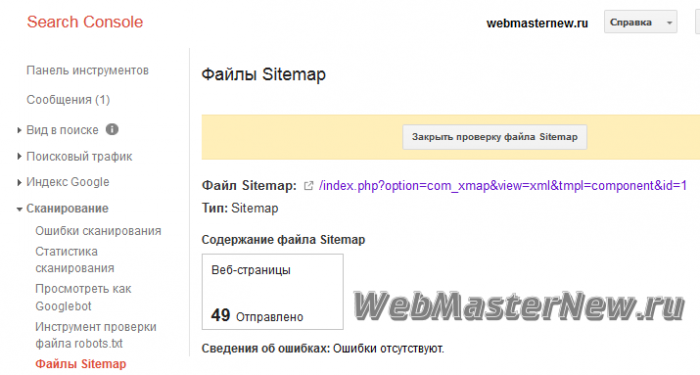
Сначала выполните проверку карты сайта, нажав на кнопку «Проверить файл Sitemap».

Если проблем в файле Sitemap не обнаружено, то нажмите кнопку «Отправить файл Sitemap».

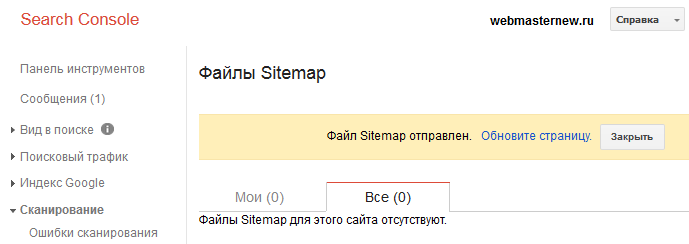
После обновления страницы перед Вами откроется следующее окно.

Здесь же в разделе «Сканирование» можно проверить работоспособность созданного вами файла robots.txt во вкладке «Инструмент проверки файла robots.txt». В центральной части окна вы увидите содержание своего файла robots.txt. Введите в нижнем поле окна текст «robots.txt» и нажмите кнопку «Проверить».

Если все в порядке на месте кнопки «Проверить» появится надпись «Доступен», а также ошибок и предупреждений – «0».
Обращаю Ваше внимание! Сайт появится в поисковике Google через несколько дней. Через некоторое время поисковая машина Google проиндексирует ваш веб-сайт, после чего Вы сможете наблюдать отчет о результатах индексации вашего проекта в панели инструментов.Удачи Вам в ваших начинаниях! До скорых встреч на страницах блога WebMasterNew.ru
Через некоторое время поисковая машина Google проиндексирует ваш веб-сайт, после чего Вы сможете наблюдать отчет о результатах индексации вашего проекта в панели инструментов.Удачи Вам в ваших начинаниях! До скорых встреч на страницах блога WebMasterNew.ru
Нравится
Conclusion
At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis. We hope that the tools and resources we’ve provided make it easier for you to create great websites, and thereby build a web ecosystem that users love.
If you have questions or feedback, please visit our help forums or let us know through .
Posted by Jeffrey Jose, Product Manager on Search
Какие предоставляет возможности Гугл для вебмастера
Какой владелиц веб-ресурса не хочет видеть в статистике посещений четырехзначные числа (я для этого использую счетчик от Liveinternet), а на первых местах выдачи поиска Гугл продвигаемые запросы?
Уверен таких людей нет и поэтому важно постоянно отслеживать всю подноготную сайта: ошибки, переходы, индексацию, ссылки, микроданные и другие элементы, чтобы быть на приемлемом уровне для роботов ПС и занимать достойные места в SERP (выдаче). На начальном этапе ведения этого блога я думал, что моей главной задачей является только сообщить роботом поисковых систем о существовании моего проекта и больше ничего не нужно делать
Дальше сайт должен жить своей жизнью, а от меня требуется всего лишь писать интересный и полезный контент и покупать ссылки
На начальном этапе ведения этого блога я думал, что моей главной задачей является только сообщить роботом поисковых систем о существовании моего проекта и больше ничего не нужно делать. Дальше сайт должен жить своей жизнью, а от меня требуется всего лишь писать интересный и полезный контент и покупать ссылки.
Увы, я ошибся, так как изо дня в день конструкция движка wordpress (на этой cms работает seoslim.ru), автоматически создавала сотни дублированных страниц, а неграмотные методы получения внешней ссылочной массы привели к тому, что на блог стали ссылаться сотни некачественных внешних ссылок, зачастую с прямым вхождением продвигаемого запроса.
Все это вылилось к ряду фильтров и пессимизации площадки в зарубежном поиске.
Для того чтобы вовремя определить все проблемы в плане продвижения и структуры сайта существует ряд специальных сервисов, позволяющих анализировать данные параметры.
Но зачем к ним прибегать, тем более половина из них будет еще и платная, когда поиск Google пошел на встречу оптимизаторам и создал собственный инструмент под названием Google Webmaster Tools.
Раз этот поисковик сам диктует правила ранжирования и индексации площадок, тогда почему бы не использовать его арсенал средств для вебмастера, которые на все 100% покажут, как роботы ПС Гугл видят содержимое анализируемых сайтов и укажут на ошибки, если таковы имеются.
С помощью списка инструментов можно будет задавать и корректировать на какие элементы стоит обратить внимание, а что надо исключить им из виду. Ниже вы все сами увидите и поймете мощь этой панели
Возможности панели инструментов от Гугл:
- Загрузка файлов Sitemap;
- Проверка запретов в robots.txt;
- Правильность написания Title и Description к статьям;
- Отчет об ошибках;
- Работа с микроразметкой страниц;
- Определение главного зеркала сайта;
- Быстрая индексация страниц по средствам Googlebot;
- Сообщения о присутствии вирусов и мер принятых вручную;
- Статистика поисковых запросов;
- Запрет учета внешних ссылок.
Конечно это далеко не весь перечень, подробнее об остальных вы узнаете дочитав пост до конца.
Главные возможности
Веб-мастер «Гугла» упрощает продвижение в интернете, давая администратору, веб-мастеру, владельцу сайта или разработчику приложений ответы на важные вопросы:
- по каким поисковым запросам выше трафик, а также быстрее вывод сайта в топ Google;
- какие ресурсы ссылаются на продвигаемый сайт;
- содержат ли расширенные результаты поиска информацию о контактных данных, товарах, бонусных предложениях и пр.;
- какова эффективность продвижения сайта для мобильного поиска.
С помощью «Гугл Вебмастер Тулс» можно открыть доступ к ресурсу для поисковых роботов, удалять или отслеживать спам и вредоносный софт, оптимизировать СЯ и HTML-теги, удалять ненужные и добавлять новые страницы в индекс и пр.

Что выбрать: «Яндекс.Вебмастер» или Search Console
По данным Liveinternet.ru, в сентябре 2015 «Яндекс» удерживал около 60 % поискового рынка рунета, а на долю Google пришлось около 30 % трафика. Два «поисковика» фактически монополизировали рынок. Если вы работаете с русскоязычной аудиторией, используйте кабинеты для вебмастеров «Яндекса» и Google одновременно. Если вы продвигаете проект в буржунете, можете ограничиться Search Console.
Для экономии времени вы можете рутинно использовать один из сервисов, а вторым пользоваться раз в неделю или реже. Ниже вы найдете таблицу сравнения функциональности Search Console и «Яндекс.Вебмастер», которая поможет вам выбрать основной набор инструментов.
| Функция/Сервис | «Яндекс.Вебмастер» | Search Console | Примечания |
| Мониторинг ошибок индексирования | + | + | Уведомления об ошибках удобнее отслеживать в Search Console. |
| Отслеживание корректности использования микроразметки | +/- | + | В Search Console данные отслеживаются автоматически, а в «Вебмастере» необходимо проверять URL или код вручную. |
| Мониторинг HTML и мета-данных | – | + | Search Console отслеживает данные автоматически. |
| Микроразметка страниц | + | + | С помощью маркера Search Console размечать страницы удобнее, чем с помощью инструментов в разделе «Вебмастера» «Содержимое сайта». |
| Проверка и редактирование robots.txt | + | + | |
| Проверка sitemap.xml | + | + | |
| Оценка поисковых запросов | + | + | Search Console предлагает больше параметров мониторинга и анализа. |
| Анализ входящих ссылок | + | + | Большинство вебмастеров предпочитает сторонние инструменты анализа внешних ссылок, например, Ahrefs или Opensiteexplorer. |
| Возможность увидеть сайт «глазами поисковика» | – | + | Полезная функция, выявляющая проблемы индексации. |
| Отслеживание и изменение регионального и языкового таргетинга | + | +/- | В «Вебмастере» эта функция реализована лучше. |
| Добавление нескольких сайтов, переключение между сайтами | + | + | Оба сервиса могут использовать агентства, работающие с десятками сайтов. |
| Оценка адаптации под мобильный трафик | – | + | |
| Настройка параметров URL | +/- | + | В «Вебвизоре» вы можете настроить только регистр имени сайта и выбрать быстрые ссылки. |
| Интеграция интерфейса с другими сервисами | + | + | |
| Уведомление об авторстве текста | + | – | Мэтт Каттс утверждает, что Google точно определяет сайты-первоисточники. А для подстраховки он рекомендует поделиться контентом в «Твиттере» или «Фейсбуке» сразу после публикации. |
| Юзабилити интерфейса | + | + | Панели инструментов для вебмастеров Google и «Яндекса» удобные в использовании. Интерфейс «Вебмастера» более простой для понимания благодаря меньшему числу функций. |
Часть функций панелей для вебмастеров Google и «Яндекс» дублируются. Например, вы можете проверить файлы sitemap.xml и robots.txt, изучить внешние ссылки или проверить геотаргетинг с помощью любого из инструментов.
В кабинетах есть уникальные функции. Например, в «Вебмастере» вы можете подтвердить авторство текста, а с помощью Search Console можно посмотреть на сайт глазами робота. В целом Search Console — более функциональный сервис по сравнению с «Вебмастером». Однако значительную часть его функций можно использовать нечасто. Поэтому при выборе основного инструмента мониторинга руководствуйтесь личными предпочтениями.
Если вам нравятся оба сервиса, поступите так. Используйте «Вебмастер» ежедневно, чтобы следить за доступностью сайта для поисковых роботов. При необходимости решить специфические задачи используйте Search Console. Раз в неделю анализируйте данные, полученные с помощью этого инструмента, чтобы следить за спецификой индексирования ресурса поисковой системой Google.
The ‘Configuration’ Section
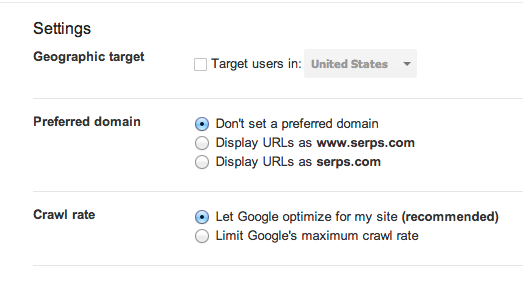
Settings

Here you can target a specific country for your website, choose a preferred domain (www or non-www), and limit the crawl rate of Googlebot if you so choose.
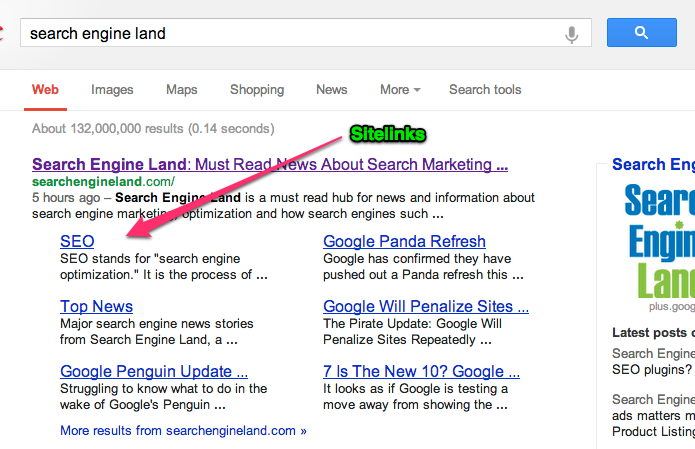
Sitelinks

Google automatically choosing Sitelinks to display below your main URL on certain queries, usually brand related. If you have certain URLs you wouldn’t want showing as Sitelinks you can «demote» them and Google won’t show those demoted URLs.
URL Parameters
If you’re having problems with duplicate content on your site because of variables/parameters in your URLs you can restrict Google from crawling them with this tool. Unless you’re sure about what you’re restricting, don’t play with the settings here!
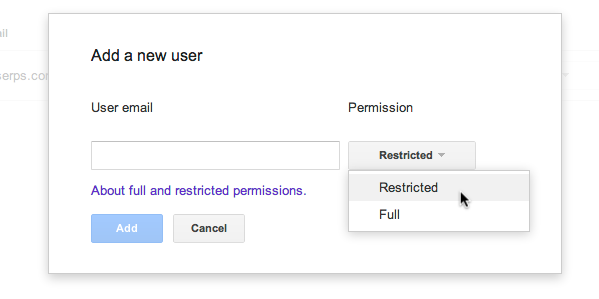
Users
Ever taken like 20 minutes to add a new user to your Google Analytics account? No? OK, maybe that was just me. Luckily adding a user to GWT is much easier. There are two main user types: ‘Full user’ and ‘Restricted User’. Restricted users are good for clients if you want to give them most view-only access, but little ability to change settings or submit things (you probably don’t clients filing random reconsideration requests!).

Associates
This setting is a way for members of YouTube’s Partner Program (probably not you) to link their YouTube Channel with Webmaster Tools. My guess is this section will get more settings in the future, but for now, it’s very confusing. More details on the Google Webmaster Central blog here.
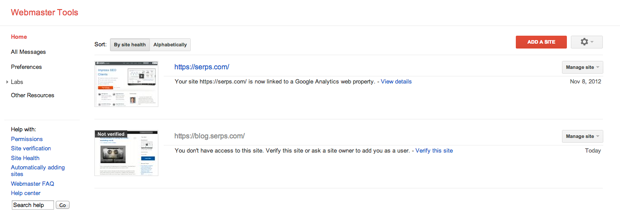
Webmaster Tools Home
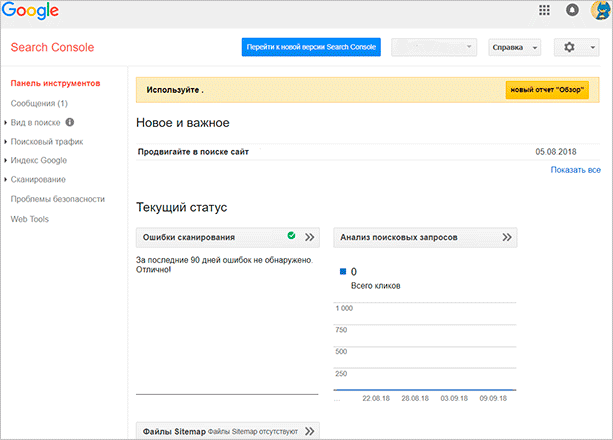
When you first login, you’ll see a list of all websites in your Google Webmaster tools account as well as few links to view all messages from Google, ‘Preferences’, ‘Author Stats’ (Labs), and a few miscellaneous links under ‘Other Resources’.

All Messages
Google used to rarely communicate with Webmasters through messages. This year some probably wish they communicated a little less with the amount of «love notes» many SEOs have received. You might see a message here if:
- Google thinks your site may have been hacked
- Google detected unnatural links pointing to your site
- Google thinks links pointing to your site are using techniques outside Google’s Webmaster Guidelines
See it: View All Your Messages
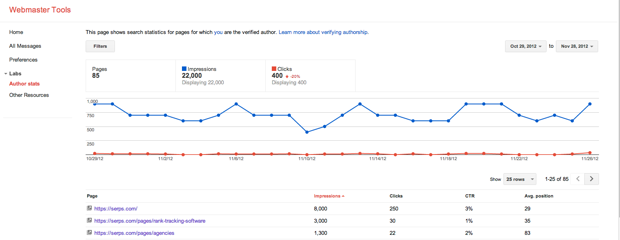
Labs — Author Stats

Since authorship isn’t tied to a single domain, Google shows authorship stats for all sites you write for as well as individual stats. You’ll need a valid author profile (go Google+!) to see stats here. The stats are interesting, and good for verifying which URLs are showing your ugly mug in the SERPs.
See it: View your Author Stats
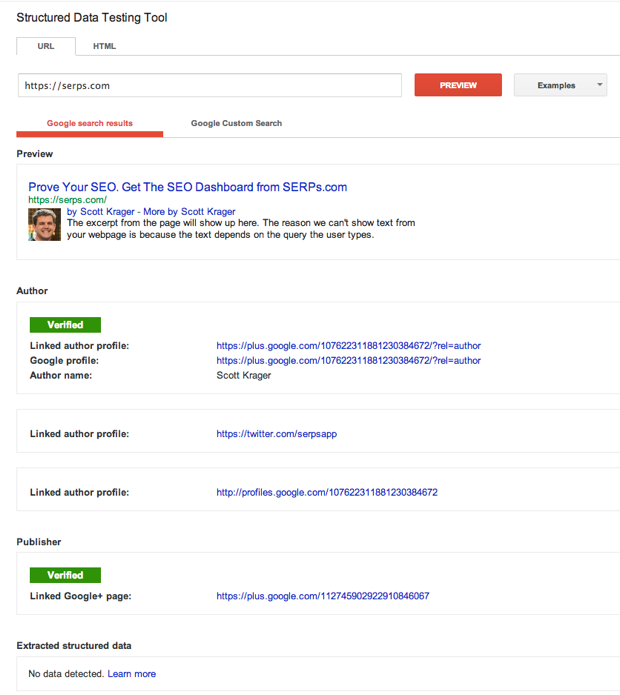
Other Resources — Rich Snippets/Structured Data
 If you’ve never used the rich snippets testing tool, now known as «structured data», bookmark it now. It’s a one stop shop to test URLs to see if your author profile is linked correctly.
If you’ve never used the rich snippets testing tool, now known as «structured data», bookmark it now. It’s a one stop shop to test URLs to see if your author profile is linked correctly.
You can also use the tool to check if you’ve setup or verified your:
- Author Page
- Name
- Google+ Page as a Publisher
- Any structured data detected (reviews, products, song titles, etc) in the form of microdata, microformats, or RDFa
See it: Test Your URLs for Structured Data
Карта сайта
С помощью специальных файлов Sitemap можно структурировать информацию сайта для быстрой и корректной индексации роботами Google. Для добавления карты используйте пункт меню «Сканирование» и откройте дополнительный раздел «Файлы Sitemap».
Далее выполните ряд простых действий:
- активируйте опцию, позволяющую добавлять и проверять файл Sitemap;
- внесите в строку наименование файла sitemap.xml;
- нажмите кнопку «Отправить».
Также важным элементом является «Маркер», доступный в разделе «Вид в поиске». Данный инструмент применяется с целью разметки информации на сайте мышкой, улучшения визуализации ресурса в выдаче, прописывания тегов без корректировки HTML-кода страниц.
Google Search Console стал удобным и несложным в использовании инструментом для комплексного продвижения ресурса. Он позволяет оперативно получить информацию о том, актуально ли подобранное СЯ, по каким ключевым фразам на сайт приходит наибольший трафик, насколько высоко сайт находится в топе выдачи, что представляют собой ошибки в показе данных и т. д.
Не забывайте, что данный сервис является фирменной разработкой Google, способной обеспечивать правильную индексацию страниц в короткие сроки. Инструмент является полностью бесплатным и доступным в любом браузере.
Googlebot mascot gets a refresh
Our Googlebot mascot is also getting an upgrade. Googlebot’s days of wandering the web solo come to a close as a new sidekick joins Googlebot in crawling the internet.

When we first met this curious critter, we wondered, «Is it really a spider?» After some observation, we noticed this spider bot hybrid can jump great distances and sees best when surrounded by green light. We think Googlebot’s new best friend is a spider from the genus Phidippus, though it seems to also have bot-like characteristics. Googlebot’s been trying out new nicknames for the little spider bot, but they haven’t settled on anything yet. Maybe you can help?
As parting words, update your bookmarks and if you have any questions or comments, you can find us on and in our Google Search Central Help Community.
Posted by Lizzi Harvey, Technical Writer on the Google Search Central team
Сканирование.
Первый пункт – «Ошибки сканирования» — позволяет обнаружить страницы, отдающие неправильный код ответа или иные ошибки.Статистика сканирования – просто информация о том, как робот Гугла ходит по вашему сайту.Посмотреть как Googlebot – можете просканировать страницу как гугловский робот, увидеть время загрузки и добавить страницу в индекс.Инструмент проверки файла robots.txt – тут ничего необычного.Файлы Sitemap – сообщает о проблемах и корректности карты сайта, тоже в принципе все ясно.Параметры URL – сюда стоит лезть, только если наблюдаются проблемы со сканированием сайта.Проблемы безопасности – только если ваш сайт заражён или связан с другими инфицированными.
Как видно, тут много мощного инструментария для продвижения под Google, но даже если основная цель – Яндекс, тут можно найти кое-что полезное.
Добавляем сайт в панель вебмастера Google
Чтобы добавить свой сайт в специальную панель вебмастера Гугла нужно:
- Завести аккаунт на Google https://gmail.com
- Зайти через этот аккаунт на страницу панели вебмастера: https://www.google.com/webmasters/ и здесь нажать на кнопку «Войти» справа вверху. Далее нажимайте «Добавить ресурс» и вводите название сайта с префиксами типа https:// или https:// и нажав кнопку «Добавить».
Вводите сразу с нужным префиксом — http или https (что такое https и почему google его рекомендует)
- Теперь остается доказать Гуглу, что это именно ваш сайт, а не чей-то чужой вы добавили в его панель вебмастера. Для этого придумано несколько вариантов подтвердить свои права на сайт.
Вообще — подтверждение прав на сайт — это самый сложный этап для новичка. Но я попробую его пояснить детально.
Итак, ваша задача — каким-то образом дать понять Google, что сайт этот именно ваш, и вы имеете к нему полный доступ.
Для этого можно воспользоваться такими способами.
Тег HTML
Первый способ «Тег HTML» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно прямо в админке вставить предложенный гуглом кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке, тег HTML можно добавить в специальной секции вот тут.
Таким образом, вам нужно:
- выделить и скопировать данный тег.
- затем добавить его в поле шаблона.
- сохранить страницу.
- и не забудьте сбросить кеш, если он у вас включен и работает.
После этого права на ваш сайт должны подтвердиться успешно.
Провайдер доменных имен
Этот способ аналогичен «DNS записи» при добавлении сайта в Яндекс Вебмастер.
Он более сложен для начинающих, поэтому используется только если все остальные способы вам не подходят.
Google Analytics
Если вы уже размещали теги Google Ananlytics на сайте под своим логином, который имеет право на изменение настроек, то этого будет достаточно, чтобы подтвердить право собственности добавить сайт в панель вебмастера Гугл.
В принципе способ довольно быстрый и удобный, но только если ранее какой-то вебмастер уже добавил вам нужный код в нужное место и сделал разрешения для вашего gmail-аккаунта.
Обратите внимание, что код в этом случае должен размещаться в начале сайте — в секции
Это не всегда удобно, так как для снижения показателя отказов мне кажется более разумным устанавливать коды счетчиков пониже в подвале сайта. А в этом случае вы проверку в гугл-вебмастере не пройдете.
Диспетчер тегов
По аналогии с Google Analytics, вы можете использовать не просто код Аналитики, а специальный диспетчер кодов — тегов.
По моим наблюдениям его используют очень мало сайтов, поэтому на вашем, скорее всего, такого тега просто не окажется.
Да он вам и не нужен.
HTML-файл (рекомендую)
Самый простой и понятный (лично для меня) способ — это банально загрузить проверочный файл прямо на сайт.
То есть от вас потребуется:
- Сначала нужно сохранить специальный проверочный файл к себе на компьютер в любой каталог.
- Затем нужно его добавить с компьютера на сайт. Причем именно в корневой каталог («корень» сайта)
Добавить файл с компьютера на сайт — не такая простая задача, как может показаться на первый взгляд.
Для этого вам, скорее всего, понадобится специальная программа, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ — читайте как это сделать).
Либо вы можете попробовать загрузить файл через менеджер файлов, который предоставляет ваш хостер.
В любом случае вам нужно будет найти корневую папку, в которую и нужно будет переписать ваш файл, неважно через FTP или через админку сайта. Корневая папка или «корень сайта» выглядит на WordPress вот так:. / wp-admin/ / wp-content/ / wp-includes/ и другие каталоги
/ wp-admin/ / wp-content/ / wp-includes/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart примерно вот так:
/admin/ /catalog/ /image/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php и т.п.
Если вы нашли такое место — супер, значит вы в корневой папке, и теперь к этим файлам и нужно скопировать ваш проверочный сохраненный файл.
Это всё, конечно, геморно, но придется разобраться и поэкспериментировать. С первого раза может и не получиться. Но если получится — то вы молодец
Когда всё пройдет успешно, то вы увидите примерно такое окно:
После чего можно будет перейти к основным настройкам Google Вебмастер, которые позволяют быстро добавить сайт в поиск гугла.
Внимание!
По аналогии нужно добавить вариант вашего сайта с www. Для этого нужно просто опять добавить ваш сайт, только уже начинающийся с www префикса, и сразу нажать на подтвердить (ведь все нужные файлы у вас уже будут добавлены).
Webmaster Tools Data In Google Analytics
Connecting your Google Analytics account with your verified site profile in Google Webmaster tools brings some GWT data directly into your Google Analytics account. No need to login to two places.
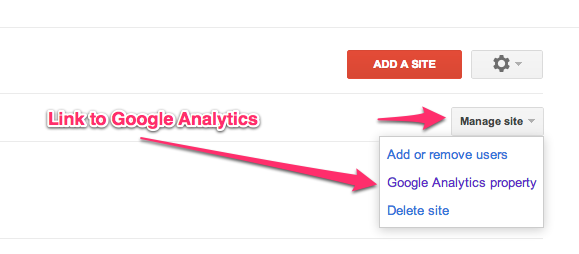
To connect a verified GWT site to the correct analytics site, click the «manage site» dropdown:

Once connected, GWT data shows up in the Standard Reporting section of Google Analytics under «Traffic Sources» -> «Search Engine Optimization».
Not all GWT data is available in GA. You’ll only get three data sets in Google Analytics:
- Queries
- Landing Pages
- Geographical Summary
Let’s look at each of these and see what’s worth looking at.
Queries
Queries are interesting because you can see some of the keywords that might be hidden under (not provided). This doesn’t help with attribution of course, but at least we can still use that data for keyword research. Darn you (not provided).
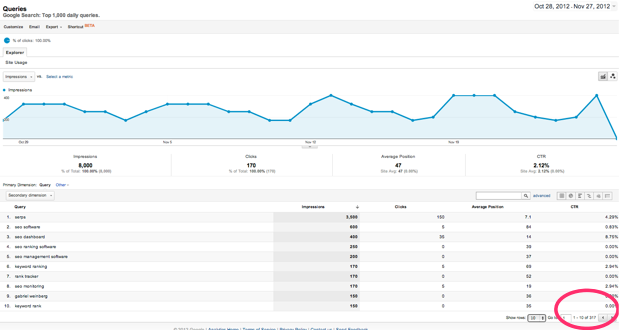
What’s really interesting is how many more queries show up in the query report in Google Analytics (that is supposed to be GWT data) than do when you directly get the query data in Google Webmaster Tools. For example, for the timeframe: Oct 28th-Nov 27th we had 317 queries report in Google Analytics:

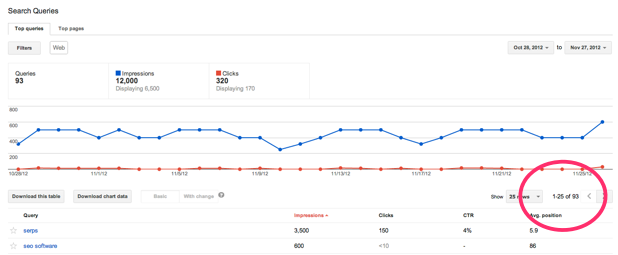
but only 93 in the Google Webmaster Tools ‘Top queries’ report:

I’m not sure why such a big discrepancy between GWT queries and queries in Analytics from GWT. I definitely see more Google Images type queries in the GA report and less in the ‘Top Queries’ in GWT. Interesting discrepancy. Anyone else notice a big difference in query data?
Nonetheless the Query data can be interesting and it’s nice to have right in GA. I hope that Google continues to provide more GWT data directly into Google Analytics like this.
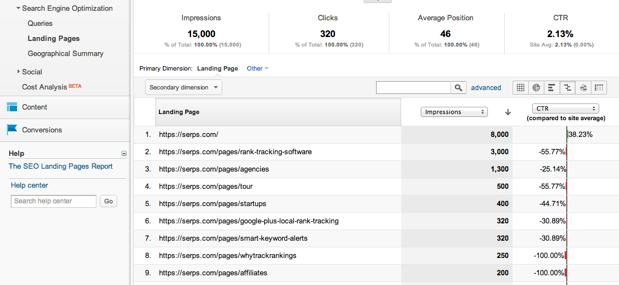
Landing Pages
You’re better off getting your actual top landing pages list from Analytics, but you can see what GWT sees as your tops pages sorted by Impressions. The interesting nugget of info here is the CTR. That’s not data you see in analytics and could be insightful. I like comparing the CTR to the site average:

Geographical Summary
This section is again useful really for the CTR rate data. Looking at specific countries you can see where it might be worth running more Facebook ads or doing some international SEO work in.








