Инструменты для проверки скорости загрузки сайта
Содержание:
- Как измерить скорость интернета
- GTmetrix
- Что еще может влиять на скорость загрузки сайта:
- Как проверить скорость загрузки сайта
- Какие фреймворки самые быстрые
- Важность быстрой загрузки сайта
- Советы по поиску и устранению неисправностей
- Как увеличить скорость интернета
- Что такое спидтест скорости интернет-соединения
- Спид-тест.рф
- На что влияет скорость загрузки сайта
- Сервисы для проверки скорости загрузки сайтов
- Как оптимизировать картинки для быстрой загрузки
Как измерить скорость интернета
Чтобы бесплатно измерить скорость интернет-соединения и узнать реальное качество трафика, нужно:
- посетить наш портал SPEEDTEST;
- нажать кнопку, предлагающую начать тестирование;
- подождать, пока программа проведёт вычисления;
- посмотреть результаты.
Чтобы итоги оказались максимально точными, рекомендуется:
- заранее отключить все программы и приложения, использующие трафик;
- отключить обновления и отменить загрузки (скачивания);
- отключить от домашней сети wi-fi посторонние устройства или заменить беспроводное подключение соединением через кабель (LAN).
Данные полученные от сервиса
По итогам тестирования пользователям станут известны 3 глобальных показателя:
- скорость загрузки (мбит/с), отвечающая за время открытия сайтов, загрузки видео и скачивания файлов из интернета;
- скорость отдачи (мбит/с), показывающая качество видеозвонков и отвечающая за время загрузки файлов в файлообменники;
- ping (мс) – показатель, указывающий время, необходимое для передачи пакета с данными на сервер и его получения обратно (а также количество потерянных пакетов), актуален для онлайн-игр.
Выбрать из перечисленных показателей важнейшее невозможно, поскольку их значимость зависит от ситуации. Кроме того, при надёжном соединении все показатели должны быть на достойном уровне.
Нормальные значение входящей и исходящей скорости пинга
Назвать оптимальные значения скорости невозможно, поскольку они зачастую зависят от того, какой тариф подключен у пользователя. Именно на показатели тарифного плана и следует ориентироваться, сравнивая результаты тестирования с тем, что должно быть.
При этом нужно учитывать, что сервис измеряет скорость в Мбит/с, а в абонентском договоре могут быть указаны другие единицы, например, Мбайт/с, Кбайт/с или Кбит/с.
Также стоит знать, что:
- скорость загрузки и отдачи должна быть максимально высокой;
- пинг, напротив, должен оказаться минимальным (в идеале меньше 10 мс).
GTmetrix

Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

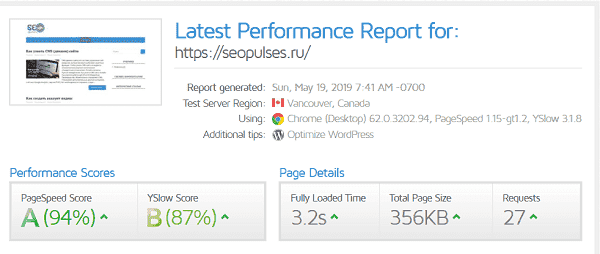
Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для поискового продвижения сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.

Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:

Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере
Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс
Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
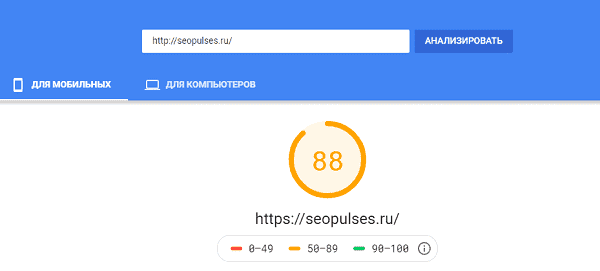
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:
Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
| Значок | Название | Описание |
|---|---|---|
| красный восклицательный знак | Исправьте обязательно: это будет иметь ощутимое воздействие на производительность страниц. | |
| желтый восклицательный знак | Исправьте по возможности. | |
| зеленая галочка | Хорошая работа! |
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:
Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:
Сервис WebPagetest
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:
Сервис GTmetrix
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:
Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина
И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Какие фреймворки самые быстрые
JavaScript Framework помогает в расстановке приоритетов — что и когда загружать на странице. Почти 76% всех сайтов используют эти платформы для создания эффективных, безопасных и стандартизированных страниц, так что исследователи решили найти самый быстрый фреймворк.
Сначала они изучили, как часто программисты использовали платформы из выборки:

Самым популярным по использованию JS-фреймворком оказался React — его используют 25,3% сайтов. Еще популярны TweenMax (10,3%) и RequireJS (9,5%).
Затем исследователи хотели выяснить, какие фреймворки JavaScript связаны с показателем FCP (First Contentful Paint) — временем, когда пользователь начинает видеть отрисованный полезный контент на странице. Результаты разделили по размеру страниц: маленькие (<1,264,374 байт), средние (1,264,374 и 4,019,332 байт) и большие (> 4,019,332 байт).
Для небольших страниц RightJS вышел на первое место:

Для средних по размеру страниц лучшие результаты показали Wink и Gatsby:

Самое быстрое время FCP на больших страницах было у страниц с Gatsby и Riot:

Выбор фреймворка JavaScript может значительно повлиять на время загрузки FCP. Для страниц среднего размера JS-фреймворк Wink, который оказался лучшим, загружается на 213% быстрее, чем самый медленный фреймворк Meteor.
Возможно, некоторые JS-фреймворки больше подходят страницам определенного размера и лучше на них работают. Например, Riot попал на второе место для больших страниц, но на 15 место для маленьких.
Скорее всего не существует «лучшего» JavaScript-фреймворка для любой страницы. Для сайтов с небольшими страницами RightJS показал себя лучшим, для сайтов с большими страницами подойдет Gatsby.
Важность быстрой загрузки сайта
Проследите изменения скорости загрузки вашего сайта для выявления проблемных страниц
Скорость загрузки страниц необходимо периодически проверять, т. к. этот параметр оказывает очень сильное влияние на поведение аудитории.
Статистические данные.
Около 57 % пользователей закрывают вкладку браузера, если страница грузится больше 3 секунд.
Результаты исследований.
- Сайты, которые грузятся дольше, чем 3 секунды, имеют на 22 % меньше конверсии и просмотров и на 50 % больше отказов.
- Менее оптимизированные ресурсы отличаются крайне низкими показателями. Сайт, грузящийся дольше, чем 5 секунд, имеет на 38 % меньше конверсии и просмотров и на 105 % больше отказов.
Несмотря на то, что добавление «прогресс-бара» позволяет продлить время, которое пользователь может потратить на ожидание, многие посетители все равно закроют вкладку браузера.
Именно поэтому оптимизация времени загрузки ресурса крайне важна, первые этапы улучшения показателей — тест и оценка скорости открытия всех страниц. Проверять сайт необходимо периодически. Это позволит избежать многих проблем.
Советы по поиску и устранению неисправностей
Тест скорости загрузки веб-сайта может улучшить рейтинг вашего сайта. Вот некоторые из наиболее распространенных проблем, которые не позволяют сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу по повышению эффективности использования ресурсов. Это советы просты, следовать им под силу даже новичкам. Следуйте советам по поиску и устранению неполадок и улучшайте свой сайт без особых усилий.
Сравните скорость загрузки страниц в Chrome, Firefox и IE
Тест для проверки скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит не забывать, что, хотя большинство пользователей просматривают страницы с помощью Chrome, много потенциальных клиентов используют и другие браузеры
Поэтому чтобы не потерять возможную аудиторию и клиентов, стоит уделить особое внимание оптимизации для других менее популярных браузеров.
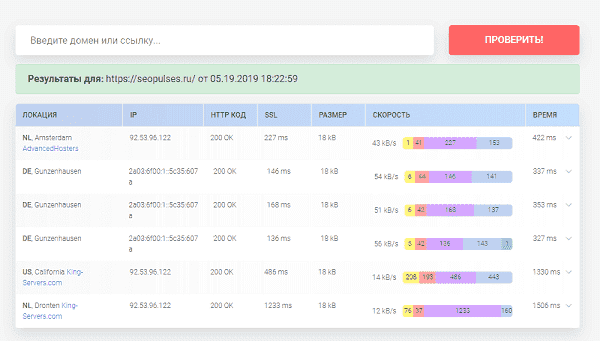
Проверьте скорость своего сайта из разных городов мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных локаций по всему миру. Наше приложение дает вам возможность совершить проверку из нескольких стран, а именно насколько быстро будет загружаться ваш сайт для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, замедляющие работу вашего сайта.
Проверьте скорость своего сайта с мобильных устройств
Помните, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Поэтому наше приложение дает возможность тестировать скорость платформы с различных устройств. Используйте форматы страниц с быстрой загрузкой, чтобы пользователи могли получать информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко мониторить и контролировать. Во-вторых, при серьезных проблемах, касающихся времени отклика сервера, замедление работы заметно у всех. Вам следует всерьез позаботиться об этом параметре, чтобы ваш ресурс в поисковой выдаче занимал еще более высокое место.
Оптимизация для посетителей
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса
В первую очередь обратите внимание на следующие факторы
- Оптимизация веб-шрифтов – стоит уменьшить объем трафика на вашем сайте, идущего на шрифты. Используйте для этого WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить ваш браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки загрузки файла.
- Оптимизация изображений – загрузка объемных изображений приводит к тому, что сайт загружается существенно медленнее. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, подобные сервисы приведут к сжатию без потери качества, так что ваши пользователи даже не заметят разницы. Воспользуйтесь такими услугами по оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта.
- Сжатие данных – как мы упоминали ранее, код вашей страницы должен быть максимально простым и оптимизированным. Уберите неудобные конструкции, замените их более простыми вариантами. Помните, что сжатие данных на вашем сайте ускорит работу ресурса и не даст потерять потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта.
Использование CDN
Применение CDN – это известный способ для ускорения вашего ресурса. Не упускайте эту возможность улучшить производительность своей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Вот почему создание TCP- и TLS-соединения происходит быстрее. В случае же, если данные находятся в CDN, пользователь может получить их намного быстрее. Такая настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставлять данные ресурса в исходном виде и оптимизировать их. Это дает возможность без особых усилий ускорить загрузку вашего сайта.
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Как увеличить скорость интернета
Способы повышения качества соединения зависят от причин его падения. Так, можно попробовать:
- подключиться в другом месте, если снижение связано с местоположением;
- отключить активные приложения и дополнения, использующие большую часть трафика;
- проверить оборудование на вирусы;
- убедиться в отсутствии тайно подключившихся людей к беспроводной сети;
- уточнить, поддерживает ли имеющееся оборудование (включая сим-карты) доступную скорость передачи данных;
- убедиться в наличии на лицевом счету суммы, достаточной для выхода в глобальную сеть;
- активировать дополнительные услуги и опции;
- изучить условия использования услуг, иногда провайдеры не допускают раздачу трафика и использование торрента, потому сознательно ограничивают доступ в интернет.
Популярные провайдеры России в 2020-2021 году
Назвать однозначно лучшего провайдера не позволит даже spidtest.net, поскольку в различных регионах страны имеют преимущества разные компании
Поэтому, выбирая поставщика онлайн услуг, стоит обращать внимание на все важные пользователю нюансы. Однако рейтинг выбора населением провайдеров ШПД, может значительно упростить подбор компании в 2021 году для больших городов и регионов России:
Рейтинг интернет-провайдеров ШПД в России (IVQ2020 — IIQ2021 года)
- Ростелеком — 36%
- МТС — 11%
- ЭР-Телеком — 11%
- Вымпелком — 8%
- ТТК — 6%
- Другие компании — 28%
При этом стоит учитывать, что иногда лучше отключить интернет и перейти к иному оператору, чем продолжать пользоваться некачественным соединением. Кроме того, не следует отказываться от звонков в контактный центр, поскольку зачастую это лучший способ исправить проблему.
Что такое спидтест скорости интернет-соединения
В 2021 году существует довольно большое число различных программ и сервисов, предназначенных для измерения качества скорости. Все они имеют предельно схожий принцип действия и позволяют получать точные результаты и показатели. При этом для проведения замера система последовательно измеряет каждый важный для качественного подключения показатель и позволяет абонентам оценивать текущий уровень связи и сравнивать его с заявленными провайдером условиями.
То есть, спид-тестер – это специальная программа, помогающая оценить соединение, а спидтест – сам процесс измерений.
Но, если её нет, стоит присмотреться к:
- нашему сайту;
- интернетометру от Яндекса;
- порталу speedtest.net.
Стоит добавить, программы одинаково надёжны, независимо от компании, в которой обслуживается проверяющий. Поэтому система проверки от, например, Мегафон, отлично подойдёт и для проверки услуг операторов.
Спид-тест.рф
Мне нравитсяНе нравится
Это российский сервис, на котором вы без труда сможете определить скорость вашего соединения с Интернетом. Проверка доступна как на персональном компьютере, так и на смартфоне или планшете (на сайт можно перейти и с мобильного браузера, он будет работать корректно). Для получения услуги не требуется регистрация, тестирование также абсолютно бесплатно. Все, что вам нужно сделать – это его запустить.
Порядок проверки скорости Интернета на сайте спид-тест.ру:
подготовьте само устройство – закройте все фоновые процессы, остановите загрузки;
подготовьте сеть – отключите от не все, кроме тестируемого устройства;
войдите на сайт спид-тест.ру и дождитесь, пока главная страница полностью загрузится;
нажмите на кнопку «Вперед!» и подождите, пока сервис завершит проверку (как правило, это занимает не более 20 секунд);
получите готовый результат.
На полученных вами результатах все в порядке, и скорость подключения соответствует нормам, указанным провайдером? Возможно, проблема в чем-то другом. Производительность устройства (а соответственно – и работы с сетью) может снижаться, если оно было заражено вредоносными программами и вирусами, а также если у вас не внесен платеж за увеличенную скорость (некоторые провайдеры высокую производительность включают в дополнительные услуги) или сбились драйвера сети.
На что влияет скорость загрузки сайта

Есть три важных показателя, на которые в той или иной мере влияет скорость загрузки. Это индексация, ранжирование и конверсия.
Индексация
Любой разработчик понимает, насколько важно максимально быстрое и полнообъемное попадание страниц в индекс.
Лимит времени на посещение у поисковиков очень ограничен. Это означает, что часть страниц останется непроиндексированной, если ресурс открывается медленно
Либо роботы и вовсе воспримут сайт как недоступный. Это приводит к тому, что вне индекса остаются как новые страницы, так и те, что уже были проиндексированы раньше.
Вывод простой: увеличивайте скорость загрузки, если не хотите терять клиентов еще на этапе индексации.
Ранжирование
На ранжирование веб-проектов в результатах поисковых выдач влияет около 200 метрик, среди которых и быстродействие. Оно же является важным показателем удобства в использовании сайта (юзабилити).
Роль поведенческих факторов сейчас очень высока: закрытую из-за долгого ожидания страницу роботы зафиксируют как отказ. Что дальше? Много отказов — значит, ваш сайт спускается все ниже и ниже в выдачах поисковиков.
Если анализ скорости загрузки сайта показал, что она невелика, поисковики снижают рейтинг ресурса. Причем роботы оценивают все параметры комплексно, и рейтинг вашей платформы не становится выше только потому, что она быстро грузится. Практика показывает, что это возможно лишь в том случае, если конкуренты слишком уж медленные. Но рейтинг будет практически одинаковым, если показатели загрузки не сильно отличаются.
Важно! Американская компания MOZ провела исследования в этой области. Оказалось, что время полной загрузки страниц не влияет прямо на ранжирование в «Гугле». Но есть стопроцентная зависимость от быстроты получения первого байта (Time To First Byte). А если сервер откликнулся быстрее, сайт поднимается в результате выдачи.
Конверсия
Если ваша веб-площадка притормаживает, люди будут уходить — это давно проверенный факт. И тут пользователя не удержать ни крутой рекламой, ни уникальным контентом. Никто не хочет сидеть перед полупустым экраном и ждать, пока на нем что-то появится.
Медленная работа снижает объемы продаж, количество переходов внутри ресурса, время присутствия в блоге и т. д. Увеличение скорости загрузки сайта способно не только поднять конверсию, но и в общем лояльно настроить пользователей.

Лояльность существенно падает, если человеку приходится долго ждать. Поэтому высокая скорость загрузки — это в ваших интересах.
Какие показатели считать хорошими, а какие — не очень? Ориентиры примерно такие:
- 1 секунда — суперрезультат, однако, можно прямо сказать, почти нереальный;
- 2-3 секунды — стандартный показатель большей части продвинутых ресурсов;
- 3–5 секунд — терпимое время для некоторых порталов, однако в общем это уже низкое значение;
- 6–10 секунд — это очень долгое ожидание, с таким результатом продвигаться будет затруднительно;
- от 11 секунд — очень плохо. Принимайте немедленные меры для увеличения скорости сайта.
Важно! Разные веб-платформы очень отличаются между собой по размерам, типам, функциональным возможностям, местоположению. В зависимости от этого могут отличаться и приведенные выше показатели.. Рекомендуемые статьи по данной теме:
Рекомендуемые статьи по данной теме:
- Продвижение сайта в Интернете для новичков
- Внешняя оптимизация сайта: этапы, сервисы, помощь
- Советы по раскрутке сайта

Определить оптимальную скорость загрузки сайта конкретно для своего случая можно с помощью Google Page Speed Insights.
Техника работы с Google Page Speed Insights будет описана ниже. Сейчас речь пойдет о формировании основных показателей, которые влияют на эффективность работы сайтов.
Сервисы для проверки скорости загрузки сайтов
Google PageSpeed Insights

Преимущества:
- Дает большое количество рекомендаций по
уменьшению скорости загрузки; - Проверяет как мобильную, так и десктопную версию;
- Указывает, какие именно элементы больше всего
тормозят загрузку страницы; - Детально показывает все этапы загрузки и время
на ее выполнение.

tools.pingdom.com

Преимущества:
- Детально показывает все этапы загрузки
(обращения к серверу, загрузка скриптов, стилей, картинок); - Подробно показывает этапы загрузки скриптов
(инструменты для разработчика).

SiteChecker.pro

Преимущества:
- Показывает данные с инструмента Google PageSpeed Insights;
- Указывает на другие ошибки (неправильно настроенные
редиректы, дубли, коды ответа сервера); - Показывает оценку для SEO-анализа (title, description, alt и многое
другое).

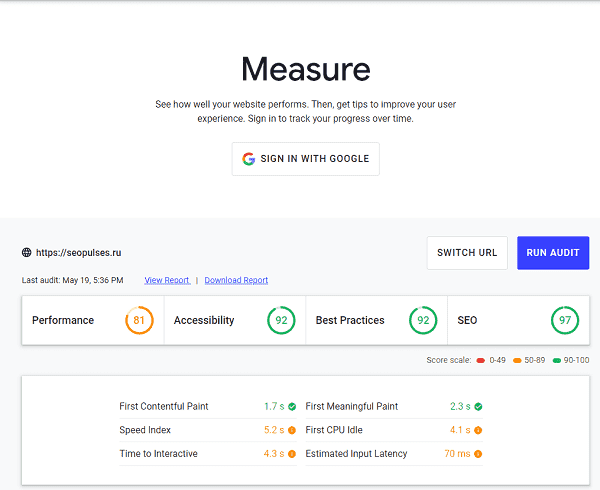
Web.dev

Преимущества:
- Показывает не только данные о загрузке страницы,
но и другие показатели, например: Performance, Accessibility,
Best Practices, SEO; - Четко указывает на ошибки;
- Используется инструмент LightHouse (Google);
- Можно скачать отчет или поделиться им с
коллегами.
Недостатки:

SiteSpeed.me

Преимущества:
Недостатки:
- Не дает раздельной оценки мобильной/десктопной
версии; - Лишь общие рекомендации по оптимизации скорости
загрузки сайта.

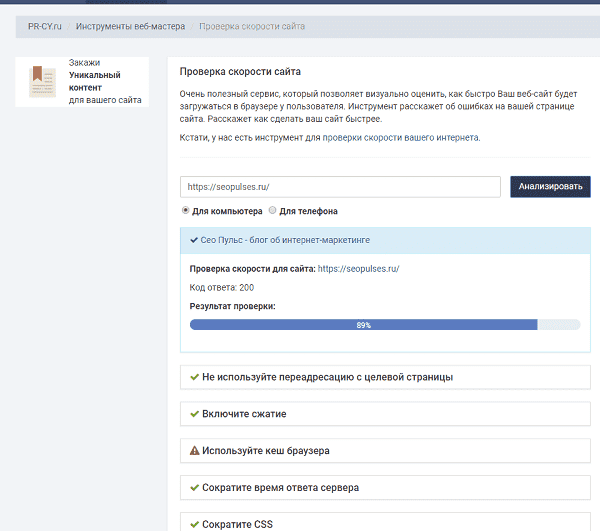
pr-cy.ru

Преимущества:
- Дает рекомендации для ускорения отображения
веб-ресурса; - Позволяет оценить качество мобильной/десктопной
версии; - Относительно быстрая проверка (около 3-5 секунд).

GTmetrix

Преимущества:
- Рекомендации по улучшению ситуации;
- Возможность мониторинга;
- Отправка уведомлений, если оценка сервиса по
странице упадет ниже критической отметки.
Недостатки:

Как оптимизировать картинки для быстрой загрузки
Большое руководство по SEO для картинок
Большая подробная статья обо всем важном, что касается оптимизации изображений. Речь не только о сжатии и уменьшении веса, но и о требованиях по размерам, качеству, уникальности и актуальные советы по заполнению метатегов
Большая часть советов основана на вебинаре специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych).
Требования к картинкам:
важно ли количество картинок на странице;
как качество влияет на SEO и какие должны быть минимальные размеры картинок на сайте;
насколько уникальность важна для поисковиков и как использовать чужие изображения законно;
как поисковик анализирует тематику изображений;
как расположение картинки на странице влияет на SEO.
Технические вопросы:
- какой формат изображения выбрать;
- как настроить выбор картинки браузером: правильно, а не как все делают;
- как настроить адаптивные изображения;
- как настроить отложенную загрузку
- лучшие способы сжатия.
Заполнение метатегов:
какие метатеги нужно заполнять обязательно, а какие по желанию;
как заполнять title и alt;
важно ли название файла для поисковика.
Как настроить отложенную загрузку картинок — lazy loading изображений
Отдельный материал с подробным описанием настройки ленивой загрузки изображений, еще ее называют отложенной. При такой реализации пользователю не придется ждать, пока загрузится весь контент, потому что картинки будут подгружаться по мере просмотра страницы.
Есть несколько вариантов настройки:
Картинки загружаются по мере просмотра:
Отображение картинок с отложенной загрузкой
Выбор варианта зависит от поведения пользователей на сайте. В статье разбираем, так ли нужна ленивая загрузка, и как ее настроить правильно.
Формат WebP: нужно ли использовать его для оптимизации
WebP — это формат графических изображений, его разработали в Google в 2010 году. Получилась альтернатива PNG и JPEG, но с меньшим размером при таком же качестве изображения. При этом в WebP можно сохранить прозрачность фона или анимацию.
Сравнение свойств популярных форматов изображений
Формат выгоднее с точки зрения ускорения загрузки сайта, но не все браузеры его поддерживают.В статье мы собрали все самое важное о формате WebP: исследования качества и веса, достоинства и недостатки формата, поддержку браузерами, способы конвертирования и другие темы








