Курсы по wordpress
Содержание:
- Настройка инструментов
- Возможности Вордпресс
- Настройка темы
- Вопросы к изучению для новичков
- Выбор темы для WordPress
- Базовые уроки:
- Что можно сделать на WordPress и для чего он предназначен
- Как сделать выбор между WordPress.org или WordPress.com
- Разница между рубриками и метками
- Как выбрать домен
- Виджеты для Вордпресс
- Меню
- Создание страниц и записей
- Как сделать сайт на WordPress
Настройка инструментов
Так как мы собираемся напрямую подключаться к нашему дисковому пространству на хостинге, нам нужен удобный интерфейс доступа.Тип программ, который обеспечивает такой интерфейс, называется FTP-клиентом (от англ. File Transfer Protocol).
По сути, они очень похожи на такие программы как Explorer для Windows или Finder для Mac, но с тем отличием, что соединяют вас с удаленным диском хостинга и дают возможность работать с размещенными там файлами, используя персональный компьютер, ноутбук или даже смартфон.
Как и в случае другого программного обеспечения (ПО), имеется множество разных FTP-клиентов и, опять же, спросите совета у ваших друзей и знакомых или воспользуйтесь Интернетом, чтобы выбрать оптимальный вариант. Я же могу порекомендовать вам воспользоваться бесплатной кроссплатформенной программой FileZilla.
Скачайте версию для своей операционной системы и откройте приложение. Затем откройте окно «Менеджер сайтов» (горячая клавиша для вызова CMD/CTRL+S или кликните на иконку в верхнем левом углу)
Чтобы успешно соединиться с веб-хостингом, заполните следующие поля:
- Адрес хоста;
- Имя пользователя;
- Пароль.
Настроив свой FTP-клиент таким образом, вам не надо будет запоминать свои данные для входа при следующем подключении.
Если же вы хотите подключаться автоматически при запуске программы, то вам необходимо отметить галочкой пункт «Быстрое подключение» в верхней части окна FileZilla.
Если вы хотите, чтобы ваше подключение было безопасным, рекомендую вам выбрать опцию «TLS через FTP» в выпадающем списке «Шифрование». Вам будет предложено разрешить доступ с сертификатом безопасности при первом подключении.
РасширенныеДиректория по умолчаниюpublic_html
Возможности Вордпресс
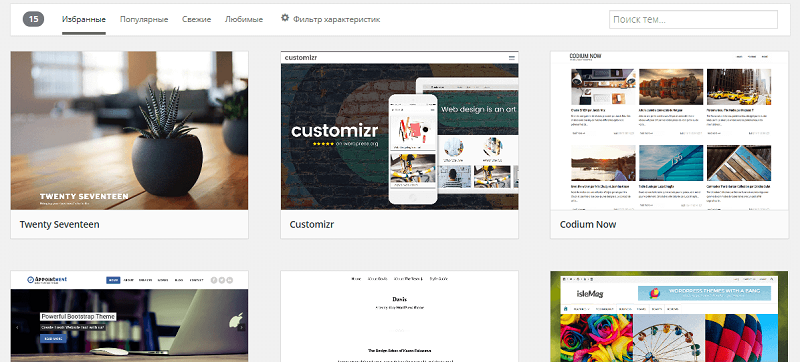
Что мы можем позволить себе, работая на ВП? В нашем распоряжении будут десятки тысяч тем, в которых имеется самое разное оформление.
Нужно просто скачать нужный вариант, а система сама его установит. Распаковка, установка и запуск, останутся для вас за кулисами. Вы увидите только конечный результат.
Движок предлагает огромное количество скриптов и виджетов, способных значительно расширить функциональные возможности и упростить вашу жизнь.
Вы спросите — но ведь есть и другие проекты, предлагающие примерно такие же возможности? Это так, но у ВордПресс есть ряд преимуществ, которые просто нельзя игнорировать.
√ Советую, прочитайте мою статью — «Как Заработать на своем блоге в Интернете новичку»
Настройка темы
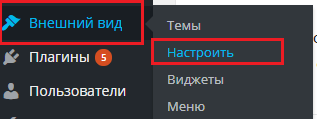
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».

Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь
Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
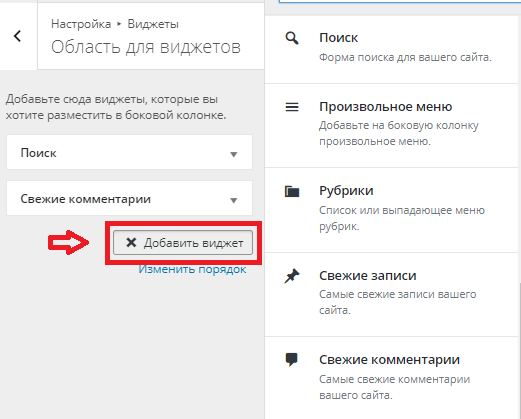
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
 Добавляем виджет
Добавляем виджет
Статистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Вопросы к изучению для новичков
Основные пункты, которые нужно знать для начала работы с WordPress:
- как зайти в консоль админа;
- выбрать тему интерфейса сайта;
- создать страницы и записи;
- установить подходящие виджеты;
- подобрать и установить плагины для более простой работы.

Чтобы записи были более информативные и интересные для будущих пользователей сайта, добавляйте изображения и загружайте видео на его страницы. Чтобы это сделать, кликните на “добавить медиафайл” и в вкладке, которая откроется выберите:
- вставить медиафайл (загрузить новую картинку с компьютера);
- создать галерею, добавить миниатюру записи;
- вставить с сайта (потребуется ссылка на источник).
Миниатюра записи – это то изображение, которое будет видно посетителям, просматривающим страницы сайта в поиске подходящей информации. Оно может быть не слишком большим, но обязательно должно отражать суть данной записи.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.

Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.

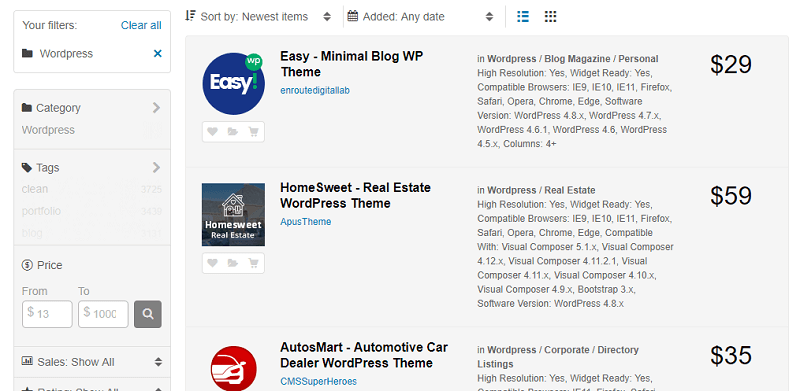
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Базовые уроки:
- 1. Установка Денвер (Denwer) на компьютер
- 2. Установка WordPress на локальный сервер Denwer
- 3. Настройка постоянных ссылок (ЧПУ) в WordPress
- 4. Добавление записей в WordPress
- 5. Создание рубрик и подрубрик в WordPress
- 6. Добавление меток (тегов) в WordPress
- 7. Добавление миниатюры к записи WordPress
- 8. Создание новых страниц в WordPress
- 9. Добавление картинки на страницу WordPress
- 10. Смена темы (шаблона) WordPress
- 11. Как добавить видео с YouTube в WordPress
- 12. Добавление и настройка виджетов в WordPress
- 13. Создание и настройка меню в WordPress
- 14. Как изменить количество записей на странице WordPress
- 15. Как сделать главную страницу в WordPress и назначить страницу для записей блога
- 16. Как изменить название и описание сайта на WordPress
- 17. Как вставить Google карту на страницу сайта WordPress
- 18. Как изменить пароль в WordPress
- 19. Как удалить комментарии в WordPress
- 20. Как отключить возможность комментировать страницы и записи в WordPress
- 21. Как установить плагины в WordPress
- 22. Как создать форму обратной связи (контактную форму) в WordPress
- 23. Как создать галерею изображений в WordPress
- 24. Как создать карту сайта в WordPress
- 25. Как сделать 301 редирект (перенаправление) в WordPress
- 26. Как добавить или изменить CSS стили в WordPress
- 27. Как создать всплывающие (модальные) окна в WordPress
- 28. Установка иконки Favicon на сайт WordPress
- 29. Создание кнопки «Вверх» для сайта на WordPress
- 30. Как избавиться от спама в WordPress. Установка и настройка плагина Akismet
- 31. Как установить счетчик посещаемости liveinternet.ru на сайт WordPress
- 32. Как сделать резервную копию базы данных в WordPress
- 33. Как восстановить сайт на WordPress из резервной копии базы данных
- 34. Как добавить иконку в меню WordPress
- 35. Как убрать или изменить надпись «Сайт работает на WordPress»
- 36. Как оптимизировать базу данных WordPress
- 37. Как увеличить скорость загрузки страниц сайта WordPress
- 38. Как создать форум на сайте WordPress
- 39. Как перевести тему или плагин WordPress на русский язык
- 40. Как подключиться к FTP серверу
- 41. Как перенести сайт WordPress на хостинг
- 42. Как обновить ссылки в WordPress после переноса сайта
- 43. Как сделать некликабельный пункт меню в WordPress
- 44. Как поставить водяные знаки на изображения в WordPress
- 45. Как изменить форму входа в админку WordPress
- 46. Как скрыть пункты меню от незарегистрированных пользователей в WordPress
- 47. Как установить слайдер изображений на сайт WordPress
- 48. Как создать мультиязычный сайт на WordPress
- 49. Как защитить информацию от копирования на сайте WordPress
- 50. Как изменить шрифт на сайте WordPress
- 51. Как сделать robots.txt для WordPress
Что можно сделать на WordPress и для чего он предназначен
Потенциал CMS WordPress дает возможность вам реализовывать различные проекты. Стоит оговориться, что исключением тут будут высоко нагруженные проекты. Бытовало мнение, что движок не подходит под лендинги. Однако, с вашего позволения, выражу свое личное мнение, исходя из опыта.
Таким образом, на CMS WordPress можно делать следующие типы сайтов.
Блог
Если вы творческий человек или специалист в какой-то области, то WordPress будет лучшим решением. Ведь он и задумывался разработчиками именно в формате блога для того, чтобы делиться своими знаниями и умениями. С появлением социальных сетей пользователи предпочитают создавать личные блоги именно в них.
Это связано с тем, что не требуется сео оптимизация, и посты можно писать, не оглядываясь на конкретный запрос пользователя в поисковике. И это большой минус – соцсети малоконкурентны в ранжировании поисковой выдачи.
CMS WordPress убирает этот минус, и в этом его огромное преимущество. Правильно написаный и раскрытый пост по тематике даст лавину трафика из поисковиков, стоимость которого просто копеечная по сравнению с привлечением посетителя в блог соцсети.
Для сравнения: в среднем клик из таргета стоит от 5 до 15 рублей в зависимости от тематики. Посетитель из органической выдачи поисковика в среднем по затратам стоит 10 копеек. И один пост несет трафик годами.
Информационный сайт
Статейные сайты или, как сейчас модно называть, доходные создаются с целью привлечения, а затем монетизации входящего трафика. Под этот тип сайтов создано множество решений, и одно из них от команды WPShop.
Статейные ресурсы дают возможность развернуть всю лестницу Бена Ханта в маркетинге. Даже появилась целая отрасль с названием Контент-маркетинг.
Статейники позволяют агрегировать на себя массу трафика, закрывать возражения потенциальных клиентов, помогать с выбором на этапе принятия решения. Если у вас есть коммерческий интернет-проект, но нет соответствующего раздела под статьи, вы упускаете возможность увеличить свои продажи. WordPress полностью подходит для этого.
Еще такой формат тесно коррелирует с блогом. Ведь в нем тоже статьи и точно такие же задачи.
Безусловно, разрабатывать можно. Для этого под CMS WordPress был разработан специальный плагин Woocomerce. Найти его можно в разделе Плагины, написав в строке поиска.
Портфолио
На CMS WordPress довольно просто сделать свое портфолио работ и подробное описание в виде кейса, а затем показывать свою экспертность потенциальным заказчикам. Если совсем простыми словами – показывать свой товар лицом.
Как сделать выбор между WordPress.org или WordPress.com
Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение при создание сайта на WordPress с нуля.
WordPress.org — идеально подходит, если вы хотите получить полную власть над настройкой и контролем вашего сайта. Тем не менее, есть гораздо больше ответственности, которая приходит с управлением WordPress.org веб-сайта.
Вы должны приобрести и настроить свое собственное доменное имя, загрузить и установить все свои собственные плагины и темы, отредактировать код вашего сайта и управлять безопасностью вашего сайта. WordPress.org свободен в использовании, но вы должны платить за все остальное, что входит в наличие веб-сайта,
“Wordpress.org — мы считаем лучшим вариантом”.
WordPress.com — предпочтительнее, если вы ищете вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, платить за хостинг или покупать домен. Существует также ряд вариантов настройки, которые поставляются вместе с WordPress.com план, который поможет вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы придерживаетесь бесплатной версии, вы не можете загружать какие-либо пользовательские темы или плагины, и у вас будет поддомен WordPress.
Однако всегда есть возможность оплатить премиальные обновления и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить пользовательский домен через сторонний сайт.
Разница между рубриками и метками
Ещё один вопрос, который часто возникает у новичков – чем отличаются метки и рубрики. И в этом тоже надо разобраться в самом начале.
Рубрики — это единицы, которые разделяют записи глобально. Благодаря рубрикам создаётся структура сайта. То есть рубрики разделяют главную тематику сайта на подтемы. Рубрикам можно создать подрубрики.
Метки — это более мелкие единицы для разделения записей на группы. Например, с помощью метки можно пояснить тематику записи в той или иной рубрике. Метки нужны для удобной навигации по сайту, и их можно вывести в облаке меток.
Подробнее о разнице между метками и рубриками можно узнать здесь.
Как выбрать домен
Выбирайте любое имя, придерживаясь нескольких правил:
- max кол-во символов – 63
- уникальность
Оно не должно повторять название другого сайта. Для проверки воспользуйтесь сервисами, например: reg.ru, whois-service.ru и пр. - в названии сайта нельзя использовать пробел
Если в имени будет содержаться 2 и более слов, вам необходимо будет писать их слитно, через дефис или нижнее подчеркивание. Например: azbuka-wp.ru. - нежелательно использовать буквы Ц, Ч, Щ, Ю, Я, Й.
Их транслитерация разнится: с, ts (Ц); sch, ch (Ч); shch, sch (Щ) и пр.
А теперь про домен. Домен делится на уровни:
- .ru/.com/.org/.info – домены первого уровня.
Определяют страну/регион/тематику вашего сайта. Россия: ru/su(СССР), регионы: asia/eu(Евросоюз). Тематика: com/biz (комм. организации), org (некомм.), edu(учебные заведения), gov(прав-во), net(сетевые техн-гии, интернет-провайдеры), name(физические лица) и пр. - имя сайта, которое вы придумали – второй уровень.
Можно использовать русский/латинский алфавиты, цифры, знаки дефиса и подчеркивания.
Виджеты для Вордпресс
Виджет — это программа, имеющая собственный функционал, которая может быть представлена в виде графического интерфейса.
Особенность виджетов в том, что они работают отдельно от основной платформы. Это позволяет вносить всевозможные изменения во внешний вид и дизайн сайта.
 Виджеты для WordPress
Виджеты для WordPress
Разумеется, полностью заменить HTML, PHP, CSS виджеты не могут, но они предлагают довольно широкий инструментарий.
Это спасает пользователей от необходимости изучения многотомных материалов по структурированию данных и разметке, на что потребовалось бы огромное количество времени.
Виджеты упрощают труд. Работа с ними займёт максимум несколько часов, но результат будет сложно отличить от профессиональной работы.
Меню
Это основной инструмент, при помощи которого обеспечивается навигация по сайту. Через меню можно легко переходить в нужный раздел и открывать разные страницы. Где его разместить, определяет сам вебмастер, но чаще всего оно находится в верхней части страницы (header) с дублированием в нижней (footer).
Настройка проводится следующим образом.
-
Выбираем в панели инструментов соответствующий пункт.
-
В WordPress автоматически создается главное меню (primary). Но можно сделать и собственное. Для этого используется команда «Создайте новое меню».
-
Добавляем пункты (ссылки на страницы). Для этого выбираем в левой части экрана соответствующую страницу, отмечаем галочкой и кликаем по команде «Добавить».
-
Дальше будем редактировать список пунктов меню и располагать их в нужном порядке, перетаскивая при помощи мыши.
-
Кликаем «Сохранить».
Совершив эти действия, мы получаем на своем сайте обновленное меню
При этом важно, чтобы все его разделы (страницы) были предварительно созданы.
Создание страниц и записей
С чего начать заполнение сайта информацией? Работа с нуля с WordPress – это не только регистрация и подбор красивой темы, но и написание интересной информации, которая будет правильно структурирована
Это важно для верной индексации сайта. Помощь в таком нелегком деле можно получить на биржах копирайта
Либо, если ваш сайт планируется небольшой, лучше установить пару полезных SEO плагинов, которые подскажут, с чего должна начинаться статья и где брать ключевые слова, по которым она в последствии проиндексируется поисковыми системами. Помощь в этом можно получить на wordstat.
Страница от записи отличается тем, что страницы высвечиваются в меню сайта, а записи являются их составляющими. Существует неопределенное количество записей, которое можно выложить на сайте, но число страниц все же не должно быть большим, чтобы не запутать пользователя.
Возможность, которые предоставляет WordPress для работы с записями:
- редактирование;
- просмотр (включая предварительный просмотр);
- удаление;
- изменение рубрики;
- группировка и сортировка по дате, рубрике;
- управление метками записи.
Помощь с тем, как сделать и оформить запись, можно найти в руководстве по работе с WordPress с нуля. Работа с записями начинается с создания заголовка и заканчивается последней буквой в ключевом слове статьи.
Как сделать сайт на WordPress
Темы, которые мы разберем в нашем руководстве.
Важно: Мы сделали на сайте новый раздел с бесплатными плюшками: мокапы, логотипы, иконки, шрифты, клипарты, паттерны, шаблоны для инстаграм. Если вам что-то из этого нужно — пользуйтесь:). Прежде чем мы начнем, давайте рассмотрим некоторые частые вопросы
Прежде чем мы начнем, давайте рассмотрим некоторые частые вопросы.
Что нужно подготовить для сайта?
Вам нужно выбрать домен и хостинг.
Сколько стоит сделать сайт на WordPress?
Зависит от того, какой сайт вы хотите.
Начните с малого, а в дальнейшем, по мере развития, добавляйте новые полезные функции на сайт. Так вы сведете к минимуму возможные потери и избежите перерасхода средств.
В этом руководстве мы покажем вам, как сделать сайт на WordPress самому и не платить разработчику.
Какая платформа для сайта лучше?
WordPress — самая популярная платформа в мире. На ней работает 33% всех сайтов в интернете.
WordPress является бесплатным и предоставляет тысячи шаблонов и расширений. Он гибкий и работает практически со всеми сторонними инструментами.
Мы используем WordPress для создания всех наших сайтов, включая этот, Azbuka WordPress.
С чего начать создание сайта
Одной из частых ошибок, которые делают новички, является выбор неправильной платформы сайта.
Почему?
Желая сэкономить, пользователи создают сайт на, так называемых, бесплатных платформах. Но в конечном итоге тратят внушительные суммы, а сайт так и не работает.
WordPress же является бесплатным.
Посмотрите видео, где я сравниваю WordPress с конструктором Wix по 5 главным пунктам.
Если WordPress бесплатный, откуда берется стоимость?
Вы платите за домен и хостинг.
Имя домена — адрес вашего сайта в Интернете. Это то, что ваши пользователи будут вводить в браузере для доступа к сайту (например, azbuka-wp.ru или google.com).
Затем вам понадобится хостинг для сайта.
Стоимость домена начинается от 151₽/месяц, а хостинга — от 175₽/месяц.








