С чего начать обучение ux-дизайну и как стать профессионалом
Содержание:
- Нужна ли техника Apple
- Принципы хорошего UX/UI-дизайна
- UX-блоги и ресурсы
- Почему стоит позаботиться о UX?
- Как стать UX-дизайнером
- Перспективы UI/UX
- Что такое UX дизайн?
- Что еще полезно
- ТОП-7 бесплатных онлайн-курсов по веб-дизайну от Skillbox с нуля
- Требования к специалистам
- Объясняйте, что происходит
- Заключение
Нужна ли техника Apple
Действительно есть много полезных программ, например, Sketch, Principle, которые работают только на платформе IOS. Все мои иностранные проекты я делаю в Figma, анимацию в After Effect, интерактивное прототипирование тоже в Figma. Поэтому можно смело сказать, что без техники Apple можно работать. Но все иностранные вакансии требуют Sketch, поэтому рано или поздно купить яболочный компьютер придется.
Мощность компьютера имеет значение, если вы будете пользоваться After effect и photoshop одновременно, открывая много вкладок. Figma не требует мощности и памяти компьютера, если проект небольшой.
Чтобы создавать приложения для Iphone, конечно, лучше быть постоянным пользователем яблочных телефонов, чтобы понимать паттерн поведения элементов, но такие проблемы решаются разными способами:
- Есть множество статей, которые описывают как работает IOS и Android. Достаточно выучить чуть ли не наизусть вот эту статью. Так как вопросы про разницу платформ будут часто встречаться на собеседованиях.
- Когда создаете дизайн, пользуйтесь готовыми шаблонами от IOS
- Есть правила разработки приложений на IOS для разработчиков. Можно изучить их, но, к счастью, есть русский перевод 🙂

Принципы хорошего UX/UI-дизайна
Существует несколько принципов, которыми должны руководствоваться специалисты при разработке проекта. От соблюдения правил зависит ценность продукта для пользователей.
Полезный / Useful
Любой продукт приобретается для удовлетворения определенных потребностей. Пользователь хочет интегрировать его в работу, применить для решения проблемы или провести досуг
Поэтому важно, чтобы ожидаемая полезность разработки совпадала с реальным результатом, который человек получит от ресурса. Если этого не происходит, продукт оказывается бесполезным ввиду своей нефункциональности
Логично, что в будущем человек его использовать не будет.
Пригодный для применения / Usable
Недостаточно разработать просто многофункциональный продукт
Важно, чтобы он был удобен и понятен для пользователей, которые его приобретают. Если программа или приложение окажутся чрезмерно сложными, у клиентов просто не будет возможности оценить все предлагаемые функции
Разработка должна быть интуитивно понятной. Если пользователю необходимо постоянно сверяться с руководством, такой продукт утратит свою ценность и пригодность.
Заслуживающий доверия / Credible
Доверие пользователя складывается из нескольких составляющих. Во-первых, это привлекательный дизайн. Программам и сайтам с актуальным, современным интерфейсом, привлекательным визуальным видом доверяют больше, чем безвкусно сделанным, устаревшим сайтам с кричащими надписями и полным отсутствием дизайнерского подхода в оформлении. Во-вторых, доверие устанавливается, когда пользователи могут обратиться к разработчикам с решением своей проблемы
Важно оставлять возможность обратной связи по разным каналам
Желанный / Desirable
Покупка станет желанной не только, когда обещают пользователям решить их проблемы и удовлетворить потребности. Аудитория оценивает внешнюю привлекательность. Правильно подобранный лаконичный дизайн в корпоративных тонах свидетельствует о том, что программа будет достаточно функциональной, чтобы помочь клиенту удовлетворить его запрос
Поэтому важно сделать так, чтобы элементы интерфейса вызывали симпатию с первого взгляда, побуждая воспользоваться новинкой.
Доступный / Accessible
Дизайн должен разрабатываться для каждого пользователя. Например, для слабовидящих или страдающих дальтонизмом можно интегрировать специальный режим просмотра. Это не только облегчает использование разработки некоторым клиентам, но и формирует лояльность со стороны аудитории. Так пользователи убеждаются, что разработчики заботятся об их интересах, охотнее приобретают новые продукты или используют уже имеющиеся сайты и мобильные приложения.
Ценный / Valuable
Принцип заключается в способности продукта решать ту задачу, для которой он был приобретен. Мобильное приложение для музыки должно воспроизводить, сортировать, рекомендовать треки. Цель сайта компании — ориентировать посетителей по доступным услугам и расценкам
Важно дать людям не просто красивую картинку, но и убедиться, что разработка действительно будет функционировать так, как задумано, помогая пользователю решить задачу, не обращаясь к чему-то другому.
UX-блоги и ресурсы
- Awwwards — здесь можно вдохновиться, поспорить, обменяться знаниями и опытом.
- UX Myths — собрание ошибочных представлений о пользовательском опыте и объяснений, почему они не верны.
- Designer News — все, связанное с UX/UI.
- Usability Geek — более широкий спектр тем: от пользовательского опыта до информационной архитектуры.
- Lukew — продакт-директор из Google делится своими взглядами на дизайн, юзабилити и многое другое.
- Design Talks — лекции для дизайнеров с UX/UI конференций по всему миру.
- Weeklypixels — рецензии на книги о дизайне, пользовательском опыте, UX-процессах.
- UX Booth — куча материалов по UX: аналитика, контент-стратегия, информационная архитектура, дизайн взаимодействия, философия, исследования.
- Smashing Magazine’s UX Design Category — кейсы, советы и идеи от лучших UX/UI экспертов.
- Design Shack — вдохновляющие примеры дизайна и статьи.
- Beautiful Pixels — лучшие примеры приложений для iOS и Android, а также дизайн пользовательского интерфейса для различных типов носителей.
- UX Movement — статьи, раскрывающие, как хороший и плохой интерфейс влияют на поведение пользователя.
- DesignModo UX — ресурс для начинающих и продвинутых дизайнеров, стремящихся прокачать свои таланты.
- Noupe — про адаптивный дизайн, UX/UI, вдохновение и многое другое.
- Six Revisions — статьи, руководства, учебники, новости и прочий контент для людей, которые проектируют и создают сайты и приложения.
- Designzzz — бесплатные инструменты и полезные статьи для дизайнеров и разработчиков.
- Boxes and Arrows — практики, нововведения и терки за дизайн.
- InspirationFeed — рекомендации, тематические исследования, советы, лайфхаки.
- Usabilla Blog — полезные статьи по UX.
- Dribbble — сообщество с работами пользователей, вы, наверняка, его знаете.
- Behance — творческое онлайн-портфолио профессионалов из разных отраслей.
- UX Archive — архив интерфейсов iOS-приложений. Можно посмотреть, как реализовали ту или иную задачу другие разработчики.
- Researchers.io — регулярно обновляемая подборка статей и инструментов.
Почему стоит позаботиться о UX?
Опыт взаимодействия играет важнейшую роль в формировании вашей бозы покупателей и пользователей. Люди воспринимают продукты эмоционально, и негативные эмоции, к сожалению, запоминаются лучше положительных.
Когда опыт взаимодействия с вашим продуктом оставляет плохое впечатление, то пользователь уйдет делать свои дела в другое место. Таким образом, плохой UX превращается в слабую основу вашего бизнеса. В то же время, наиболее эффективный UX вызывает интерес пользователя, а самое главное — его привязанность.
Хороший UX для хорошего бизнеса
В случае с бизнесом, UX – важнейший критерий выживания. Современный пользователь ожидает многого от вашего бренда, что означает, что ваш продукт должен предоставлять хороший опыт взаимодействия. UX дизайн – это основная инвестиция. Forrester Research сообщает, что каждый инвестированный в UX доллар в среднем приносит 100$ прибыли и окупаемость инвестиций в 9,900 процентов.
Спрос на рынке труда
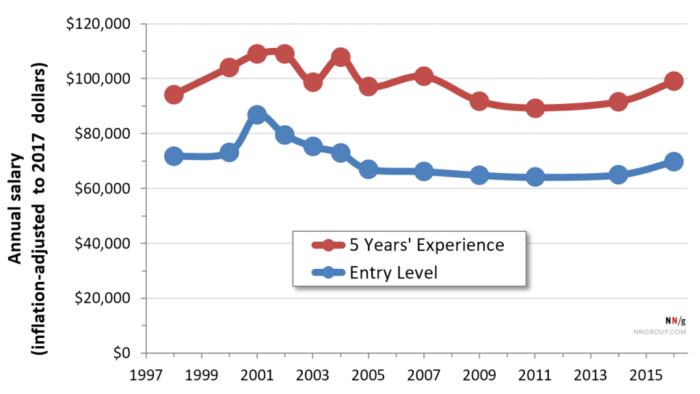
UX дизайнеры очень востребованы. Согласно CNN Money, UX дизайн – одна из топ 50 вакансий в Соединенных Штатах. Средняя заработная плата UX дизайнера в США составляет 70000$ в год на начальных уровнях и 100000$ в год для опытных дизайнеров.

Тенденции найма в UX дизайне
Согласно Adobe survey большинство компаний нанимают UX дизайнеров для работы с веб и мобильными приложениями. Ожидается, что в течение 5 лет мобильная индустрия станет самой востребованной. В то время как desktop-to-mobile (кроссплатформенный дизайн) останется важным, практически половина компаний в следующе 3-5 лет планирует нанимать UX дизайнеров, кто сможет работать с виртуальной реальностью (VR).
Как стать UX-дизайнером
Для начала решите, что для вас важнее: визуальная составляющая или анализирование и логика. Если первое, то лучше остановится на UI-дизайне. А если второе, то это значит, что вы выбрали правильное направление.
Чтобы стать дизайнером пользовательского опыта, не всегда достаточно самостоятельного обучения. Да, можно найти статьи и видео на эту тематику, но становление специалиста – процесс долгий и сложный. Надо, чтобы по этому пути вел специалист-практик с большим опытом работы.
Но книги отметать не стоит. Ими лучше дополнить онлайн-обучение.
Полезные книги по UX-дизайну:
- Дональд Норман “Дизайн привычных вещей”
- Стив Круг “Веб-дизайн: не заставляйте меня думать”
- Джейми Леви “UX-стратегия. Чего хотят пользователи и как им это дать”
- Расс Унгер, Кэролайн Чендлер “UX-дизайн. Практическое руководство по проектированию опыта взаимодействия”
- Артемий Лебедев “Ководство”
Подборку книг по UX-дизайну с подробным описанием и ссылками вы можете найти на нашем блоге. Обязательно изучите пособия, если решили развиваться в этой области.
Полноценно обучиться UX-дизайну в вузе не получится, потому что именно такой специальности в университетах нет. Можно пойти по направлениям, связанным с программированием, информационными технологиями или дизайном, но понять различные тонкости, нюансы и фишки не получится.
Поэтому советую обратить особое внимание на курсы. К тому же не все компании требуют диплом о высшем образовании при приеме на работу
Главное – обладать знаниями и навыками, которые можно показать в процессе выполнения профессиональных задач.
Онлайн-обучение
Курсы – это эффективный и быстрый способ освоить профессию. Онлайн-программы помогут получить актуальные знания, пообщаться с ведущими экспертами, сформировать собственное портфолио и, возможно, начать стажировку уже во время обучения.
Программы UX-дизайнера можно найти в IT-школах и других платформах, связанных с онлайн-образованием. Ниже представлены курсы от Skillbox, Нетологии, GeekBrains и Contented:
- Профессия UX/UI-дизайнер
- UX-дизайнер с нуля до PRO
- UX-дизайнер
- Проектирование интерфейсов с AGIMA
- Профессия UX/UI дизайнер
- Факультет Дизайна интерфейсов (UX/UI)
- Основы UX
Предлагаю ознакомиться с полным перечнем курсов по UX-дизайну на блоге iklife.ru.
Перспективы UI/UX
Технологии находятся в непрерывном развитии. Больше элементов технологической среды, окружающей нас, приобретают новые качества, появляется что-то беспрецедентное.
Находясь в тренде интернета вещей и полномасштабной цифровизации, мы начинаем встречать интерфейсы там, где их раньше не было и, казалось бы, не могло быть.
На мероприятиях, посвящённых новинкам технологий, в интернете и в лабораториях появляются новые образцы технологий, способных сделать нашу жизнь удобнее, дать нам больше времени, свободы действия и удовольствия.
В этом разделе мы расскажем о нескольких замысловатых и беспрецедентных разработках в области UI, которые в скором времени могут завоевать популярность и стать частью городской повседневности.
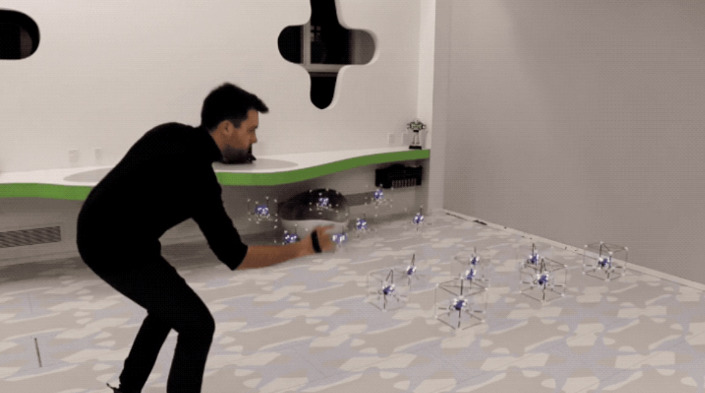
Тачскрин из дронов

Используя смартфоны, планшеты, прочие девайсы с сенсорными экранами, мы привыкли руками перетаскивать объекты, трансформировать их, кликать и совершать другие манипуляции жестами.
Что если теперь этот же подход применить не к дисплею в руке, а к произвольным объектам окружающей среды? Проект GridDrones, продемонстрированный на ACM User Interface Software and Technology Symposium, делает шаг в этом направлении.
Маленькие парящие дроны выстраиваются в заданном пользователем порядке как раз через управление жестами.
Импровизированные «пиксели» способны перемещаться моментально вслед за движениями пользователя. Вы даже можете запрограммировать анимацию, которую они воспроизведут вживую.В перспективе такой подход способен найти применение в обустройстве среды нашего проживания — например, двери и турникеты, открываемые движением руки без касания.
Пальцы — часть интерфейса
Нам известны общепринятые жесты для управления тачскринами — одиночные нажатия, двойные нажатия, стягивание и растягивание для зума и пара вариаций. Проблема в том, что некоторые команды, доступные с помощью клавиатуры и мыши затруднены, а иногда невозможны.
Вместо того, чтобы придумывать тройные, четырёхкратные и другие избыточные неудобные команды, создатели Touch+Finger решили избавиться от старой парадигмы.
Они расширили интерфейс девайса, подключив к нему пальцы пользователя. С помощью новинки вы можете передавать на девайс команды, просто шевеля пальцами, без касания дисплея.
Отмена действия, правая кнопка мыши, копипаст — теперь это можно делать одним жестом, потирая пальцы друг о друга, щёлкая или складывая их особым образом, гораздо быстрее, нежели через тачскрин.
Осязаемая виртуальная реальность

Находиться в виртуальной реальности весело и захватывающе. Только до той поры, пока в не решите прикоснуться к чему-либо.
Вас ждёт разочарование, когда вы поймёте, что окружающая среда — не более, чем зрительная иллюзия.
Баллон PuPOP, размещённый в руке, сдувается и надувается, принимая формы предметов, к которым вы прикасаетесь в VR.
С развитием этой технологии разработчики виртуальной реальности могут достичь таких результатов, которые кажутся немыслимыми. Визуальная симуляция станет вполне материальной.
Что такое UX дизайн?
UX практически всегда сопровождается словом “дизайн”. Люди, работающие в этой области – UX дизайнеры.
Простыми словами, User Experience Design (UXD или UED) – это процесс создания физического или электронного продукта, который полезен, легок в использовании и приятен для взаимодействия. Но на самом деле все значительно сложнее:
01. UX дизайн больше чем юзабилити
Существует заблуждение, что UX дизайн – это то же самое, что и юзабилити. И это заблуждение понятно: юзабилити предполагает, что продукт полезен и легок в использовании.
Юзабилити – это качественный атрибут пользовательского интерфейса, который устанавливает, легок ли продукт в изучении, насколько он эффективен, и так далее.
Да, юзабилити – это один из наиболее важных факторов в эффективном UX, но если UX ограничится только этим элементом, то ваш продукт будет на шаг позади.
02. UX дизайн не является визуальным или UI дизайном
UX дизайн часто ошибочно относят к Визуальному/UI дизайну, потому что для многих людей слово “дизайн” сразу же ассоциируется с цветами и графикой. Но UX дизайн другой.
Пользовательский интерфейс (UI) определяется как средство связи между человеком и системой. С увеличением популярности персональных компьютеров и мобильных девайсов этот термин обычно приравнивают к “графическому пользовательскому интерфейсу (graphical user interface (GUI))” – внешний вид и ощущение, презентация и интерактивность продукта.
Несмотря на то, что пользовательский интерфейс является очевидно-важной частью опыта взаимодействия, UX дизайнеры не создают вещи, сравнимые по ощущениям с визуальным интерфейсом дизайнера. UX дизайнеры создают функции, которые стоят за визуальной составляющей: процесс, который делает так, чтобы продукт работал хорошо для людей, которые им пользуются
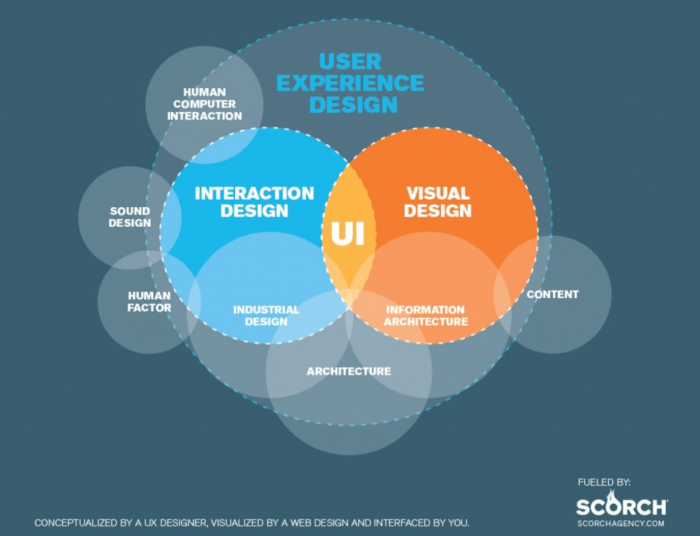
UX соединяет разрыв между тем как что-то выглядит и как оно работает и чувствуется.
На графике ниже показано, что UX собирает воедино все аспекты дизайна продукта и его использования, а UI в основном ограничивается визуальной частью дизайна.

03. UX дизайн – это люди
UX – это подход к дизайну, который учитывает все аспекты взаимодействия человека с продуктом или услугой. Он крепко связан с пониманием поведения пользователя, его нуждами, целями, мотивацией и контекстом, в котором будет использовать продукт. Конечной целью является такое решение, которое удовлетворит эти области опыта взаимодействия. UX дизайн – это искусство служить и создавать ценность для людей.
Опыт взаимодействия не учитывает каждую ситуацию для каждого пользователя, потому что все люди разные. То, что работает для одного пользователя, может иметь противоположный эффект на другого. UX дизайн – это достижение лучшего и надежного решения для вашей целевой аудитории.
Таким образом, чтобы создать отличный опыт взаимодействия, дизайнеру нужно сопереживать людям, которые будут использовать продукт.
04. UX дизайн имеет разные размеры
От умных часов до широчайших TV-экранов, контент должен хорошо просматриваться на всех устройствах. Но разработка под разные экраны – это не просто изменение размера контента, а куда более сложный процесс: дизайнеру нужно максимизировать опыт взаимодействия для каждого устройства так, чтобы пользователь понял, что приложение действительно разработано под их девайс, вместо того, чтобы просто растягиваться по ширине экрана.
05. UX дизайн – это постоянно продолжающийся процесс
UX дизайн продукта постоянно развивается со временем с появлением новых технологий и получаемых отзывов. Продукт эволюционирует и меняется, и UX должен двигаться попутно с ним.
Что еще полезно
У меня есть дополнительный список полезностей:
- Взять уроки живописи и научиться рисовать пейзажи
- Подписаться на каналы в телеграмме про UX. Например, UX Horn — много UX материала и UX марафонов, No Flame No Game — интересные рассуждения по теме дизайна (на любителя), Кириллица.дизайн — вдохновение нестандартными сайтами.
- Подписаться в инстаграм на хэштег #UI и #UX
- Посещать все возможные встречи, заводить друзей по интересу, вступать в сообщества и общаться.
- Стать частым посетителем таких ссылок:
- nngroup.com
- uxbooth.com
- uxmastery.com
- ixda.org
- ui8.net (здесь много UI решений)
Совет. Когда почувствовали свои силы выйти в младшие дизайнеры, ищите место, где есть у кого учиться. Чтобы ваш начальник был вашим ментором у которого хочется и можно черпать знания. Если вам просто предлагают делать сайты/продукты, не говорят как, не помогают, а просто пинают, значит это не место для развития. Уходите и не терпите.
ТОП-7 бесплатных онлайн-курсов по веб-дизайну от Skillbox с нуля
Длительность программы: 3 вебинара, по 2,5 часа каждый.
Программа: из 3 видеоуроков вы рассмотрите основы веб-дизайна, узнаете про композиции и сетки (правила и методы). После, останется 2 часа хардкор-дизайна в Figma.
Плюсы
Бесплатный курс
Быстрый старт в карьере
За пол дня сможете узнать о современном веб-дизайне
Станете лучше разбираться в Figma
Минусы
Нет документа об окончании курса
Преподаватели курса: Дмитрий Матвеев | Сергей Попков .
③ Cinema 4D
Длительность программы: 3 вебинара, по 2 часа каждый.
Программа: из 4 вебинаров, вы познакомитесь с Cinema 4D — мощным редактором для создания 3D-графики. Освоите базовые инструменты и сделаете первые шаги в 3D. Поймёте, как работать с простейшими фигурами и собирать целые 3D-сцены.
Плюсы
Бесплатный видеокурс
Освоите Cinema 4D
Дополнительно: 1 час Хардкор-Cinema 4D от Михаила Розова
Минусы
Нет документа об окончании
Преподаватели курса: Миша Розов | Георгий Ростомов .
④ Акварельная живопись (уроки рисования)
Длительность программы: 3 вебинара, по 2,5 часа каждый.
Программа: видеоуроки из 3 частей созданы для того, чтобы в процессе обучения можно было создавать свои первые скетчи. Вас ожидают 5 базовых техник акварельной живописи и понимание как нарисовать городской пейзаж.
Плюсы
Бесплатный видеокурс
Понимание творческого процесса
Изучите все лайфхаки связанные с рисованием
Минусы
Отсутствие документа (диплома)
Преподаватель: Кристина Галочкина — Арт Директор в «Draw and go».
⑤ Дизайн интерьера
Длительность программы: 3 вебинара по 2 часа каждый = всего 6 часов.
Программа: в 3 видеокурсах вам расскажут, что такое профессия дизайнера интерьера и сколько он зарабатывает. Где находить заказчиков, уникальный декор и вдохновение на работу.
Плюсы
Курс полностью бесплатный
Интересные лайфхаки для новичков и профи
Первые заказчики могут появится уже через несколько дней
Возможность пройти платный курс с 50% скидкой
Минусы
Не будет выдан сертификат о том, что вы прошли курс
Преподаватели курса: Ольга Бойцова | Катерина Юдина .
⑥ Скетчинг
Длительность программы: 3 вебинара по 2 часа каждый = всего 6 часов.
Программа: в 3 видеокурсах вам расскажут, как начать рисовать и не бояться белого листа. С вами поделятся полезными техниками, которые пригодятся дизайнерам и художникам. Узнаете, как скетчинг может помочь дизайнеру.
Плюсы
Бесплатный курс
Возможность получить специальное предложение по платному курсу
Получите гениальную идею за 5 минут
Минусы
Сертификат не выдаётся
Эксперты видеокурса: Анна Сваровская | Сергей Попков | Татьяна Крылова .
⑦ Графический дизайн
Длительность программы: 3 вебинара по 1,5 часа каждый = 4,5 часа на весь курс.
Программа: поймёте как разработать логотип и рассказать его историю на Behance. Узнаете, из чего складывается фирменный стиль любого бренда. Увидите тренды и стили в айдентике. Пройдёте интенсив графического дизайна и подведёте итоги.
Плюсы
Бесплатный курс
Бесплатный интенсив
Сможете выстроить бренд со стороны дизайна
Работы в портфолио
Минусы
Отсутствие диплома
Ведущий: Дмитрий Матвеев — Бренд-дизайнер, специалист по леттерингу и каллиграфии, арт-директор Wildberries.
Требования к специалистам
Профессионалы своего дела всегда на хорошем счету у работодателей. И вот какими навыками должен обладать востребованный дизайнер интерфейсов:
- Визуальный опыт. Это мысленная библиотека идей. Она пополняется благодаря знакомству с предметами искусства и окружающим миром. Подобный навык нужен специалистам, работающим с визуализацией. Он существенно расширяет горизонты и избавляет UI-дизайнера от творческого застоя. Чтобы накопить визуальный опыт, специалист должен быть внимательным и любопытным.
- Развитый стиль, вкус и чувство целостности. Весь проект должен быть един, поэтому недопустимо смешение стилей, нужно идти в одном направлении. При этом веб-продукт должен быть привлекательным и вкусным.
- Графический дизайн. Это работа с формой, цветом, балансом, текстурой и линией, познания в брендинге, навыки обработки изображений, композиция и работа с типографикой.
- Типографика. Это часть графического дизайна. UI-дизайнер должен знать и уметь делать все, что имеет отношение к типографике: размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта, создание читабельного текста и его правильное оформление, расположение на экране.
- Владение основными инструментами: Figma, Sketch, Adobe Illustrator, Adobe Photoshop, InVision, Marvel, Axure.
- Навык презентации. Специалисту надо не только создать, но и объяснить понятным языком, какая работа была проведена. Это существенно повысит ценность специалиста.
- Постоянное развитие. Информация, технологии и инструменты быстро устаревают, особенно в IT-сфере. Поэтому специалисту надо быть всегда в тренде, читать тематические статьи и книги, мониторить новости.
- Программирование. Без этого никак не обойтись при разработке веб-ресурса.
- Рисунок от руки. Конечно, это не обязательный навык, но станет большим плюсом. Он пригодится в работе, особенно во время переговоров и мозговых штурмов.
Помимо профессиональных умений и знаний, UI-дизайнеру надо обладать такими личностными характеристиками, как:
- коммуникабельность,
- любопытство,
- внимательность,
- самоорганизованность,
- стрессоустойчивость,
- логика,
- пунктуальность,
- воображение,
- аналитические способности.
Объясняйте, что происходит
Хорошо, когда пользователи точно знают, к чему привели их действия и чего ожидать. Например, им не приходится буравить экран взглядом в мучительном ожидании: «Ну что там?» Они могут быть уверены, что данные не пропадут. Якоб Нильсен утверждает, что чем более предсказуема работа с сервисом, тем больше доверия к нему и тем приятнее пользовательский опыт.

Я выбираю «Перезагрузка», и система заботливо рассказывает мне, что будет дальше. Скриншот: Skillbox
А Aviasales показывает прогресс-бар, пока ищет рейсы. Я точно знаю, сколько мне ещё ждать. Могу сходить чайку налить. Скриншот: Skillbox
Илья Бирман в своей книге «Пользовательский интерфейс» приводит пример о важности обратной связи:
В челябинском почтовом отделении №80 работает электронная очередь. У входа стоит машинка с единственной кнопкой. Нажимаешь кнопку, и через две секунды на чековой ленте печатается номерок. Эти две секунды — целая вечность. Многие решают, что кнопка не сработала, и жмут ещё раз. Рядом с машинкой всегда валяются лишние» номерки. Если бы машинка делала хоть что‑то сразу в ответ на нажатие — издавала звук или мигала лампочкой, — такой проблемы бы не было.
А Брюс Тогнаццини добавляет: «Хорошо, если пользователям не нужно искать или догадываться о состоянии системы. Они должны взглянуть на интерфейс и сразу понять, что там сейчас происходит».
Не забывайте про обратную связь
Это важно
Заключение
Стать хорошим UX-дизайнером не так просто — нужно многое знать и уметь, быть компетентным в смежных областях, уметь анализировать и применять полученные данные на практике
Чтобы развиваться в правильном направлении, обратите внимание на курс от Skillbox. Он подойдет всем, кто хочет стать экспертом в разработке интерфейсов и прикоснуться к основам цифровой трансформации бизнеса
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы








