Структура сайта: классические составляющие + фишки
Содержание:
- Внутренняя и внешняя структура сайта
- Как быстро и правильно сделать структуру сайта: примеры
- Какой должна быть правильная структура страниц сайта
- Программы для создания структуры сайта
- Какой должна быть структура сайта
- Изображение
- Коротко о структуре сайта визитки, как это работает. Любой сайт визитка делится на 2 части:
- Рекомендации для WordPress
- Как создать структуру вашего сайта?
- Виды и схемы
- Как правильно изменить (переделать) структуру сайта
- Чек лист «Структура сайта от WordPress»
- Дублированный контент
- Что нужно знать для построения правильной структуры сайта
- Важность правильной структуры сайта для поисковых систем
- Заключение
Внутренняя и внешняя структура сайта
Вышеописанные признаки характеризуют внутреннюю структуру
При создании сайта важно определить, каким будет будущий продукт. Это позволит избежать проблем по переделыванию его структуры
Ведь услуги специалиста обходятся недешево.
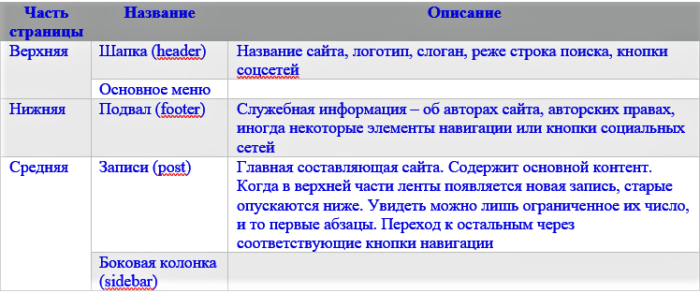
Когда речь идет о внешней структуре, то блоки на сетевых ресурсах размещаются в следующем порядке:
Верхний блок (голова, шапка, хедер). Здесь обычно располагают главное меню и эмблему. Реже можно встретить добавочные элементы: баннеры, фото большого размера, рекламу.
Сайдбар (левый/правый или один из них)
Они обеспечивают посетителя важной информацией, позволяют заинтересовать и удержать его на странице больше времени.
Центральный блок. Он содержит информацию, которую ищет пользователь
Контент непременно должен попасть ему на глаза в первом или втором экране. Посетитель не будет пролистывать сайт бесконечно в попытке найти нужный материал. Он просто уйдет в другое место.
Футер (подвал сайта). Его назначение – предоставить посетителю актуальную контактную информацию. Подвал часто используют для размещения навигационного меню, важных ссылок или рекламы.
Практически 99% сайтов выглядят именно так. Поэтому нет нужды переставлять блоки по своему усмотрению.
Как быстро и правильно сделать структуру сайта: примеры
Схематическая модель интернет-ресурса будет зависеть от его типа, темы и наполняемых материалов. В простых вариантах (лендингах, малостраничниках) можно успешно применять линейную иерархию, хотя она и не очень удобна для SEO-продвижения. В других – древовидную как оптимальное решение проблемы. Далее мы представим самые распространенные схемы построения веб-проектов, из которых вы сможете выбрать тот, что больше всего подойдет именно под ваши запросы.
Коммерческий
Здесь используется структура средней сложности, которая подразумевает, что от главной страницы, где будет представлена основная информация с описанием деятельности компании, могут отходить несколько информационных веток. Что, в свою очередь, включают разделы с тематическими статьями.
В подобном проекте рекомендовано применять хлебные крошки. Такое решение даст возможность пользователям избежать путаницы и добавит интернет-ресурсу отличных поведенческих факторов, что хорошо повлияет на позицию в выдаче.
Визитка
Это, как правило, малостарничник с двумя иерархическими уровнями. На первом размещается главная с общей информацией, на втором – вспомогательные страницы с более детальным описанием услуг, портфолио, контактами, способами доставки, вакансиями и т.д.
Информационный проект
Какой должна быть структура подобного сайта – вопрос, что интересует многих начинающих вебмастеров. Схематическая модель блога отличается тем, что каждый новый уровень в ней являет собой отдельный подраздел. Выходит, что конкретный раздел ссылается на другие, входящие в его состав. Как правило, содержание самой категории не несет пользы.
На коммерческих страницах такого обычно нет (попасть на подстраницу можно из меню) и сама по себе она является важной информационной единицей. Пример:. Определиться с «разбивкой» ресурса на подкатегории вы можете еще на стадии его концептуальной проработки, когда продумывается общее содержание и удобная для пользователей навигация.
Определиться с «разбивкой» ресурса на подкатегории вы можете еще на стадии его концептуальной проработки, когда продумывается общее содержание и удобная для пользователей навигация.
Как создать и правильно выстроить структуру продающего сайта? Многие задают подобный вопрос, так как от верной логической схемы проекта зависит его успех. Здесь используется совсем другая, более сложная модель организации ресурса. В ней учитываются не только огромное количество предлагаемых товаров с описанием, но и множество возможных поисковых запросов от потенциальных клиентов. Здесь строится многоуровневая иерархия, с массой разделов, подразделов и фильтров
Важно грамотно проработать каждый из них и определить, что станет главным свойством продаваемого продукта, а что уйдет под фильтрацию
Формированием схемы для многостраничного магазина должен заниматься специалист с высокими навыками работы в этой области, который хорошо разбирается в SEO-продвижении и юзабилити. Чтобы получить высокоэффективную концепцию интернет-ресурса необходимо придерживаться следующих рекомендаций:
- провести аудит выбранной тематики;
- схематически отобразить основные разделы, которые будут включать в себя другие подкатегории, товары или статьи;
- продумать внутреннюю перелинковку;
- разработать карту (xml-документ), содержащую все компоненты веб-проекта;
- наполнить последний высококачественным контентом.
Теперь вы знаете, из чего состоит сайт, как выглядит его структура. Опираясь на требования ведущих поисковых систем и на полученную информацию, вы сможете должным образом разработать схему вашего интернет-ресурса, которые гарантированно займет высокие позиции в выдаче и будет интересен рядовому пользователю.
На сайте компании SEMANTICA вы можете заказать продвижение агентства недвижимости. Оставьте заявку, и мы вам перезвоним в ближайшее время.
Какой должна быть правильная структура страниц сайта
Посмотрим на любой читаемый ресурс глазами пользователя и сделаем выводы:
Чтение с экрана в среднем на 25% медленнее, чем с бумажного носителя, поэтому немного реже до конца воспринимают даже интересный контент
Чтобы задержать пользователя на странице, используйте: заголовки h1, h2, h3; маркированные и нумерованные списки.
Текст с небольшой длиной строчек (45-100 символов) читается легче, поэтому сплошное полотно лучше разделить на столбцы.
Наибольшее внимание читателя приходится на верхний левый угол с непродолжительными движениями глаз вправо. Читатель цепляется за абзацы и скользит по ним, это напоминает букву «F»
Поэтому оптимальнее всего выравнивать текст по левому краю и начинать предложения с главного.
Располагайте активные кнопки и ссылки рядом с ярким, привлекающим внимание текстом. Это обусловлено тем, что при чтении курсор интуитивно ведется туда, на чем сейчас сконцентрированы глаза.
Текст лучше воспринимается, если он снабжен иллюстрациями. Помещайте важный текст вместе с картинками. Это же касается ссылок – кликнуть по фотографии легче, чем по надписи
Сайт с хорошей структурой при грамотной оптимизации обязательно выйдет в топ поисковиков, тем самым увеличивая количество просмотров и конверсию ресурса.
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- 10 лучших CMS для создания сайта
Какой должна быть структура сайта
Одним из ключевых моментов при разработке структуры является уровень вложенности страниц. Идеальным считается соблюдение правила «3 кликов»:
- Первый приводит на стартовую страницу.
- Второй ведет на основные разделы или в рубрикатор.
- Третий направляет к основному контенту сайта.
Если доступность материала в большем числе кликов, пользователь просто покинет ресурс, не добившись информации по своему поисковому запросу.
Для выстраивания структуры данных на сайте также важна грамотная внутренняя перелинковка. Благодаря чему пользователи могут не искать требуемую статью, а просто перейти по анкору. Проводя разработку структуры сайта в правильном направлении, владелец ресурса может улучшить релевантность, индексацию и поведенческие параметры, что положительно скажется на ранжировании сайта.
Изображение
В структуре лендинг пейдж всегда присутствует графика. Изображения работают на эмоции и иллюстрируют предложение. У любой картинки должна быть цель. К фоновым изображениям это также относится. Нельзя просто так лепить все подряд для демонстрации работы над дизайном.
Основное в изображениях — качество
Не обратили на него внимание, не устранили шумы, разместили нечеткую картинку, видны пиксели? Конверсия «убита»!
Используем четкие, без шумов, яркие картинки.
Пример качественных и некачественных картинок на сайте визитке
В карточках продукта фон должен быть такой же, как и фон блока. Используем изображения формата .png. Примеры справа конверсию убивают сразу. Разница очевидна.
Никогда не накладывайте на фон изображения с фоном. Используем .png изображения, причем лучше брать реальные фото, а не рисунки из фотобанка.
Каким характеристикам должна отвечать картинка? Она:
- соответствует и подтверждает ценность, пользу, особенности продукта, выгоду приобретения;
- закрывает возражение (читайте далее);
- показывает процесс или результат взаимодействия с продуктом;
- вызывает эмоцию, четко совпадающую с продуктом;
- учитывает при изображении человека внешним национальным признакам региона;
- смотрит прямо на пользователя, либо на СТА (глаза человека на фото).
Где искать изображения? Рекомендую бесплатные фото отличного качества:
- unsplash.com;
- allthefreestock.com;
Поиск в Google картинках на английском (переводим с помощью онлайн-переводчика и вперед!).
Перейти в редактор
Добавить изображение на фон или рядом
Коротко о структуре сайта визитки, как это работает. Любой сайт визитка делится на 2 части:
- 1 часть — первый экран — то, что посетитель видит при открытии нашей страницы, не используя скроллинг;
- 2 часть — то, что идет ниже первого экрана, прокрутив колесико мыши.
Задача первой части заинтересовать пользователя! Мы вызываем его интерес, воздействуя на оба полушария мозга, но прежде всего на то, которое отвечает за эмоции. Первый экран нужно сделать так, чтобы посетитель подумал: «Ну ничего себе, а как они это делают?».
Во второй части мы уже будем давить на полушарие, отвечающее за информацию с логикой. Задача – убедить пользователя в вашем предложении, которое он увидел в первом экране. Цель – получить контакт, регистрацию или оформление заказа.
Выполнение задачи этой большой второй части, которая может занять много следующих экранов, обязывает приводить факты, цифры, формировать блоки подтверждения выгод и закрытия возражений.
Рекомендации для WordPress
В WordPress структура задумана изначально. Ранее в этой статье я уже упоминал, что при создании элементов иерархия ресурса будет создаваться автоматически.
Тем не менее я бы хотел дать вам несколько рекомендаций по этому поводу:
Одна статья – одна рубрика
В ВП можно привязывать к статье несколько рубрик. Одна из них будет “основной”, вторая – “дополнительной”. Однако на схему проекта такой подход влияет крайне негативно.
Поэтому лучше придерживаться модели, когда одна статья будет относиться только к одной рубрике. С точки зрения поисковой оптимизации это будет более выгодно, поэтому если вы только-только продумываете свой ресурс – не забывайте про этот момент.
Рубрики в URL
Обычно вебмастеры упускают этот момент, но он очень хорошо повышает видимость ваших материалов среди поисковиков. Я говорю о структуре ссылок – добавляйте рубрики, чтобы ссылки на ваши материалы имели вид: site.ru/рубрика/статья. Это можно очень просто сделать через “Настройки” – “Постоянные ссылки”.
Закрывайте метки (/tag/) от индексации
Метки – это, конечно, хорошо, но они негативно влияют на схему и создают лишние дубли. Лучше закрыть метки через robots.txt, дабы поисковые системы адекватно индексировали ваш проект.
Как создать структуру вашего сайта?
Итак, как вы построите надежную структуру сайта? Сначала разберем идеальную структуру, а затем разберемся, как достигнуть этого совершенства для вашего сайта.
Идеальная структура сайта
Структура вашего сайта должна быть похожа на пирамиду, с главной страницей на вершине и несколькими страницами категорий уровнем ниже. Для более крупных ресурсов, могут быть подкатегории, или пользовательский классификатор.
Подробнее об этом поговорим позже. В категориях и подкатегориях могут располагаться статьи, страницы или продуктовые страницы.
Деление страниц по категориям
Если вы еще не распределили статьи в блоге или продуктовые страницы по категориям, самое время это сделать – прямо сейчас. Убедитесь, что вы добавили эти категории в главное меню сайта.
Одинаковый размер категорий
Каждая категория должна быть одного и того же размера. Если категория становится слишком большой, потому что вы много пишете о конкретном вопросе, разделите её на две. Хорошее эмпирическое правило для контроля – каждая категория может быть больше любой другой не более чем в два раза.
Если у вас есть нестандартная по размеру категория, разделите её на две, которые точнее отражают содержание вашего сайта. Помните, что если название вашей категории показано в структуре постоянных ссылок вашего сайта, вы должны убедиться, что URL-адреса перенаправлены должным образом после разделения категории.
Структура внутренних ссылок
Ссылочная структура напрямую влияет на ваш сайт. Каждая страница вверху пирамиды должна ссылаться на свои подстраницы, которые, в свою очередь, должны иметь обратные ссылки на страницы верхнего уровня.
На вершине пирамиды должен быть критически важный контент – так называемые «ключевые статьи». Это должны быть статьи, на которые вы указываете из всех публикаций в блоге.
Так как вы ссылаетесь со страниц, которые тесно связаны друг с другом, шансы сайта на хорошие позиции в поиске повышаются. Такая стратегия помогает поисковой машине оценить, какой контент важен, а какой – нет.
Помимо ссылок со всех подстраниц на главную страницу, которая находится на вершине пирамиды, вам нужно создавать ключевые статьи. Эти тексты облегчают процесс оценки поисковыми машинами главных страниц по каждой теме.
Виды и схемы
Перед тем как приступить к разработке портала, стоит определить его направленность и задачи для конечного пользователя. Схемы выбираются в зависимости от целей площадки и количества страниц.
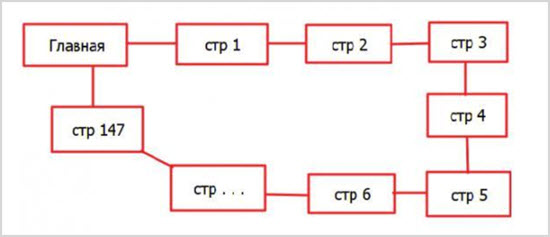
Линейная
Данный вид является самым простым. Переход происходит от одной страницы к другой, по прямой. Таким образом, пользователь может пройти от главной страницы к последней по одному пути, пройдя весь ресурс.

Такая схема используется в тех случаях, когда требуется сконцентрировать внимание на последней странице. Линейная схема не позволят пользователю свернуть на другой контент
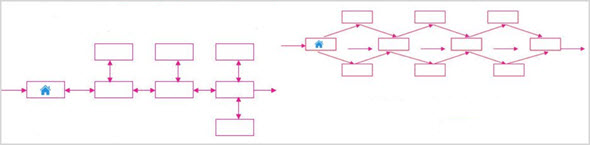
Сложная линейная
По своей сути, данный вид похож на первый, но имеет несколько ответвлений.

Сложная линейная структура подойдет для сайтов, цель которых познакомить пользователя с несколькими продуктами компании. При этом навигация также идет постранично.
Блочная
Данный вид подходит для веб-площадок, которые рекламируют один продукт. В блочной схеме все страницы, которых не много, ссылаются друг на друга.
Такая перелинковка способствует правильному перераспределению веса страниц, что способствует их лучшему продвижению в писке Яндекс и Гугл при условии использования качественного контента.
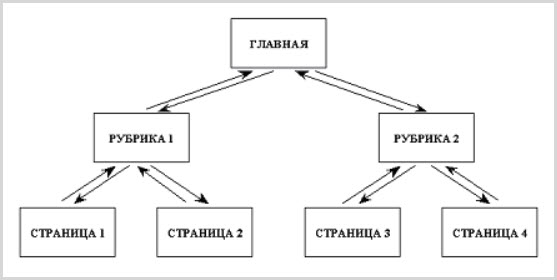
Древовидная
Древовидная или иерархическая структура – самая распространенная. Она позволяет задать четкую и логичную перелинковку.

Для удобства навигации пользователей используются хлебные крошки, которые позволяют вернуться на предыдущую страницу. С помощью данной схемы удобно продвигать площадку в интернете. Поэтому иерархическая структура пользуется большой популярностью.
Как правильно изменить (переделать) структуру сайта
Что такое структура сайта, какая она бывает и каких правил нужно следовать составляя “костяк” сайта мы вроде бы выяснили. Пришло время для самого интересного, взять наш испорченный ранее труд и полностью переделать структуру сайта.
С чего начать изменение структуры:
- Первым делом вам нужно вывести (выписать) все страницы вашего сайта на отдельный лист (я это делал в екселе). Это нужно для разбивки и построения материала по рубрикам (темам). Сразу указывайте и текущие url для дальнейшего удобства.
- Следующий этап — четкое понимание (заранее составленный) плана, дополнительные рубрики (страницы) с ключевыми словами или без них. В эти рубрики вы будете распределять страницы выписанные в ексель.
- Распределить все страницы и записи по соответствующим категориям и страницам. Можно в отдельные листы или файлы.
- Придумать (использовать ключи) для формирования будущих дополнительных страниц.
- Прописать в файле для каждой страницы будущий URL.
- Подготовить тексты или шаблоны контента промежуточных страниц (рубрик).
- Подготовить файл (блокнот) с редиректами со старых на новые адреса страниц.
- Добавить новые рубрики (страницы) и текст к ним.
- Поменять структуру ссылок в вашей CMS.
- Проставить к каждой записи принадлежность к тем или иным страницам (рубрикам) что бы новые url совпали с плановыми.
- Внедрить перенаправление со старых адресов на новые.
- Поменять внутренние ссылки, перелинковку, что бы ссылки со страниц вели на новые URL, а не на редиректы.
Я предупреждал что работы очень много, это все займет в лучшем случае неделю, при большом количестве страниц месяц, или больше.
Теперь давайте быстро пробежим по всем пунктам списка. С 1-го по 7-й можно делать не спеша, никакого “яда” от этого не будет.
После того как все пункты по 7-й включительно будут готовы с 8-го по 11-й нужно внедрить за несколько часов, может день, максимум два, для избежания проблем с индексацией.
Последний 12-й пункт можно провести в течении месяца, он не так критичен, как остальные.
Я больше чем уверен что у вас возникло больше вопросов чем ответов, по этому советую ознакомиться с более детальным описанием всего происходящего на примере сайта “Учебка WordPress”. После ознакомления вам все станет ясно.
Чек лист «Структура сайта от WordPress»
Сайты на WordPress имеют необычную структуру. Она может показаться не совсем понятной. Внешний вид ресурса зависит от конкретного шаблона. Составляющие структуры сайта:
 Лента – не единственное место, где размещается контент. Он находится на постоянных страницах. Они неизменны. Здесь также содержатся контакты, карта сайта. Теперь о внутренней структуре ресурса. В системе навигации несколько частей:
Лента – не единственное место, где размещается контент. Он находится на постоянных страницах. Они неизменны. Здесь также содержатся контакты, карта сайта. Теперь о внутренней структуре ресурса. В системе навигации несколько частей:
- Главное меню. Часто сложное, многоуровневое. Оно отправляет посетителя на постоянные страницы, а затем – к записям. Исключение – один пункт, который открывает ленту.
- Рубрики и метки. Они напоминают сеть. В результате к одной записи ведут разные пути. Каждая статья привязана к рубрике, и не одной. При желании из ленты можно выбрать все статьи определенной рубрики. Также можно делать подборку по меткам. Так называются тематические фразы, которые присваиваются каждой статье. Они обычно отображаются внизу текста. Из «Облака меток» по ключевым словам можно выбрать статьи.
Файловая структура представляет интерес для разработчиков. Ключевые моменты:
- Контент хранится в базе данных MySQL.
- Файлы картинок находятся в специальных папках.
- Страницы формируются из php-файлов (archive.php, comments.php, footer.php, index.php, rt_settings.php, search.php, timthumb.php).
Дублированный контент
Это также очень важный момент, на который стоит обратить внимание. Большая ошибка всех новичков — дубли страниц
От них нужно избавляться на самых ранних стадиях создания веб сайта. За их присутствие Google сильно фильтрует сайт, занижая его в выдаче, а Яндекс и вовсе может забанить ваш ресурс или наложить фильтр АГС-40.
Что такое дубль страницы? Это ситуация, когда на разных страницах вашего сайта встречается один и тот же контент (текст или любая другая информация).
Чтобы избавиться от этого явления, нужно проделать ряд манипуляций:
- закрыть все дубликаты с помощью Robots.txt;
- использовать специальный тег rel canonical для маркировки основных страниц;
- убрать генерацию ненужных страниц (replytocom или страниц вида /?p);
Вот три основных правила, которые помогут вам организовать правильную структуру вашего сайта, улучшать его индексацию и релевантность.
Давайте закрепим полученную информацию в виде чек-листа:
1. Уровень вложенности. Улучшаем его до идеального состояния, когда все материалы сайта доступны при наименьшем количестве кликов.
2. ЧПУ. Настраиваем удобные для пользователей УРЛы страниц.
3. Иерархия. Выбираем и настраиваем сайт под нужную нам структуру вывода контента.
4. Дублированный контент. Закрываем страницы с помощью robots.txt и убираем генерацию новых.
Что нужно знать для построения правильной структуры сайта
Давайте немного отойдем от блога “Учебка WordPress“, поговорим о том, что такое структура сайта, как ее формировать и создавать.
Итак, составим небольшой план действий, возможно он позволит ускорить ваши поиски необходимой информации (скорее всего вы уже кое-что читали о структуре сайта, и вам не нужно перечитывать все заново).
- Что такое структура сайта;
- требования к структуре сайта;
- типы структуры, примеры в виде схем;
- внешняя и внутренняя структуры сайта;
- как правильно изменить (переделать) структуру сайта;
- чек-лист “Учебка WordPress” — что, как и почему изменилось после смены структуры сайта.
Что такое структура сайта
Правильная структура сайта — это система расположения страниц сайта по четко сформированной логической схеме, структуру можно обозначить, как иерархию всех страниц сайта, их принадлежность к тем или иным каталогам и папкам.
В тезисах структуру сайта можно охарактеризовать так:
- Где я нахожусь сейчас (страница входа);
- куда я могу попасть (переход);
- взаимосвязь между категориями.
Формируя структуру стоит разобраться в желаниях потенциальных посетителей, что они будут искать, и какая информация их интересует.
Структура сайта это пути получения пользователем запрашиваемой информации. Тут можно очень сильно углублять в SEO (ключи, анкоры, перелинковка), но сейчас смысл понять, что такое структура сайта, поэтому делать этого не буду. Скажу кратко, что чем лучше построена структура, тем лучше для вас и ваших клиентов (посетителей). Посетителям проще находить интересующую информацию и переходить от одной страницы к другой.

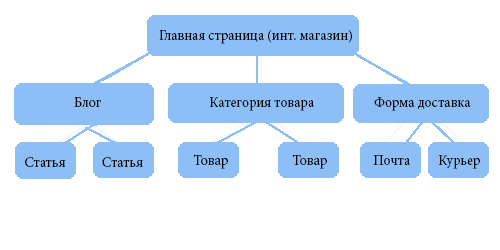
Таким образом мы получим отличную структуру для интернет магазина, где четко разложены по своим местам все страницы сайта (статьи, товары, форма доставки).
Важность правильной структуры сайта для поисковых систем
У каждой поисковой системы свои требования к структуре. Я опишу самые основные из них.
Рекомендации Google по структуре сайта
- Используйте логическую иерархию. У пользователя должна быть возможность легко попасть на любую страницу вашего сайта. Для этого используйте строки навигации, так называемые «хлебные крошки». Они помогут пользователю найти нужный раздел и не заблудиться на сайте. Выглядят они следующим образом:
- Используйте текстовые, а не баннерные (в виде изображения) ссылки. Это даст поисковым роботам возможность четче оценить релевантность ссылки, то есть упростит сканирование и анализ контента страниц вашего сайта.
-
Для посетителей создайте страницу навигации (HTML-карту сайта) и файл Sitemap.xml, в котором укажите целевые URL и даты последних изменений, чтобы Googlebot быстрее нашел новые и измененные страницы вашей структуры.
-
Создайте информативные 404 страницы. На странице разместите ссылки на главную страницу и популярные разделы сайта, чтобы при переходе на несуществующую страницу пользователь не покинул ваш сайт, а продолжил поиск необходимой информации.
- Используйте человекопонятные адреса страниц (ЧПУ) вместо идентификаторов. Они более понятны для посетителя, легче запоминаются и показывают, на какой странице оказался пользователь.
Например, вместо https://site.com/index.php?cat=10&subcat=2&id=41 используйте https://site.com/product/phone/samsung/.
- Создайте простую структуру каталогов, чтобы она позволяла легко ориентироваться на сайте, а URL страницы отражали её содержание.
- Для разных документов используйте разные URL. На сайте должен существовать лишь один уникальный адрес.
Подробнее о рекомендациях Google можно почитать в справке.
Рекомендации от Яндекс
- Придерживайтесь четкой иерархии страниц. У каждого документа должен быть свой раздел.
- Используйте карту сайта. Создайте файл Sitemap и загрузите его в Яндекс.Вебмастер или укажите ссылку на файл в Robots.txt. Поисковый робот будет быстрее индексировать и анализировать нужные документы.
- Ограничивайте индексирование служебной информации с помощью файла Robots.txt, чтобы не тратить ресурсы на ненужные для пользователя страницы.
- Используйте уникальные URL-адреса страниц. Каждая страница должна быть доступна только по одному адресу.
- Делайте текстовые ссылки на другие разделы сайта, чтобы робот мог понять их содержимое.
- Проверяйте корректность symlink-ов, чтобы при переходе на другие страницы сайта не создавался бесконечно растущий URL. Например, example.com/vasya/vasya/vasya/vasya/.
Больше рекомендаций по структуре сайта от Яндекс ищите в справке.
Заключение
Хорошая структура сайта сегодня важнее, чем когда-либо. Раньше мы создавали плоские веб-сайты с большим количеством страниц, нацеленных на конкретные ключевые слова, но сегодня это уже так не работает.
Времена изменились
Конкуренция высока во всех нишах, и с внедрением машинного обучения, мобильного индекса и голосового поиска важно дать поисковым системам больше подсказок по темам (а не только по ключевым словам), по которым вы хотите получить рейтинг. И лучший способ сделать это — иметь четко определенную и надежную структуру сайта
Структура сайта должна быть иерархической и простой в использовании. Отправной точкой является домашняя страница, а все остальные страницы должны быть сгруппированы в соответствующие категории.
Пользователи должны иметь доступ к любой странице сайта по ссылкам на главной странице.
Категории сайта должны быть оптимизированы для SEO и добавлены в меню навигации. Внутренние ссылки должны указывать пользователям и поисковым системам наиболее ценный контент веб-сайта, а также помогать им определить структуру веб-сайта.
И если вы еще не провели аудит структуры вашего сайта, то эту задачу необходимо добавить в начало вашей работы над SEO.
9 января 2020 Сайтостроение








