WordPress
Содержание:
- Решаем проблемы с установкой wordpress
- Установка WordPress с GoDaddy
- Изменение файлов
- Установка для ленивых
- Как получить доступ к phpMyadmin?
- Добавляем домен
- Установка шаблона через админку WordPress
- Как установить локальный сервер?
- Автоматическая установка
- Установка вручную
- Создание базы данных с помощью PHPMyAdmin в OpenServer
- Что такое
- Зачем устанавливать WordPress на локальный компьютер?
- Завершение установки
- Шаг №3 Загружем WordPress на хостинг
- Как устанавливать WP на других хостингах
- Как установить сайт WordPress на localhost?
- Что такое локальный сервер?
- Поставить шаблон оформления с демо данными
- Ручная установка WordPress на хостинг
- Установка WordPress с Bluehost
- Заключение
Решаем проблемы с установкой wordpress
Если установка wordpress на денвер прерывается из-за того, что по каким-то причинам файл wp-config.php не получилось создать автоматически, то сделать это можно вручную следующим образом:
- Найдите в корневой папке сайта файл wp-config-sample.php;
- Откройте его простым текстовым редактором, например, Notepad++ и внесите изменения:
- Вместо строки «database_name_here» запишите название вашей базы данных (в нашем случае wordpress);
- Вместо «username_here» ведите имя пользователя базы данных (также wordpress);
- Вместо «password_here» запишите ранее созданный пароль;
- Далее закройте редактор (сохранив произведенные изменения), а сам файл wp-config-sample.php переименуйте просто в wp-config.php. После этого при открытии страницы http://wordpress.ru/ вы увидите окно установки.
- После нажатия кнопки «Далее» установка завершится, о чём будет свидетельствовать появление соответствующего окна.
Войти
Далее откроется консоль, через которую осуществляется непосредственное управление сайтом, работающим на базе wordpress.
Как видим, вордпресс не зря считается одной из простейших (в плане использования) систем управления контентом, в результате чего большинство блогеров, не являющихся профессиональными веб-мастерами, с удовольствием взяли её на вооружение.
Хотя вопросы о том, как установить wordpress на денвер, возникают у пользователей довольно часто, выше было показано, что процесс этот совершенно простой, в среднем занимающий не более 10 минут.
В этом вы наверняка убедитесь, воспользовавшись рекомендациями, приведенными в только что прочитанной статье.
Удачи Вам!
Установка WordPress с GoDaddy


- Выберите один из продуктов, нажав кнопку «Добавить в корзину».
- Выберите продолжительность срока (1 месяц, 12, 24 или 36 месяцев).
- Выберите свое доменное имя (бесплатный домен включен в заказ на хостинг).
- Просмотрите свой заказ и пройдите процесс оформления заказа.
- В процессе оформления заказа вы также создадите учетную запись GoDaddy.
Когда-то у вас есть веб-хостинг и доменное имя. Пришло время установить программное обеспечение WordPress. В зависимости от того, какой тип хостинга вы выбрали, установка WordPress может немного отличаться.
Если вы зарегистрировались на базовом управляемом хостинге WordPress, Godaddy позволит вам установить WordPress и создать свой веб-сайт с помощью мастера быстрого запуска (удобно для начинающих пользователей). Вам нужно будет выполнить шаги и ответить на несколько вопросов, чтобы запустить свой сайт WordPress.

- Войдите в свою учетную запись GoDaddy.
- Вы увидите список всех продуктов и услуг.
- Найдите свою учетную запись хостинга WordPress и нажмите «Управление».
- Теперь вы можете установить WordPress и настроить свой сайт.
- Пройдите по шагам и ответьте на вопросы.
Когда вы завершите процесс, программное обеспечение WordPress будет установлено, и вы сможете приступить к настройке своего сайта.
Если вы подписались на стандартный план общего веб-хостинга на GoDaddy, вы будете устанавливать WordPress через cPanel (стандартная панель управления для установки любых приложений).
Вот шаги, которые необходимо выполнить для установки WordPress с помощью cPanel:
- Войдите в свою учетную запись GoDaddy.
- Вы увидите список всех продуктов и услуг.
- Найдите свою учетную запись веб-хостинга и нажмите «Управление», чтобы открыть cPanel.
- Внутри cPanel под веб-приложениями найдите и щелкните WordPress.
- На странице обзора WordPress нажмите кнопку «Установить это приложение».
- Заполните информацию о вашем сайте и нажмите кнопку «Установить».
Если вы застряли, посмотрите это полезное видео со всеми инструкциями GoDaddy.
Изменение файлов
Раньше редактирование файла WP config было обязательной процедурой. Но после выхода новых версий CMS WordPress в этом больше нет необходимости. Поэтому подробно останавливаться на этом вопросе мы не будем, лишь вкратце опишем процедуру. Например, раньше сайт на WordPress было невозможно установить без внесения определенных изменений.
Помните, еще в начале статьи мы говорили о необходимости использования редактора текста? Рекомендуем скачать для установки WordPress на Openserver блокнот Notepad++. После распаковки необходимо найти wp-config-sample.php, изменить название на wp-config.php, открыть. Перед вами – файл конфигурации, который позволяет выполнить начальные настройки. Найдите строчки MySQL, впишите туда свои базы. Сохраняемся в UTF-8 кодировке.
Еще раз хотим предостеречь вас от редактирования wp-config.php в стандартном блокноте Виндовс или, еще чего хуже, в офисном редакторе Word. Впрочем, с выходом новых версий движка WordPress необходимость в «настройке ручками» отпала. Система всё делает сама.
Установка для ленивых
Чаще всего хостинги сами предоставляют услугу установки Вордпресса на ваш сайт. Это делается в автоматическом режиме: заходите в админку и говорите «Установить Вордпресс». При необходимости можно указать Вордпрессу путь, как старый дзен-учитель указывает путь своим ученикам.
Например, если мы выберем для установки домен mihailmaximov.ru и оставим путь пустым, то Вордпресс будет работать ровно по этому адресу. Разработчики такую установку называют установкой в корень домена. Зрит в корень.
Жми «Установить» и наливай кофе.
После этого хостинг спрашивает у вас про домен и путь, а после успешной установки сообщает вам админский пароль от Вордпресса.
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
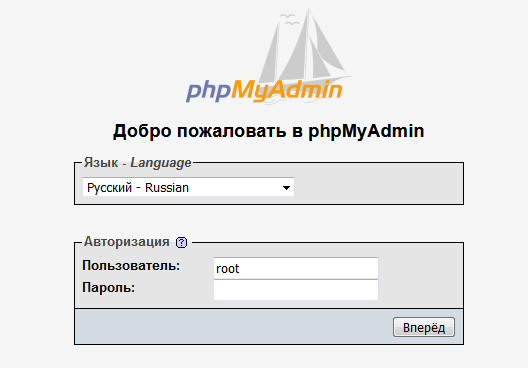
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес в адресной строке вашего браузера.
Добавляем домен
Мы зарегистрировали свой личный кабинет на хостинге. Теперь нам нужно добавить домен, на котором в последующем будет размещен веб-сайт. Здесь можно пойти двумя путями: зарегистрировать его на стороннем ресурсе либо напрямую через хостинг.
Домен можно купить на Timeweb – он стоит от 99 рублей в месяц. Также можно воспользоваться и бесплатным адресом, на примере чего и будет выполнена следующая инструкция. Для этого выполним следующее:
Переходим в личный кабинет и открываем раздел «Домены и поддомены». В правой части экрана кликаем по кнопке «Добавить домен».
На Timeweb доступно 2 бесплатных варианта с зонами webtm.ru или tw1.ru. Для примера укажем название wordpresstw1.ru
Обратите внимание, что имя должно быть уникальным. Если оно будет занято, об этом будет сообщено
В нашем случае адрес отмечен зеленой галочкой, а это значит, что он свободен.
Теперь в списке адресов отображено доменное имя, которое мы успешно добавили на предыдущем этапе.
Стоит заметить, что при автоматической инсталляции Вордпресс, необязательно создавать новый бесплатный домен. Он будет назначен по умолчанию перед загрузкой системы управления. Если инсталляция выполняется вручную, то веб-адрес потребуется назначить самостоятельно.
Установка шаблона через админку WordPress
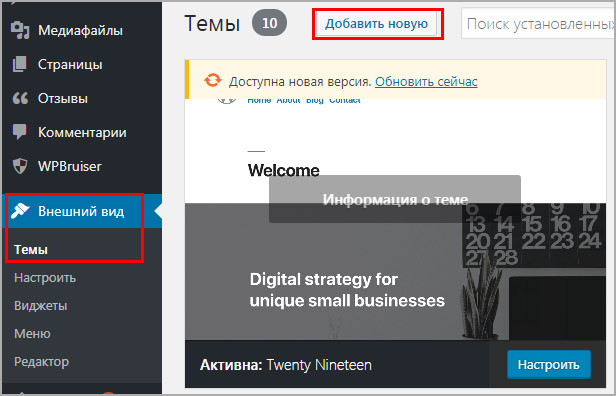
Отличие WordPress от других CMS – поставить шаблон можно через панель управления, входим в раздел Внешний вид > Темы > Добавить новую.
 Кнопка добавить новую
Кнопка добавить новую
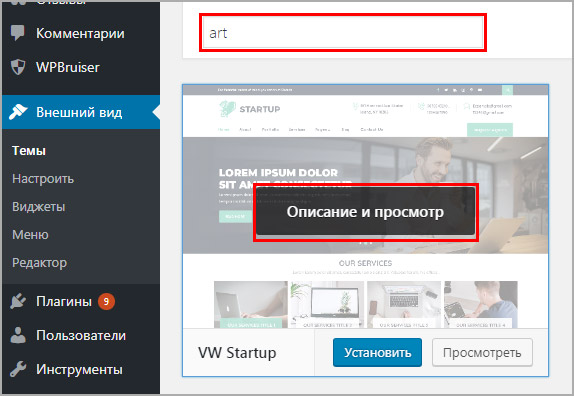
Вводим в поиске название, находим необходимую, жмем Описание и просмотр.
 Поиск по названию
Поиск по названию
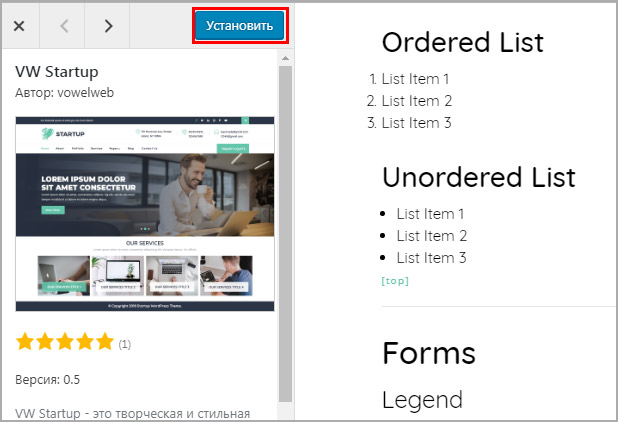
Откроется окно customizer, в нем читаем про продукт, если устраивает, то находим Установить и запускается автоматический процесс инсталляции.
 Установка
Установка
Если название темы узнать невозможно, то подобрать темплейт можно, используя фильтр по характеристикам в базе данных библиотеки WP. Выбираем в меню ссылку с фильтрами, отмечаем необходимые параметры, которым должен соответствовать шаблон.
 Фильтрация по признакам и функциям
Фильтрация по признакам и функциям
Выведется список вариантов, соответствующих требованиям. Чтобы дополнить или удалить фильтр жмем Редактировать, либо автоматически устанавливаем понравившийся вариант.
 Сброс и редактирование параметров поиска
Сброс и редактирование параметров поиска
Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе на компьютер.
- Ваши файлы WordPress могут быть расположены в «bitnami-application\apps\SITE-NAME».
- Несколько сайтов WordPress могут быть установлены с помощью модуля стека WordPress Bitnami.
- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я предпочитаю устанавливать приложение в любой другой диск, который не содержит операционную систему. Таким образом, если что-то случится с операционной системой и если мне придется отформатировать диск C: папки моего проекта в диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок проекта с помощью программы Google Backup and Sync.
Установка программы Bitnami
- Скачать Битнами WordPress
- Независимо от того, какую операционную систему вы используете (Windows/Linux/Mac), процесс установки одинаков. Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки.
-
В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль. Пароли для phpMyAdmin и MySQL будут одинаковыми.
- Подождите минуту, пока установщик скопирует файлы и настроит вашу установку WordPress. Храните учетные данные в надежном месте, так как это потребуется для установки новых сайтов WordPress.
Для получения подробных инструкций с фотографиями всего процесса установки ознакомьтесь с документацией Bitnami.
Автоматическая установка
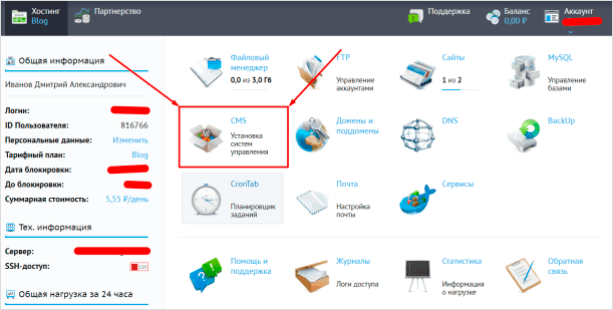
В 2018 году почти все достойные хостинги умеют устанавливать данную CMS автоматически. Вам нужно лишь нажать пару кнопок и вуаля – сайт готов. Скрипт сам создаст базу данных и закинет необходимые файлы в папку. Он же привяжет домен к сайту. Давайте рассмотрим на конкретном примере. Допустим, на хостинге Beget. Регистрируем аккаунт и переходим в панель управления.
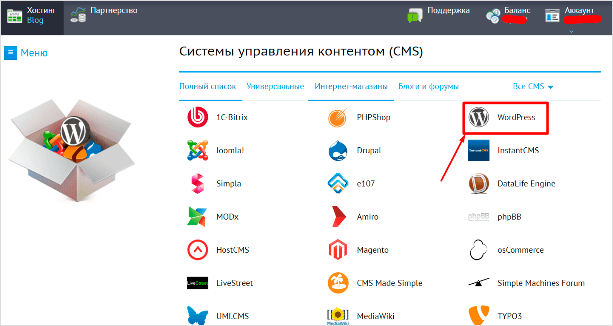
Прямо в списке инструментов мы можем заметить пункт CMS – Установка систем управления. Он-то нам и нужен.

Просто нажимаем на иконку и переходим к списку всех платформ, доступных для установки.

Как мы видим, ВордПресс находится на самых топовых местах в списке (оно и понятно, самая популярная CMS)
Обратите внимание, что подобным способом можно установить не только ВП, но и любую другую систему управления контентом. Весь процесс особо ничем не отличается
Кликаем на нужную, после чего переходим к следующему этапу.
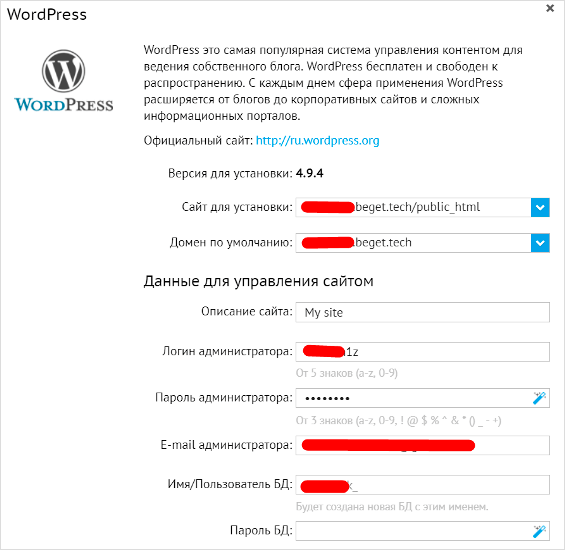
Откроется вот такое окно, куда мы должны ввести все данные. Сайт для установки и домен по умолчанию, думаю, выбрать труда не составит. А вот на данных для управления можно остановиться подробнее. Кстати, два последних поля скрыты по умолчанию. Кнопка “Расширенные параметры БД” поможет вам их открыть.

Итак, данные для управления сайтом:
- Описание: вводим любое, потом можно сменить.
- Логин администратора: обычно используется admin, но лучше будет, если вы зададите любой другой.
- Пароль администратора: желательно делать его посложнее. Участились случаи взлома сайтов на ВП путем перебора.
- Email: сюда будут приходить все оповещения.
- Имя/Пользователь БД: всегда создается с префиксом логин_имя базы данных. Вписываем любое.
- Пароль: также делаем посложнее.
Все эти данные желательно где-то сохранить, чтобы в случае забывания (а это, поверьте, бывает часто), вы легко смогли восстановить доступ к сайту. Как только все заполнили – нажимаем на синюю кнопку “Установить”.

Выскочит вот такое окно. Ждем пару минут, после чего переходим на домен и видим чистый только что установленный ВордПресс.
Автоматическая установка присутствует на большей части современных хостингов. Если в панели управления нет такого пункта, то лучше бы вам задуматься о смене хостинг-провайдера. В любом случае, как я уже сказал, скриптовая установка есть во всех популярных сервисах: Timeweb, тот же Beget, REG.RU и прочих. Скорее всего у вашего провайдера тоже есть такая возможность.
Здесь же отмечу, что везде разные панели управления. Вы можете не разобраться в ней с первого раза, поэтому проще написать в техническую поддержку при возникновении проблем. Возможно, там просто замудренная админка и скрипты установки находятся где-нибудь внизу или в выпадающем меню.
Установка вручную
Step 3. Перейдите на вкладку «Базы данных MySQL» панели управления хостингом, чтобы создать базу данных для вашего нового сайта.
Обязательно запишите в блокнот название БД и пароль. Кликнув по кнопке «Создать», вы увидите БД сайта в списке созданных баз данных вашего аккаунта на хостинге.
Step 4. Далее найдите файл wp-config-sample.php среди файлов WP, ранее закачанных на сервер. Его надо открыть и немного отредактировать, чтобы соединиться с нашей базой данных. Для начала возьмите эту часть кода (см. рисунок ниже) и измените три строки: database_name_here (Имя базы данных), username_here (Имя пользователя) и password_here (Пароль базы данных).
Имя БД и пароль мы получили на предыдущем шаге. Но где взять имя пользователя? Обычно оно совпадает с именем базы данных, но лучше уточнить этот момент у вашего хостера. Далее перейдите к следующей части кода файла wp-config-sample.php, чтобы поменять значение каждой константы на уникальную фразу.
Введите название своего сайта. Можете сразу не ломать голову, изменить название сайта можно в любое время. В поле, расположенном ниже, введите имя пользователя. С его помощью вы в дальнейшем будете входить в административную часть сайта для управления им. Придумайте имя посложнее, не стоит вписывать туда такое имя, как, например, «admin». Не облегчайте работу взломщикам сайтов. Далее, сгенерируйте пароль для входа в админку. Он тоже должен быть достаточно сложным. После пароля введите свой действующий адрес электронной почты. На него вы будете получать служебные сообщения от системы. Осталась какая-то малость — жмакнуть по кнопке «Установить WordPress», расположенной в самом низу установочной страницы, и наслаждаться своим новым сайтом!
Нажмите кнопку «Войти» в левом нижнем углу страницы и вас перебросит на страницу входа в административную часть сайта.
Другой вариант входа в админпанель сайта — набрать в адресной строке браузера вот такую комбинацию: https://nazvanye-sayta.ru/wp-admin/ и нажать Enter. Просто введите имя пользователя и пароль, которые вводили на странице установки и нажмите синюю кнопку «Войти». Теперь всё готово к работе и наполнени сайта контентом!
Создание базы данных с помощью PHPMyAdmin в OpenServer
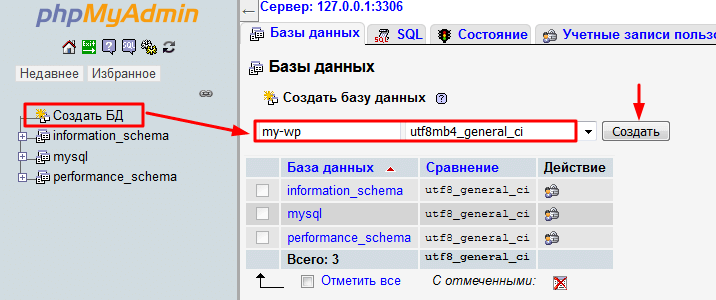
Для работы в PHPMyAdmin на базе OpenServer нам необходимо выполнить вход под именем главного пользователя, которым является root. Пароля у него нет, так что поле «Пароль» оставляем пустым. В PHPMyAdmin с левой стороны необходимо нажать на ссылку «Создать БД» и в полях справа ввести имя базы данных — в нашем случае оно совпадет с именем папки (my-wp) и выбрать кодировку. По умолчанию стоит кодировка utf8_general_ci, но последние версии WordPress обычно используют utf8mb4_general_ci, поэтому выберем именно ее из списка.
В PHPMyAdmin с левой стороны необходимо нажать на ссылку «Создать БД» и в полях справа ввести имя базы данных — в нашем случае оно совпадет с именем папки (my-wp) и выбрать кодировку. По умолчанию стоит кодировка utf8_general_ci, но последние версии WordPress обычно используют utf8mb4_general_ci, поэтому выберем именно ее из списка.
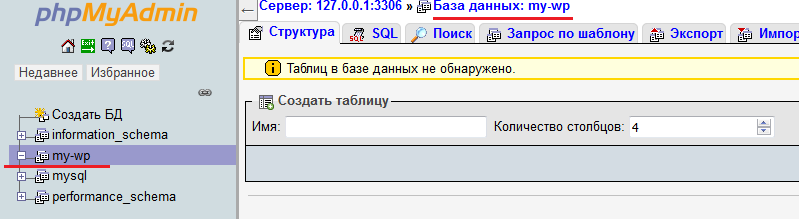
После этих несложных действий нажимаем на кнопку и получаем пустую базу данных с предложением создать в ней таблицу.

Таблицу(-ы) создавать не будем, т.к. с этим отлично справится установщик WordPress. Поэтому возвращаемся к странице в браузере с настройками БД (базы данных).
Что такое
Для начала отвечу на вопрос, что же такое WordPress?
WordPress – это система управления сайтом, которая распространяется с открытым исходным кодом. Это означает, что вы можете изменять код данной системы по своему усмотрению, дополнять ее, вырезать ненужные вам участки кода.
WordPress абсолютно бесплатен, но при этом у него практически безграничная функциональность. Это достигается использованием различных плагинов и дополнений для CMS WordPress. То есть, если вам не достает какой-либо функции, вы можете установить плагин, который позволит выполнять нужные действия.
Данная система управления сайтом очень популярна. На ней работает около 29% сайтов по всему миру. Популярность связана с простотой установки и использования. Вам не нужно быть продвинутым программистом, чтобы пользоваться WordPress.
Зачем устанавливать WordPress на локальный компьютер?
Перед тем, как узнать «как» это сделать, давайте разберемся «зачем» это нужно и чем оно поможет в работе с сайтом на WordPress.


Быстрая передача файлов
Вам наверняка приходится загружать немалое количество файлов, включая темы, плагины, прочее. А это может значительно снизить скорость загрузки, особенно в сравнении с тем, как легко удается скопировать и вставить ту или иную информацию, или извлечь zip-файл с одной части компьютера в другую.
Если же вы установите версию WordPress для локального компьютера, вы сможете переносить файлы, вносить изменения в wordpress, устанавливать темы и плагины, при этом загрузка страниц не будет тормозить работу с сайтом.
Вы узнаете о WordPress больше
Если вы только начинаете работу с WordPress и изучаете его, то автономная локальная установка поможет вам в этом. Вы сможете экспериментировать, при этом никто не увидит, что именно вы делаете и какие изменения вносите на сайт.
Разработка в автономном режиме перед загрузкой изменений
Скорее всего, у каждого разработчика есть хотя бы один локальный сайт на WordPress. Тем не менее, если вы только начинаете работу с дизайном или разработкой, тогда вас может заинтересовать тот факт, что вы можете быстро загрузить полностью весь сайт на свой компьютер и редактировать его в автономном режиме.
Создание личного автономного блога
Еще одной причиной для в автономном режиме может быть возможность вести свой приватный блог. Вам будут доступны все возможности WordPress, включая все плагины, которые используются для этой платформы. И при этом никто никогда не увидит ваш блог в онлайн режиме.
Как видите, причин для установки WordPress на локальный компьютер множество. А теперь давайте разберемся, как это можно сделать, причем совершенно бесплатно.
Завершение установки
Чтобы поставить точку, перейдите в инсталлятор WP и впишите домен своего сайта. Иногда хостеры требуют удалить index.html из корня, так как воспринимают его как заглушку. Обязательно записываем или сохраняем в надежном месте имя пользователя, пароль для входа в административную панель WordPress. Возможность их восстановления всегда есть, но лучше не забывать эти данные.
С каждой новой версией движка ВордПресс процесс установки упрощается, становится более простым и понятным. И это радует. Но основные шаги, которые были описаны в статье, по своей сути остаются неизменными. Вам нужно загрузить дистрибутив, распаковать его, создать MySQL (желательно отдельную). Последним этапом становится заливка дистрибутива в корень web-сайта.
Если процесс установки доведен до автоматизма, скорее всего, вам действительно удастся сделать все за 5 минут. Однако новичкам, впервые столкнувшимся с инсталляцией одной из самых популярных в мире CMS, все равно понадобится больше времени.
Шаг №3 Загружем WordPress на хостинг
1. Скачиваем бесплатную программу FileZilla по этой ссылке. Она нам понадобится для того, чтобы подключить ваш компьютер к хостингу. Для Mac тоже есть FileZilla, но, к сожалению, не бесплатная. Она стоит 699р. в год и называется FileZilla Pro. Чего уж там такого «Pro» я так и не понял.
Вы можете поискать и другие программы для подключения к хостингу. По-другому они называются «программы для FTP-подключения» или «FTP-менеджеры». Дальше я буду все показывать на примере FileZilla.
2. Создаем новое FTP подключение для вашего сайта.
Возвращаемся в панель управления вашего хостинга (туда, где мы создавали базу данных на первом шаге). Теперь нам нужен раздел «FTP аккаунты».

Заходим в этот раздел и нажимаем «Новый аккаунт» (у вас эта кнопочка может называть иначе, например – «Создать новое подключение»).

Теперь снова используем метод «абракадабры», чтобы придумать логин и пароль для нашего нового FTP-подключения.

Сохраняем эти данные в наш текстовый файл со всеми паролями. Открываем программу FileZilla. Вводим наши данные в соответствующие поля программы.

Имя пользователя – это логин, который мы только что придумали.
Пароль – это пароль, который мы только что придумали.
Хост – это IP адрес вашего сайта (иногда его не требуется вводить, зависит от хостинг-провайдера). На всякий случай уточните у техподдержки, что надо вводить в поле «Хост» при подключении.
Если вы тоже пользуетесь FastPanel, то копируем оттуда ваш IP адрес и вставляем его в поле «Хост».

Нажимаем «Быстрое соединение», и ваш компьютер через FileZilla подключается к хостингу. При этом слева оказываются файлы, которые расположены на вашем компьютере, а справа – файлы, которые расположены на вашем хостинге.

4. Закачиваем WordPress на хостинг
По идее, в правой стороне FileZilla у вас пока ничего не должно быть. Либо там расположены некоторые технические файлы. Оставьте, как есть. Теперь найдите в левой части FileZilla (там, где файлы вашего компьютера) папку с файлами WordPress. Откройте эту папку, и слева у вас будет длинный список всех этих файлов. В том числе, файл wp-config.php, который мы с вами правили на первом шаге.

Теперь выделяем все эти файлы и кликаем по ним правой кнопкой мыши, нажимаем «Закачать на сервер» (или просто перетаскиваем все файлы из левой части FileZilla в правую). Все файлы начинают закачиваться на ваш хостинг. В зависимости от скорости вашего интернета, передача файлов может занять 5-15 минут.
Если возникают какие-то ошибки (типа «Файл уже существует») – нажимаем «Перезаписать».
Когда все файлы закачались, переходим к финальному шагу.
Как устанавливать WP на других хостингах
Схема установки WordPress на всех хостингах одинаковая, не исключение timeweb reg ru и джино, поэтому описывать все шаги нет смысла, давайте соберем всю информацию и выведем единый чек лист действий:
- Загружаем движок с помощью автоматической установки (которая есть у всех адекватных хостеров таких как: timeweb, sprinthost, reg.ru и т.д.)
- Если автоматической установки нет, то первое что советую сделать, обратиться в службу поддержки, с просьбой установить вордпресс. Если последует отказ, то идем дальше.
- Создаем базу данных (в ispmanager и cpanel эта функция засунута очень далеко, придется побродить по настройкам)
- После создания базы, скачиваем движок с официального репозитория WP
- Распаковываем архив и загружаем содержимое в корневой каталог (лучше в папку public_html)
- Заходим на сайт и запускаем пятиминутную установку. Вводим данные от базы данных и прописываем остальные параметры для входа в административную панель.
В остальных статьях разберем как пользоваться вордпресс и другие хитрости, а урок по тому как установить wordpress на хостинг вы прошли. Успехов!
Мне нравится6Не нравится2
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать , упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.php, я выбрал более современный, но простой подход и продолжил работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных необходимо:
- Загрузить .
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.
-
Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
1 Cinstaller.exe—wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Что такое локальный сервер?
Локальный сервер — это набор программ, которые позволяют эмулировать на вашем локальном компьютере работу реального сервера. В набор программ, необходимых для работы CMS WordPress, входят Apache, базы данных MySQL, модуль PHP и такой популярный инструмент для работы с базами данных, как PHPMyAdmin.
Ранее на просторах русскоязычного интернета была очень популярна сборка Denwer, которую впоследствии заменил вэб-сервер Endels, но эти локальные сервера не обновлялись с 2015 года. На данный момент их заменил OpenServer — мощный набор различных программ для работы как с PHP и MySql, так и с другими базами данных и языками программирования. OpenServer имеет удобный интерфейс и отлично работающий функционал. После скачивания OpenServerа вы можете распаковать дистрибутив и использовать его как для 32, так и для 64-битных систем. К плюсам этого локального сервера можно отнести его частые обновления, т.е. скачивая последнюю версию дистрибутива, вы получаете актуальные версии всех его составляющих + возможность выбрать нужную версию PHP, MySQL и др. в настройках. Причем все можно скачать либо совершенно бесплатно, но долго, т.к. скорость загрузки будет небольшой, либо пожертвовав на развитие проекта небольшую сумму в пределах 30-50грн или 150-200руб. Тогда загрузка пройдет на максимально возможной для вас скорости.
Единственным минусом этого сервера можно назвать его размер. В зависимости от вида сборки он займет у вас на компьютере от 5 до 9Гб. Какую из сборок скачивать, вы решаете самостоятельно в зависимости от того, нужны ли вам только базовые модули или весь набор возможностей + дополнительные программы.
Кроме перечисленных сборок для локального сервера, вы можете также использовать для Windows XAMPP, WAMP или WAMPSERVER, Uniserver (Uniform Server) — облегченную версию WAMP, или MAMP, если вы являетесь счастливым обладателем MacOS.
После того, как вы скачали и установили локальный сервер, вам необходимо будет скачать файл установки WordPress.
Поставить шаблон оформления с демо данными
Демо данные (контент) устанавливаются отдельно не вместе с шаблоном оформления. Для процедуры нужен документ с расширением XML, если он есть, то идем дальше. Переходим в раздел Инструменты > Импорт. На странице выбираем WordPress и ссылку запустить.
 Раздел импорта
Раздел импорта
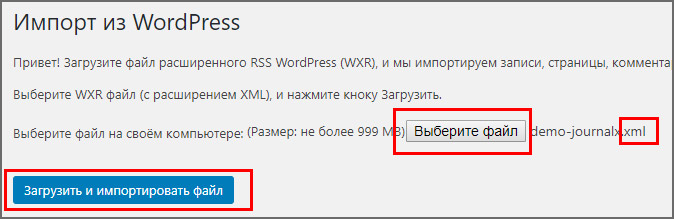
На следующей странице нажимаем и выбираем с компьютера документ в формате XML с демо контентом.
 Добавление XML
Добавление XML
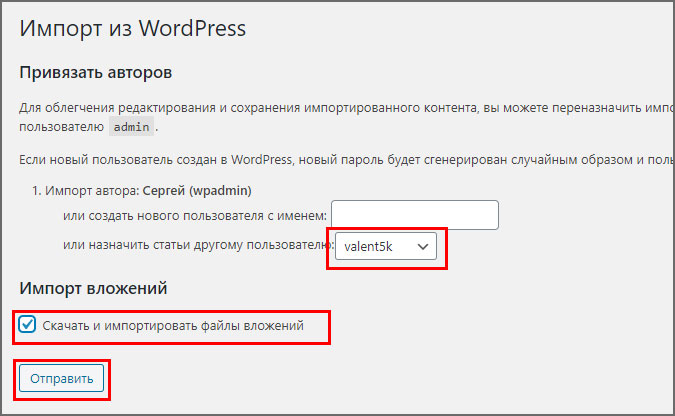
Загрузится настройка доступа авторов, задаем свой аккаунт как авторский, отмечаем чекбокс для загрузки вложений и выбираем кнопку запуска.
 Отправка на импорт
Отправка на импорт
При успешном завершении процесса, система поздравит и предложит обновить данные доступа.
 Успех с демо данными
Успех с демо данными
Ручная установка WordPress на хостинг
Лет 15 назад об автоматической загрузке могли только мечтать, но и сейчас встречаются хостинги, которые пренебрегают функцией легкой установки вордпресса. Честно скажу, я бы не стал связываться с такими организациями, но ручную загрузку разберем по шагам также на хостинге Beget.
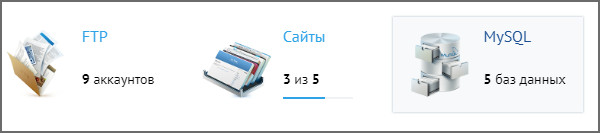
Сначала создадим базу данных, в панели управления заходим в раздел MySQL.
 Раздел MySQL
Раздел MySQL
Для создания новой базы данных понадобиться четыре параметра:
- Имя базы
- Имя пользователя
- Пароль
- Название сервера
 Создание новой базы данных
Создание новой базы данных
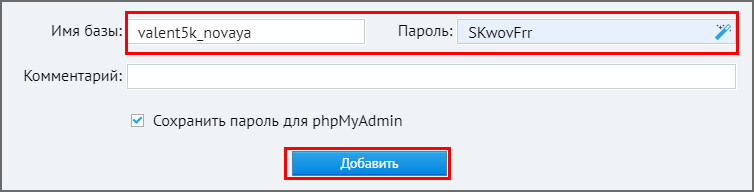
В Бегете имя базы и пользователя совпадают по умолчанию, а название сервера всегда localhost. В итоге в верхней части экрана нужно ввести только пароль, имя базы и нажать кнопку добавить.
Отлично, данные записали в отдельный файл, теперь идём на ru.wordpress.org и скачиваем свежую актуальную версию движка.
 Загрузка WP с официального сайта
Загрузка WP с официального сайта
Загрузится файл в формате zip, распакуйте архив в любую папку на компьютере. Я например создал папку движок, открыл загруженный архив через программу WinRar, и простым перетаскиванием извлек файлы.
 Распаковка движка на компьютер
Распаковка движка на компьютер
Теперь переходим в файловый менеджер, либо подключаемся к серверу через FTP соединение. Я покажу на примере стандартного менеджера на самом Бегете, находим его в панели хостинга.
 Файловый менеджер
Файловый менеджер
Находим папку с названием домена, нажимаем на неё.
 Папка с сайтом на хостинге
Папка с сайтом на хостинге
Находим папку public_html, заходим, в ней находятся стандартные файлы хостинга, их оставим в покое.
 Корневая папка public_html
Корневая папка public_html
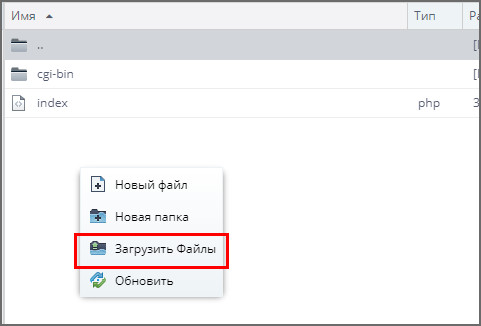
Открыв папку public_html нажимаем на свободном месте правой кнопкой мыши и выбираем Загрузить Файлы.
 Загрузка вордпресса на хостинг
Загрузка вордпресса на хостинг
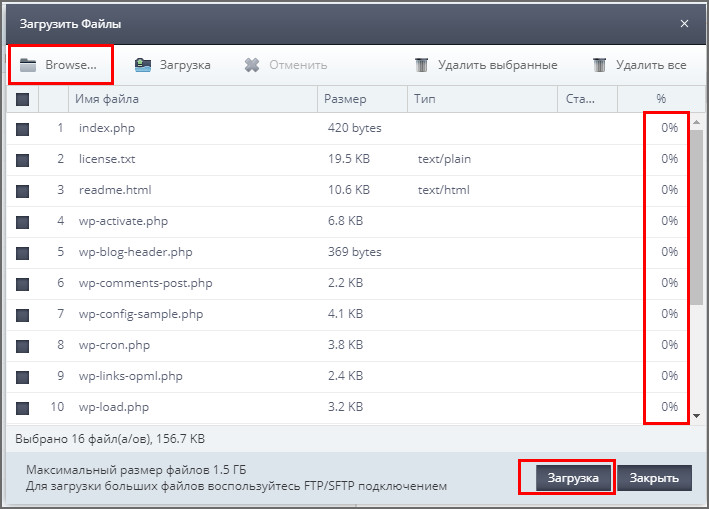
Откроется диалоговое окно в котором переходим в папку Движок (которую ранее создавали и извлекали файлы из архива), выделяем все элементы и нажимаем загрузить. Начнется процесс загрузки, подождем немного пока напротив всех строк будет 100%.
 Копирование WP в папку
Копирование WP в папку
Обязательно проверьте чтобы все папки и файлы загрузились на сервер, сравните визуально их количество с тем что распаковывали на компьютер.
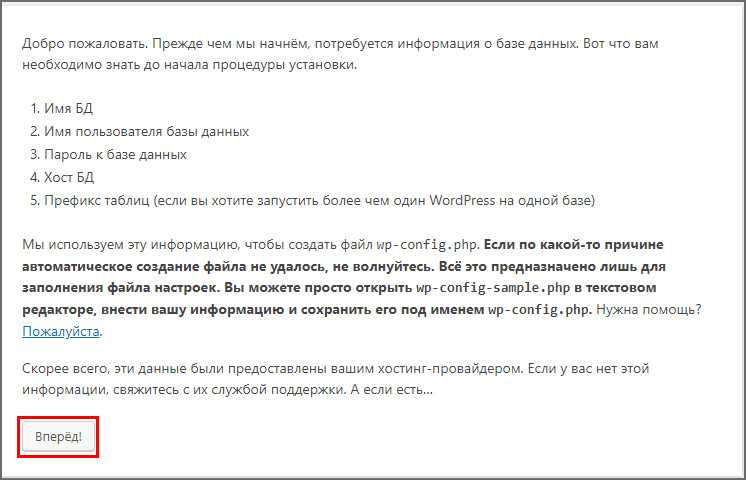
Теперь после загрузки файлов открываем браузер и заходим на сайт. Если все прошло удачно, то увидите такой экран, ознакомьтесь с текстом и нажимаем Вперед.
 Приветствие установки
Приветствие установки
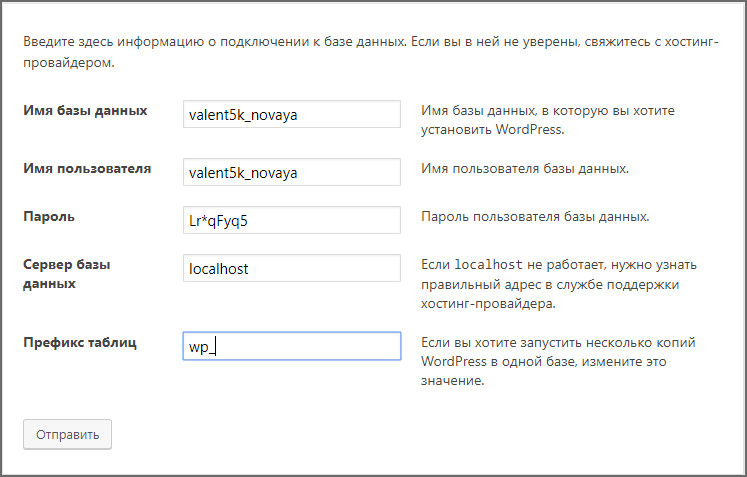
В следующем окне заполняем информацию о базе данных, которую создавали ранее. Как помним имя базы и пользователя совпадают, а сервер прописываем как localhost, префикс оставляем без изменения. После заполнения нажимаем Отправить.
 Подключение базы данных к файлам
Подключение базы данных к файлам
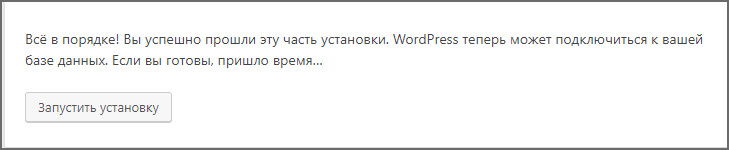
Если в порядке, то система поздравит и предложит продолжить, нажимаем Запустить установку.
 Запуск установки WordPress
Запуск установки WordPress
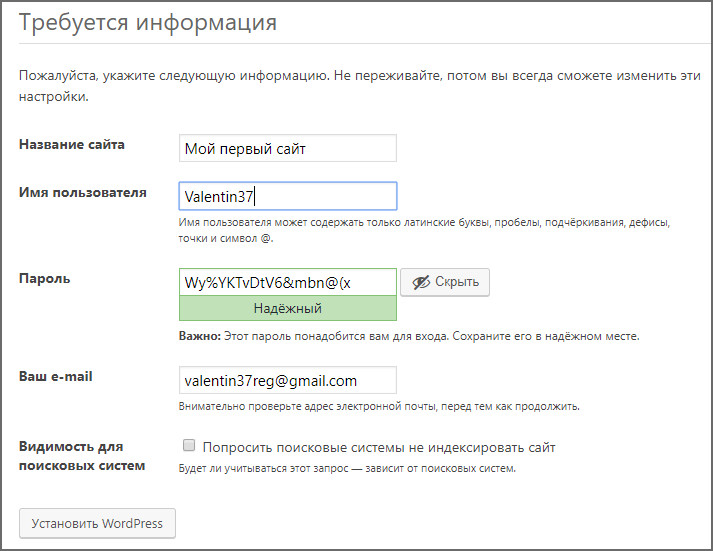
На следующей странице заполняем поля, имя и пароль вводим английскими буквами. Прописываем действующую почту, потому что именно с помощью ее сможете впоследствии восстановить доступ к ресурсу и получать новости, нажимаем Установить WordPress.
Не забываем записывать все введенные данные в отдельный файл.
 Задаем данные администратора сайта
Задаем данные администратора сайта
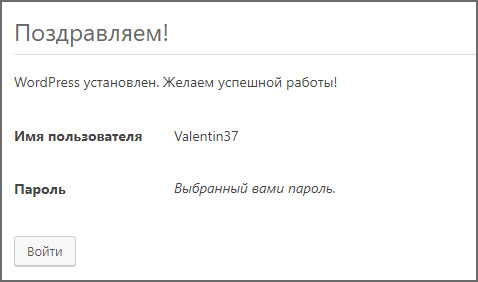
В следующем окне система поздравит вас и можете нажать Войти.
 Поздравление о удачно установке
Поздравление о удачно установке
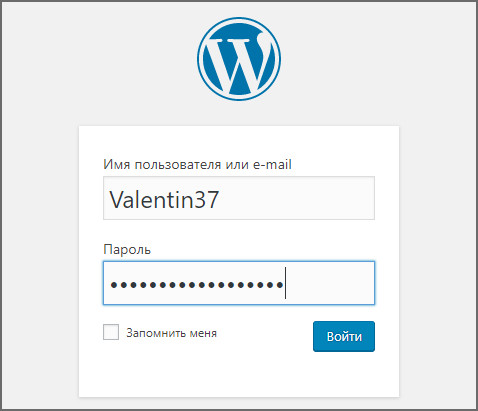
Вас перебросит на страницу wp-login.php где вставляете ранее забитые данные логина и пароля пользователя.
Поздравляю вы вошли в админ панель WordPress и готовы создавать сайты.
 Вход в админку после ручной установки
Вход в админку после ручной установки
Для более наглядного представления процесса, предлагаю посмотреть видео.
Установка WordPress с Bluehost

- Перейдите на домашнюю страницу Bluehost и нажмите «Начать сейчас».
- Выберите тарифный план.
- Введите ваше доменное имя.
- Зарегистрируйтесь в Bluehost.
Затем BlueHost перенаправит вас к форме регистрации, где вы заполните платежные реквизиты вместе со своей личной информацией.
- Выберите свой хостинг-пакет.
- Дополнительные услуги.
- Платежная информация.
Введите свою платежную информацию, установите флажок, что вы прочитали и согласны с TOS (Условиями обслуживания), и нажмите зеленую кнопку «Отправить».
Bluehost отправит вам подтверждение по электронной почте, когда платеж пройдет.
Затем вы настроите учетную запись Bluehost. Вы на шаг ближе к установке WordPress!
- Шаг 1. Нажмите кнопку «Создать учетную запись».
- Шаг 2. Введите свой пароль и завершите настройку учетной записи.
- Шаг 3. Ваша учетная запись готова к работе. Нажмите кнопку «Перейти к логину».
- Шаг 4. Войдите в свою учетную запись, введя «Электронная почта или доменное имя» и «Пароль».
После входа в учетную запись Bluehost предложит четырехэтапный процесс, который поможет вам установить WordPress и создать свой веб-сайт. Если вы впервые создаете веб-сайт WordPress, я предлагаю вам выполнить следующие действия.
Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессами создания веб-сайтов и можете самостоятельно установить программное обеспечение WordPress внутри своей учетной записи Bluehost.
Шаг 1. Ответьте на 3 вопроса: Что за сайт? Что это за тип? А для кого это?
Шаг 2. Выберите, что еще вы хотите добавить на свой сайт. Есть пять вариантов: Блог, Магазин, Обо мне, Резюме и Пользовательский логотип.
Шаг 3
Ответьте на несколько вопросов: Как вы хотите назвать свой сайт? Каков девиз вашего сайта? Вам комфортно создавать сайты? Обратите внимание: вы всегда можете изменить это позже.
Шаг 4. Выбор бесплатной или премиальной темы.
После того, как вы выполните эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На этом этапе программное обеспечение WordPress установлено!
Прямо сейчас, если вы введете свой домен в веб-браузер, вы увидите страницу «Скоро будет». Давайте вместе закончим процесс и запустим ваш сайт!
Внутри вашей учетной записи Bluehost вы увидите варианты дальнейшей настройки вашего веб-сайта WordPress на основе рекомендаций Bluehost. Эти параметры предназначены для того, чтобы вы могли выполнить некоторые настройки перед запуском.
После того, как вы нажмете кнопку «Запустить мой сайт », ваш сайт будет запущен!
Теперь вы можете войти в панель управления WordPress и начать работу над своим сайтом.
Заключение
Надеюсь, что данная пошаговая инструкция установки ВордПресс на хостинг поможет вам создать свой сайт самостоятельно. Как я уже не раз отмечал, лучше остановиться на первом – автоматическом способе инсталляции. Он позволит вам не только сэкономить время на установку, сделав все буквально за несколько секунд, но и лишить себя риска наделать ошибок.
С другой стороны, если вы только учитесь создавать сайты, планируете в дальнейшем заниматься фрилансом или просто продолжать развиваться в этом ремесле, то вам определенно стоит попробовать оба способа. Благодаря второму варианту у вас появится некоторое понимание структуры CMS ВордПресс.
Ну а если вы действительно хотите развиваться и создать свой первый веб-ресурс без ошибок, то я могу вам порекомендовать курс Василия Блинова “Как создать блог”. В нем вы не только рассмотрите все аспекты работы с ВордПресс, но и научитесь правильно использовать все встроенные в него функции.








