Как установить яндекс метрику на сайт
Содержание:
- Карты в «Яндекс.Метрике» — какие и как ими пользоваться?
- Установка скрипта на WordPress
- Регистрация в Яндекс.Метрике
- CMS и конструкторы сайтов
- Как создать счетчик Яндекс.Метрики
- Как устанавливать Яндекс Метрику на сайт
- Настройка Яндекс.Метрики
- Как проверить правильность установки кода счетчика «Метрики»
- Зачем нужна Яндекс Метрика?
- Настройка целей в «Яндекс.Метрике»
- Сегменты
- Анализ поведения пользователей и трафика
Карты в «Яндекс.Метрике» — какие и как ими пользоваться?
Карты — это по сути те же самые отчёты, но вынесенные в отдельный раздел интерфейса «Яндекс.Метрики». Главное отличие карт от типовых отчетов заключается в том, как визуализируются данные. Здесь нет таблиц и диаграмм — только реальные скриншоты страниц вашего сайта.
Чтобы активировать карты в «Яндекс.Метрике», при создании счётчика, не забудьте отметить этот чекбокс:

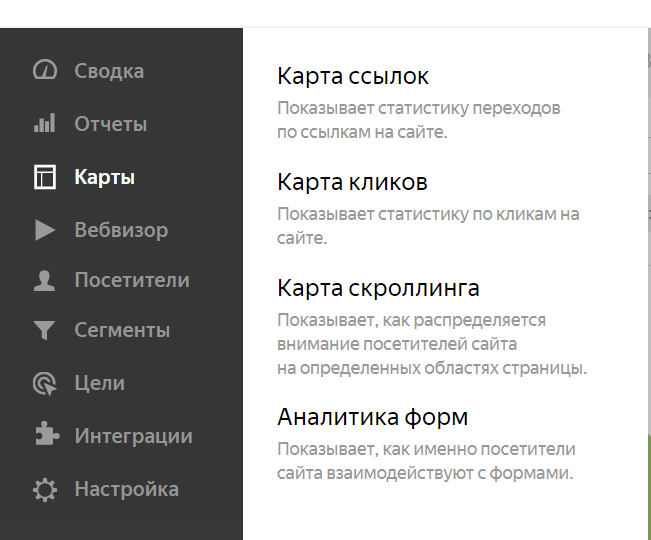
Сохраняем и ждём хотя бы одну неделю, пока накопится достаточное количество данных. Теперь открываем раздел «Карты»:

Видим, что здесь доступно четыре типа карт: аналитика форм, карта ссылок / скроллинга / кликов
Давайте рассмотрим, чем именно отличаются эти карты друг от друга.
- Аналитика форм — используется для того, чтобы показать как именно посетитель работает с формами на вашем сайте.
- Карта ссылок — выводит суммарные данные, касающиеся переходов по URL
- Карта скроллинга — демонстрирует интерес пользователей к определенным частям страницы
- Карта кликов — демонстрирует суммарные данные по общему числу кликов.
Чтобы настроить карты выберите одноименный раздел в левой части экрана:
Для примера настроим карту кликов. Выбираем её и и сразу откроется карта, демонстрирующая статистику по кликам:

При необходимости, открываем дополнительные настройки и задаем временной интервал или точную дату:

Здесь же: выбираем необходимые сегменты, указываем URL веб-страницы и получаем более точную карту кликов. Можно выбрать вид карты: тепловую, монохромную карту и ещё несколько вариаций (карта прозрачности, карта элементов):

Аналогичным карте кликов образом настраиваются и другие виды карт.
Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.

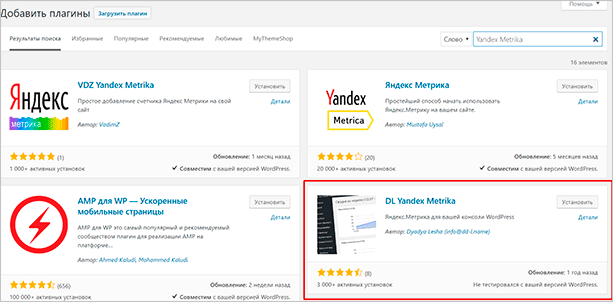
Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.

В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.

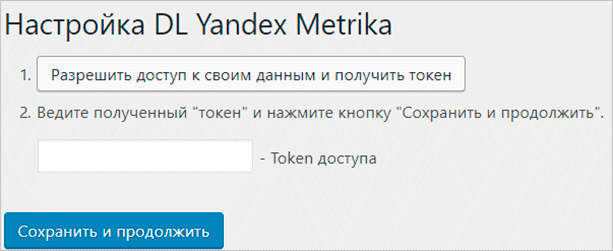
В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.

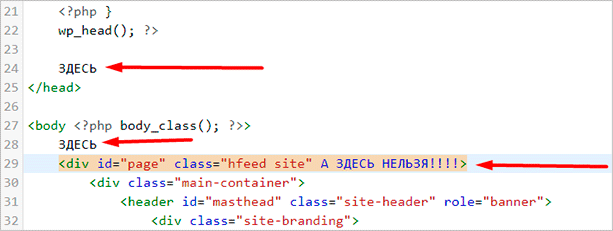
Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом </head>, либо после тега <body>.

Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы
Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде
Регистрация в Яндекс.Метрике
Чтобы подключить Метрику, сперва создаем учетную запись в Яндексе. Все как обычно — придумываем логин, пароль, принимаем условия пользовательского соглашения. Теперь как зарегистрированный пользователь переходим на Яндекс.Метрику и нажимаем «Добавить счетчик».
Счетчик Метрики
Далее заполняем форму. Если у сайта есть несколько адресов, укажите их в «Дополнительных адресах», чтобы получать все данные ваших ресурсов. Это может понадобиться, если один сайт доступен по разным адресам, или если вы хотите следить за несколькими разными сайтами с помозью одного счетчика.
Поставьте отметку «Принимать данные только с указанных адресов» — тогда если кто-то по ошибке установит ваш код счетчика себе на сайт, данные по чужому сайту не будут мешать вам в Метрике.
Если у сайта есть поддомены, на которые вы тоже установите счетчик для сбора данных, поставьте отметку «Включая поддомены».
Включите возможности Вебвизора, карты скроллинга и аналитику форм и примите пользовательское соглашение.
Настройка счетчика
Кликаем «Создать счетчик», открывается страница со вторым шагом — установкой на сайт. На этой странице можно выбрать способ установки кода на сайт и включить дополнительные опции — отслеживание для коммерции и контентную аналитику.
Выбор способа установки и донастройка
Ниже есть графы, где можно выбрать валюту, тайм-аут визита и выбрать дополнительные настройки. Настройте счетчик сразу перед установкой, иначе придется обновлять код на сайте после изменений настроек.
Дополнительные настройки счетчика
Переходим к следующему шагу и устанавливаем счетчик на свой проект.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей — пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.

Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве. Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную

после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант — находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.

Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить

под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
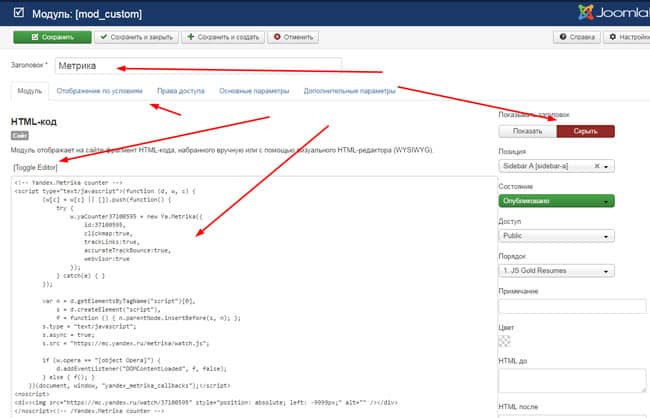
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 — размещение html-блока.

Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика

Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии — Я помогу разобраться.
Как создать счетчик Яндекс.Метрики
Регистрируя личный кабинет в Яндекс Метрике, вы начинаете работу с того, что создаёте счётчик. Система выдаёт особый идентификатор, используя который вы сможете настроить сопряжение своего сайта и аналитической платформы.
Прежде всего, код, содержащий идентификатор внутри, необходимо установить в исходный код сайта.
После установки в личном кабинете на странице Мои счётчики появится ссылка на дашборд и статус счётчика. Проверять его состояние можно через несколько минут — информация начинает собираться моментально. Индикатор слева, окрашенный в зелёный цвет, свидетельствует о том, что установка прошла успешно и данные собираются.
Установка счетчика добавлением в HTML-код
Система Яндекс.Метрики формирует HTML-код счетчика, который интегрируется в HTML-код сайта. Большинство конструкторов для сайтов открывают вебмастерам доступ к HTML-коду страниц, куда они вносят изменения, управляя дизайном и функционалом страниц.
HTML-код следует добавлять в блок, который отображается на всех страницах, и желательно, чтобы он оказался в верхней части кода, ближе к началу страницы. Оптимально, если код сервиса установится в пределах <head> </head> или <body> </body>. Так счетчик будет быстрее включаться и успеет зафиксировать пользователя, который поспешит закрыть страницу, не успев ее просмотреть.
Если как-то изменить функционирование счетчика, например, включить вебвизор или электронную коммерцию, это сразу же отображается на коде. Поэтому его надо изменить на всех страницах.
Основная рабочая среда Яндекс Метрики — это дашборд из нескольких разделов:
- Сводка;
- Отчёты;
- Карты;
- Посетители;
- Вебвизор;
- Сегменты;
- Настройка.
Установка с помощью использования готовых плагинов
Созданные счетчики отображаются на странице «Счетчики». Здесь же можно увидеть их номера:
Этот способ установки счетчика подходит сайтам, на конструкторах которых у пользователя нет доступа к HTML-коду. В разных конструкторах он может существенно отличаться: для некоторых (Joomla, Shopify, WordPress) разработаны плагины, в которые можно просто ввести номер счетчика, чтобы связать его с сайтом. Для других — у которых таких плагинов нет, придется обратиться за помощью в поддержку системы управления контентом (CMS), на котором создан проект.
Установка с помощью системы управления тегами
Этот метод актуален, если к сайту подключена система управления тегами Google Tag Manager. С ее помощью создают и обновляют теги для веб-страниц и мобильных приложений, упрощают установку кодов сторонних сервисов. При наличии GTM необходимо создать тег с шаблоном Custom HTML и вставить в него код счетчика. С помощью этой системы устанавливают не только Яндекс.Метрику, но и Google Analytics, Google Maps.
Не забывайте, что независимо от того, какой способ установки счетчика выбран, если в настройки счетчика вносятся изменения, код необходимо обновить.
Для подключения счетчика к Дзену необходимо скопировать его идентификационный номер, затем перейти в настройки канала и спуститься в самый низ настроек. Там будет ссылка «Подключить метрику»: при нажатии на нее откроется редактор для ввода номера, вставьте в него скопированный номер. Подтвердите действие кликом по кнопкам «Привязать» и «ОК».
Проверка работы счетчика Яндекс.Метрики
Счетчик начинает работать сразу после установки. Чтобы убедиться правильной настройке инструмента, необходимо в адресную строку в браузере добавить к адресу страницы – ym_debug=1 и открыть страницу. Это будет выглядеть примерно так: http://example.com/?_ym_debug=1. С открытой в окне браузера страницей вызвать консоль комбинацией клавиш Ctrl + Shift + J. Если инструмент подключен правильно, в консоли появится номер вашего счетчика и данные.
Правильность установки счетчика подтверждается и в панели управления Яндекс.Метрики. Зеленая кнопка свидетельствует о том, что инструмент установлен корректно:
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика — один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция — как зарегистрироваться на Яндекс.
Для тех, кто уже завёл почту на Яндекс — то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину

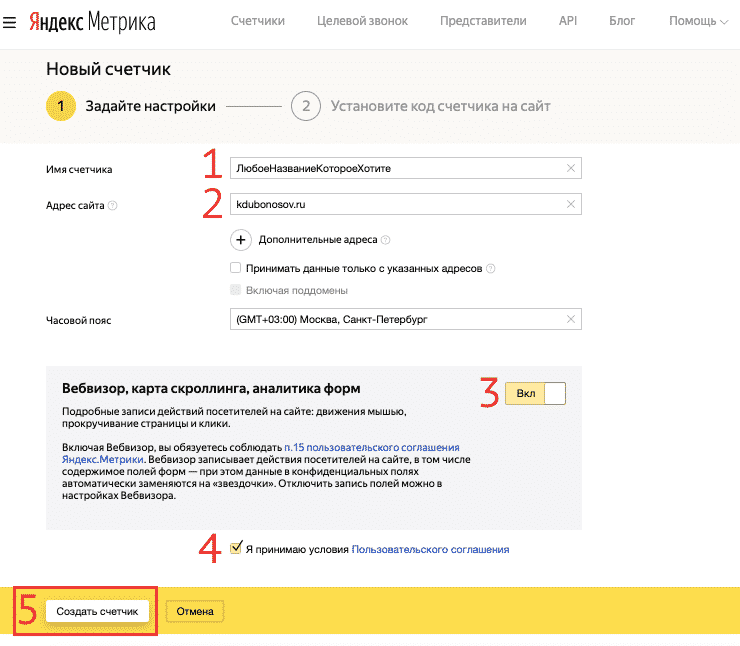
Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)

⊗ Дополнительный адреса — не надо, если не понимаете зачем
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс.Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
Включаем обязательно, очень крутая штука. Ставим галочку ️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.

Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.

Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике

Тут можете ничего не изменять и оставить всё как есть

Для тех кому интересно что это значит подробности в спойлера.
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.

При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
Настройка Яндекс.Метрики
Ниже будет форма «Начать пользоваться или перейти к настройке целей». Нажимая «Начать пользоваться» вы попадете на страницу со всеми вашими счетчиками. Отсюда можно перейти в настройки Яндекс.Метрики, где вы настроите цели, фильтры, доступ и все остальное.
Переход в настройки Метрики
Во вкладке «Основное» укажите часовой пояс и привяжите счетчик к Вебмастеру: тогда вы сможете сообщать боту Яндекса, что нужно обойти страницы, к которым подключен счетчик. После привязки счетчика к Вебмастеру перейдите в настройки Вебмастера и включите «Обход разрешен».
Функция «Обход разрешен»
Во вкладке Уведомления настройте уведомления, как вам удобно, и ограничьте доступ пользователей к данным Метрики во вкладке «Доступ».
Установка фильтров
Во вкладке «Фильтры» настройте параметры фильтрации: например, исключите трафик со своего IP или настройте визиты роботов:
Настройка фильтрации
Настройка Целей
Настройка целей
Есть и другие цели: по количеству страниц за визит, по действию — нажатию на кнопку, вызову формы, заполнению заявки, составные цели из нескольких шагов. Отчеты по целям отображаются в отчете Конверсии. Но сначала разберем Сводку.
Как проверить правильность установки кода счетчика «Метрики»
После того, как счётчик установлен на сайт, необходимо подождать около 30 минут, чтобы данные начали загружаться в систему. В разделе «Мои счётчики», прямо напротив установленного счётчика, вы увидите статус. Если счётчик установлен на сайт правильно, то статус будет таким:
Но не во всех случаях такой статус свидетельствует о том, что счетчик функционирует корректно. Чтобы убедиться в 100% работоспособности счётчика, необходимо добавить к URL параметр ?_ym_debug=1
После открытия ссылки с параметром debug, открываем консоль разработчика (в используемом браузере) и смотрим строку PageView. Если счётчик был установлен корректно, то в строке Page View будет отображаться слово Counter и номер вашего счётчика:
Зачем нужна Яндекс Метрика?
С помощью этого инструмента вы сможете отслеживать поведение ваших посетителей на ресурсе. Но это еще не все плюсы, которые могут ожидать вас после установки.
Среди сеошников существует одна байка. Ее смысл в том, что сайты с установленной аналитикой от Яндекса лучше ранжируются в поисковике. Код, который присутствует прямо на проекте, может сообщать поисковой системе определенную информацию. Выход новых материалов, какие-то изменения в работе самого ресурса или еще что-то подобное.
Яндекс Метрика может отслеживать поведенческие факторы пользователей. Если они будут хорошими, то поисковик ставит ваш сайт выше в выдаче. При обратной ситуации, естественно, могут появиться проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это пойдет только во вред и стараются пользоваться альтернативными способами отслеживания посещаемости.
Тем не менее использование Яндекс Метрики может в значительной мере повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, то вы можете настроить так называемые “цели”.
Цели – способ отслеживания конкретных действий пользователя
Например, сколько человек из общего числа посетителей обратили внимание на кнопку “Отправить заявку”, а сколько действительно ее отправили
Если мы говорим про лендинги, то цели могут показать время, которое тратят пользователи на прочтение каждого блока. То есть интересен ли он им или нет? Такая информация позволит корректировать контент и дизайн своего проекта, чтобы добиться большей конверсии.
Для правильной настройки целей может понадобиться определенный навык. Поэтому многие владельцы проектов спешат обращаться к фрилансерам на разных популярных биржах.
Если вы освоите грамотную настройку целей, то вы можете этим даже немного заработать, предлагая свои услуги владельцам ресурсов.
Также в Яндекс Метрике есть вебвизор. Это действительно обширная опция, которая позволит видеть вам буквально все. Вплоть до движений курсора вашего посетителя. Сейчас почти все вебмастера устанавливают код вебвизора.
Вебвизор может помочь вам:
Видеть, какие страницы удобны для пользователей, а какие нет.
Узнать об ошибках в структуре сайта или его дизайне.
Посмотреть, на какой информации гости заостряют внимание.
Повысить кликабельность элементов.
Скорректировать верный вектор оптимизации проекта.
С помощью вебвизора можно почти все. Вы же видите абсолютно все действия гостей: прокручивание страниц, выделение текста, чтение каких-то отдельных элементов. Собрав воедино все данные, можно понять, чего хочет целевая аудитория. Это позволит многократно увеличить эффективность работы проекта.
Настройка целей в «Яндекс.Метрике»
При помощи целей «Яндекс.Метрики», вы можете следить за всеми действиями посетителей, которые больше всего вас интересует. В качестве таких действий могут выступать:
-
Количество просмотров определенных страницы;
-
Добавление товара в корзину;
-
Клики на телефон или e-mail;
-
Сложные цели;
-
Посещение страницы;
-
Использование поиска;
-
Отправка формы;
-
Скачивание файлов.
Алгоритм настройки каждой цели практически одинаковый. Для примера — попробуем настроить цель «Отследить клик на телефон». Открываем «Яндекс.Метрику» и в разделе «Достижения целей», выбираем пункт «Создать цель»:
Откроется новое окно. Добавляем цель:
Указываем имя новый цели и выбираем её тип условия. Мы хотим отследить клик по номеру телефона, поэтому — выбираем одноименный вариант:
Теперь нам необходимо указать номер телефона. Выбираем конкретный номер:
Обязательно убедитесь в том, что телефонный номер на странице вашего сайта полностью идентичен тому, который вы указываете в параметрах цели.
После добавления номера телефона выбираем пункт «Добавить цель». Всё цель добавлена. Проверить работает ли она, можно сформировав отчёт по конверсиям:
Типы целей в «Яндекс.Метрике»
-
Клик по кнопке. Эта цель позволит отследить взаимодействие абсолютно с любым (но кликабельным) элементом страницы.
-
Клик по номеру телефона. «Яндекс.Метрика» найдет все телефоны на странице контактов и начнёт их отслеживать.
-
Допускается отслеживать не только все номера, но и какие-либо отдельные из них.
-
Посещение страниц. «Яндекс.Метрика» защищает гол, если посетитель просмотрел определенную страницу, например, страницу с адресом компании (или любую другую с контактами).
-
Составная цель. Подходит для отслеживания сложных событий. Можно задать максимум 5 обязательных шагов, требуемых для достижения цели. В качестве этапов составной цели подходят не только просмотры определенных URL, но и JS-события, например.
-
Отправка формы. Используется для трекинга за формами на сайте.
-
Переход в мессенджер. Эта цель позволит выделить сегмент той аудитории, которая ушла в мессенджеры.
-
Скачивание файлов. Статистика по скачанным файлам.
-
Поиск по сайту. Можно получить данные об использовании поиска на сайте.
-
JS-событие. Нужно будет указать ID цели. Такая цель используется не только для трекинга за нажатием определенной кнопки (например), но и для учёта продаж, которые произошли в офлайне.
-
Клик по email. «Яндекс.Метрика» обнаружит все имейлы. По аналогии с номером телефона, можно отслеживать как одну, так и сразу несколько кликабельных email-адресов.
-
Количество просмотров. «Яндекс.Метрика» будет считать гол, если посетитель просмотрел необходимое количество страниц за один визит. Количество страниц может быть любым.
Внимание: на одном счётчике не может быть более двухсот целей. Кроме этого, автоматические цели не учитываются как самостоятельные.
Как настроить сводку данных в «Яндекс Метрике»
Сводка данных — это важнейший инструмент «Яндекс.Метрики», который демонстрирует суммарную статистику по трафику вашего сайта. Все данные выводятся при помощью настраиваемых виджетов:
Вы можете кастомизировать не только контент виджета, но и его визуализацию (круговая диаграмма, линии, таблица, показатель). Новичкам я рекомендую воспользоваться готовой библиотекой виджетов. В ней собраны самые частые сценарии использования веб-аналитики:
Вообще настраивать сводку данных новичку совсем необязательно — «Яндекс.Метрика» по-умолчанию содержит популярные типы виджетов. Среди них:
-
Источники трафика;
-
Посетители;
-
Адреса страниц;
-
Типы устройства;
-
Глубина просмотра;
-
Возраст;
-
Отказы;
-
Время на сайте;
-
Последняя поисковая фраза.
Настроить сводку данных, вы можете добавив новую цель или выделив новый сегмент.
Попробуем создать новый виджет. Выберите пункт «Создать виджет» и его тип:
Для примера поработаем с круговой диаграммой:
Мы видим, что предварительный виджет, уже изначально включает в себя некоторые настройки:
Меняйте первую группировку (статистика) и выбирайте, что именно нужно подсчитывать:
Затем — указывайте ранее созданную цель. Потом — какую именно метрику нужно считать:
Выбираем группировку:
Сегменты
Сегментация — это важнейший инструмент «Яндекс.Метрики». Как и любая другая веб-аналитика, «Яндекс.Метрики» собирает колоссальный объем данных о ваших посетителях. В большинстве случаях, нужно выделять только какую-то определенную часть из большого объема данных. Благодаря сегментации данных, вы легко отделите визиты по параметру аудитории или по выполнению целевого действия.
Сегментация позволяет выделить посетителей определенного возраста или пола. Или, например — выбрать только тех посетителей, которые перешли из определённой социальной сети
Для примера — попробуем создать сегмент аудитории. Пусть это будут посетители из Санкт-Петербурга, возрастом около 30 лет. Выбираем стандартный отчет «Посещаемость»:
…и кликаем на знак +:
Выбираем новое условие по ГЕО:
Теперь кликаем на второй +:
Выбираем необходимый возраст (в нашем случае — 25-34 лет):
Выбираем «Сохранить как» и называем сегмент любым удобным образом.
Что касается использования сегментов. Самый частый сценарий: уточнение аудитории при настройке рекламной кампании «Яндекс.Директ». Ещё один сценарий: сравнение созданной выборки с другим сегментом, но с различающимися параметрами.
Анализ поведения пользователей и трафика
Настроив счётчик, определив цели, отфильтровав данные по роботам и сотрудникам компании, перейдем к анализу данных и непосредственной работе. Выделим следующие, наиболее полезные срезы.
Сводка по основным источникам трафика
Сводка позволяет проводить анализ поведения трафика в динамике: узнать, как вел себя трафик из поиска, прямой трафик на сайт и прочие каналы. Многие не производят усреднение, и в результате наблюдаются недельные «скачки» трафика. Например, по статистике почти на любом проекте, за исключением некоторых развлекательных, в субботу всегда меньше посещений, чем в пятницу. Имеется возможность усреднить данные по неделям, чтобы график представлял собой более гладкую кривую, и вы могли отследить, как трафик ведет себя в течение анализируемого периода.
Всегда имеется возможность разбить трафик по различным каналам: «type in / прямой», поисковый, социальный и так далее. Все это возможно сделать в базовом отчете.
Конверсия по целям
В разделе «Конверсии» есть возможность отследить конверсию по настроенным заранее целям, а также число конверсий по цели за выбранный период. На слайде ниже видно две настроенные цели: «Выбор тарифа по SEO» и составная цель из двух шагов, которая представляет собой небольшую ворону продаж (из двух этапов):
- Просмотр четырех или более страниц на сайте — мы можем узнать, сколько посетителей изучают сайт подробно, в режиме онлайн видим, какой это процент аудитории.
- Просмотры определённых разделов на сайте — также видим, конверсию и количество достижения цели для конкретного целевого раздела. В качестве цели часто выступают:
- Посещение страницы «Корзина».
- Переход на второй шаг оформления заказа или страница оплаты.
- Страница успешно оформленной заявки и так далее.
Отчет по поисковым фразам
Это очень важный отчет, дающий множество полезной информации. По иллюстрации можно видеть, что львиная доля посещений приходится на низкочастотный «хвост» запросов. Владельцы бизнеса часто думают, что им достаточно продвинуться в ТОП по 10-15 самым частотным поисковым запросам. На самом деле это неправильная тактика — трафик собирается из нескольких сотен, тысяч, иногда десятков тысяч поисковых запросов, и они не совпадают с теми наиболее частотными запросами, которые владелец сайта хочет продвинуть. Изучая отчет по поисковым фразам, можно понять, что семантическое ядро, которое вы продвигаете, должно быть широким и включать те фразы, которые дают трафик.
Точки входа
Изучение точек входа позволяет узнать, какой трафик привлекала вам конкретная страница. Отчет показывает документы, которые были первыми в поисковой сессии пользователя, попавшего на сайт.
Часто именно этот отчет позволяет быстро найти причины просадки поискового трафика и устранить причину падения посещаемости ресурса.
Анализ семантического ядра
-
Зная семантику, мы можем сделать прогноз трафика, который будет привлечен на сайт с ее помощью. Приведем пример:
Выбрав 100 поисковых запросов и продвинув их в ТОП-10, имеем данные по WordStat/ВордСтат, что точная частота суммарно составляет 10 000 запросов. Соответственно, при CTR около 10% трафик с данного семантического ядра может составлять 1 000 посетителей в месяц. Но в итоге мы собираем не 1 000 посетителей в месяц, а 100, то есть, в десять раз меньше, чем планировали. Так можно быстро найти страницы с плохими сниппетами, а также документы, поисковые фразы по которым не являются целевыми и не привлекают аудиторию, от таких фраз, возможно, стоит отказаться.
Для более полного анализа показателя CTR по документам и фразам требуется привлекать функционал новой панели вебмастера Яндекса и соответствующий отчет Search Console от Google.
-
«Накрученные» запросы. Не секрет, что в поисковых системах многие люди задают запросы, например, чтобы проверить позиции сайтов в ТОПе или просто эмулируют их популярность, искусственно увеличивая число запросов. При формировании статистики WordStat Яндекс практически не фильтрует накрутки ботов, все такие показы попадают в статистику. В результате, мы видим, что точная частота по фразе составляет, скажем, 5 000 тысяч, но на самом деле трафика собрать с нее получится значительно меньше, чем ожидается.
-
Также в данной вкладке SEO-специалист может настроить автоматический мониторинг резкой потери трафика.
Допустим, у вас на сайте есть группа страниц с тарифами на продвижение сайта, и она привлекала 100 посетителей на сайт в день, но неожиданно она стала привлекать 10 посетителей в день. С большой долей вероятности можно предположить, страницы потеряли в трафике из-за наложения на них фильтров или значимых проблем с индексацией.








