Что такое одностраничник
Содержание:
- Недостатки программы
- Заработок на одностраничниках
- Многостраничный веб-сайт
- Как начать зарабатывать быстрее?
- Шаги формирования одностраничника
- Инструкция
- Электронная торговля и SEO
- Создание страниц захвата с помощью готовых шаблонов
- Как разговаривать с клиентом и получать больше заказов
- Маленькие хитрости
- Отзывчивый дизайн
- Преимущества конструктора Tilda:
- Вот все получившиеся файлы.
- Удачные лендинги
- Идеальный лендинг — структура Landing Page
- Flexbe
- Зачем нужны Landing Page?
Недостатки программы
Вспоминаю, как я впервые открыл Photoshop. Программа показалась мне такой элементарной. Тогда я не понял как в ней можно достигнуть невероятных эффектов и почему она так популярна среди профессионалов. Только потом я начал открывать для себя новые функции и кнопки.
Если вы откроете Muse, созданный теми же ребятами, вы охренеете как мало здесь кнопок. Точно также вы со временем начнете постепенно открывать для себя все новые возможности, углубляться в эту программу. Это может занять много времени.
Кроме того, не советую вам быть излишне доверчивыми. Во фразе на официальном сайте: «Создавайте великолепные веб-сайты на HTML5 без написания кода» есть подвох. Да, вы можете сделать одностраничник без написания кода, но он никогда не сравнится с тем порталом, который создаст человек, который этот код знает.

Например, если вы делаете прямоугольник, а поверх него вставляете текст, как было показано в видео, которое я привел вам – это одно. На самом же деле вам нужно нарисовать прямоугольник и внутрь него вписать текст. Для этого есть специальная кнопка. Именно этот способ будет правильным.
Любое ваше действие машина трансформирует в код. Если вы воспользуетесь простым методом, без каких-либо знаний, то получите нагромождение. В итоге сайт будет грузиться медленнее, а позиции в поисковой выдаче снизятся. Его будет сложно найти даже по названию.
Если вы делаете сайт на продажу – это удар для заказчика. Он никогда не порекомендует вас своим друзьям.
Заработок на одностраничниках
Лендинг — связующее звено между продавцом и покупателем. Поэтому этим инструментом часто пользуются те, кому нужно “засветиться” перед целевой аудиторией:
Стартаперы, которым нужно протестировать бизнес-идею и убедиться в ее жизнеспособности.
Предприниматели, которые запускают интересные предложения и хотят привлечь внимание большого количества людей, но не хотят тратить много времени, денег и сил на создание полномасштабного сайта.
Маркетологи, которые наращивают базу потенциальных клиентов и создают платформу для высоких продаж.
Инфобизнесмены, которые стремятся продать как можно больше своих обучающих программ.
Получается, что именно такие сайты “выуживают” потенциальных и новых состоявшихся клиентов из общей массы трафика. Если правильно все организовать, заработок на одностраничниках может исчисляться семизначными суммами
Вот почему так важно выстроить элементы лендинга так, что к моменту появления кнопки, человек уже хотел по ней кликнуть
Примерная схема расположения блоков выглядит так:
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).
Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.
Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Как начать зарабатывать быстрее?
У любой программы от компании Adobe есть свои секреты. Чем больше мастер открывает их, тем прибыльнее становится его занятие. Любой третьеклассник на YouTube монтирует свои видео в программе Adobe Premiere Pro, но Аватар, Дэдпул, да и вообще любой современный фильм или сюжет на телевидении также обрабатывается при помощи Премьер Про.
Естественно, для того чтобы дойти до высокого уровня и отыскать все скрытые возможности Muse нужно время (на самостоятельное изучение) или помощь со стороны.
Поверьте, переводить все это в тестовый вариант и читать – тратить уйму времени. Сергей рассказывает какие заголовки использовать, как писать тексты, картинки, короче говоря все, что нужно. За 8 часов вы сможете скакнуть за уровень неплохого специалиста!
Кстати, все шаблоны, которые я привел в данной статье – это подарок, который вы получаете вместе с приобретением курса. Их там более 80 штук.
Чтобы их использовать не придется заморачиваться. Просто выбираете в панели инструментов текст и вставляете свои данные. Посмотрите, на создание этого примера у меня ушло около двух минут.
Кстати, в этом и кроется секрет, как ничего не умея делать качественные продукты! Вы просто ищете клиентов и работаете с ними по готовым темам, которые приобретаете вместе с уроками. Выглядит не честно? Я думаю, что для любого заказчика более всего остального важен результат. Пока вы учитесь, можно использовать и такой метод заработка.
Для любого новичка еще одной значимой вещью является понимание, что он может получить деньги за свои труды.
Пусть первый проект будет не совсем ваш, но он будет крутой, о вас пойдет слава, ваши услуги начнут рекомендовать своим друзьям и знакомым. К этому времени вы поднатореете и сможете создавать лучше, качественнее, полезней!
Кстати, знаете, как некоторые писатели учатся создавать гениальные творения? Они просто берут какую-то книгу и переписывают ее от руки. Так они более глубоко видят слова, прослеживают процесс и вникают.
Почему бы вам не взять один из шаблонов, не открыть одностраничник в браузере и не попытаться сделать в программе Muse тоже самое? Потом сможете сравнить и найти ошибки!
Давайте подытожим. За 3 000 рублей вы покупаете более 80 вариантов дизайна, кое-какие графические нужные штуковины, теоретические знания и практику. Кроме того, в курсе вам расскажут, как бесплатно получить Adobe Muse.
Решать вам. Теперь вы знаете, что просто можно создать одностраничник в программе Adobe Muse, а научиться пользоваться этой программой быстро и мастерски поможет курс Сергея Садовникова. Постигать азы самостоятельно или при помощи профессионала? Думайте.
Удачи вам в ваших начинаниях и до новых встреч. Если вам понравилась эта статья, подписывайтесь на рассылку и получайте больше полезных советов и рекомендаций прямо на почту!
До новых встреч!
Шаги формирования одностраничника
- Чтобы создать одностраничник бесплатно, изначально нужно создать (приобрести, скачать) его шаблон. Есть уже готовые одностраничники, типа плагин wppage для wordpress, а также сервисы одностраничников;
- Одностраничник необходимо разделить на определенное количество частей, например: реклама товара, структура продукта, ассортимент. Необходимо составить детальное красочное описание товара, поместить его фотографию, видеоролик о продукте, положительные отзывы о нем, подписку на товар, способ покупки, комментарии, систему скидок, виды оплаты.
- После того, как основной одинарный файл одностраничника сформирован, необходимо зарегистрировать на него домен и выбрать хостинг. В этом случае хостинг может быть бесплатным, но он должен обладать php с поддержкой mail(). Таким образом, клиенты имеют возможность посылать сообщения, регистрироваться. База данных MySQL необязательна, она необходима в том случае, когда производится рассылка по зарегистрированным клиентам. Для объемного по информации одностраничника потребуется всего 100-500 Мб.
- Когда одностраничник уже готов и помещен на хостинг, имеется домен, нужно зайти в wordstat.yandex.ru и выбрать слова – ключевики, всю текстовую информацию нужно оптимизировать под поисковые системы.
- Далее необходимо поставить одностраничник на индексацию в поисковики Яндекс, Mail и Google (другие можно не использовать). Оптимизируя одностраничник, нужно серьезно проработать текстовый материал. Нельзя использовать скопированные с других сайтов куски текста, вся информация должна быть уникальной. Системы – поисковики не жалуют одностраничник, однако индексация в Google не будет проблемой.
- Необходимо обеспечить себе помощь социальных сетей, а именно организовать группы вконтакте, FaceBook, сформировать twitter. Желательно ежедневно привлекать больше пользователей. Это можно выполнить ручным способом, а можно воспользоваться услугами биржи рекламы в соцсетях. Обычно, один подписчик или перепост примерно стоит один рубль. Всегда можно попросить помощи у друзей, которые, в свою очередь, пригласят своих друзей. Не желательно применять софт для увеличения участников сообщества, можно лишиться аккаунта. Лучшим вариантом будет присоединиться к группе, в которой можно обмениваться подписчиками. Для этого нужно создать несколько постов, в которых попросить вступить в свою группу, а самому вступить в те сообщества.
- Не стоит ожидать огромного потока пользователей от поисковых систем. Чтобы привлечь большое количество клиентов нужно время. Чтобы продвинуть товар, нужно позаботиться о хорошей рекламной кампании для него. Если на полном серьезе решено развивать свое дело, нужно выделить некоторые средства на рекламу одностраничника. Не рекомендуется на первых порах, к тому же когда одностраничник индексируется, покупать много ссылок, чтобы не получить ссылочный взрыв. Все действия должны быть последовательными. Только если правильно создать сайт одностраничник, с использованием уникального текста, с умом подойти к продвижению сервиса в интернете, тогда можно рассчитывать на поток посетителей и потенциальных покупателей, увеличение объемов продаж и прибыль.
Инструкция
В обычном блокноте или на листе А4 нарисуйте каким хотите видеть ваш одностраничник. Разделите лист на несколько частей (экранов), какова будет последовательность передаваемой информации? Где вы покажете преимущества, отобразите ли рекламный ролик, оставите ли отзывы и как будет выглядеть форма заказа.
CPortfolio 5
- Регистрируетесь на выбранном хостинге, создаете папку сайта через файловый менеджер и подключаете к ней домен. Внутри папки сайта создаете еще одну, называете ее Public_html.
- Скачиваете с официального сайта Cportfolio файл start.php и загружаете внутрь папки public_html. Сохраняете изменения.
- В адресную строку браузера, куда вводите адреса страниц или поисковые запросы, вставляете домен-вашего-сайта/start.php и начинаете работать над собственным сайтом в простой и удобной панели управления CPortfolio.
Adobe Muse
- Скачайте программу с официального сайта компании Adobe.
- Откройте Muse и создайте свой проект продающего сайта.
- Затем зарегистрируйтесь на хостинге и создайте папку для нового сайта.
- Подключите к нему домен.
- Загрузите свой проект, созданный в Muse, на хостинг. В папку нового сайта.
Очень подробно весь процесс описан в курсе Сергея Садовникова «Гений продающих сайтов». Помимо технического руководства здесь есть теоретическая часть, в которой найдется множество секретов и хитростей для увеличения продаж товара и заявок от клиентов.
Электронная торговля и SEO
Любой бесплатный шаблон начальной загрузки HTML5 позволяет использовать любую легко настраиваемую тему WordPress с дизайном в качестве бонуса. Это означает, что помимо основного сайта или если вы начнете блог, вы узнаете, что выбранный красивый одностраничный макет в веб-дизайне остается неизменным на всех мобильных устройствах. Здесь вы должны знать о современной электронной коммерции, потому что мобильные приложения имеют решающее значение для хороших продаж.
Это позволит создать мощный адаптивный шаблон целевой страницы для приложения, который будет одинаково круто смотреться на всех устройствах и будет привлекать трафик на ваш сайт маркетингового программного обеспечения для мобильных приложений
Это особенно важно, потому что сочетание WordPress и Bootstrap поддерживает такие функции, как эффект параллакса (параллаксная прокрутка), видео фон, слайдер изображений (подтип галереи) и многие другие. Хотя каждый конструктор страниц имеет свои уникальные бизнес-плагины для приложений, их сочетание обеспечивает сильное присутствие компании в Интернете и современный имидж
Наконец, одного бесплатного шаблона достаточно для создания веб-дизайна всего веб-сайта WordPress или адаптивного одностраничного шаблона веб-сайта с параллаксом. Если вы сначала выберете одностраничный шаблон дизайна, а затем вам потребуется несколько страниц, вы можете преобразовать исходный шаблон в многостраничный бесплатный шаблон веб-сайта, чтобы сохранить дизайн. Обязательно выберите надежный хостинг WordPress. Он определяет эффективность SEO (насколько хорошо каждый сервис Google реагирует на ваш сайт) и напрямую влияет на цифровой маркетинг, поскольку защищает ваш современный бизнес-сайт от взломов.
Создание страниц захвата с помощью готовых шаблонов
Этот способ не аналогичен предыдущему, как многие считают. Он подразумевает покупку пакета готовых шаблонов, после которой создатель самостоятельно создает сайт, неся за работу полную ответственность. После покупки пакета вы получите готовую структуру сайта, вам останется переделать дизайн под себя. Но такой способ имеет и свои минусы:
- Обязательно наличие знаний в области html;
- Наличие собственного домена и хостинга;
- Временные затраты превышают затраты, связанные с предыдущим способом.
https://youtube.com/watch?v=KEGy8tFE_2E
Наиболее популярные ресурсы для скачивания шаблонов:
- JustLanded – главным плюсом сервиса является низкая стоимость шаблонов и простота эксплуатации. Но сложность может вызвать английский язык, поскольку он является единственным в интерфейсе ресурса.
- Bridge – подходит для создателей, которым нужна яркая и запоминающаяся страничка, поскольку отличатся наличием оригинальных идей.
- Dreamviewer – позволяет создать любой дизайн страницы, но требует использования посторонних ресурсов для сбора статистики.
После того как сайт создан, его необходимо разместить на хостинге в интернете.
Как разговаривать с клиентом и получать больше заказов
Начнем с одного из самых непростых моментов в работе любого начинающего разработчика сайтов, а именно с разговора с клиентом. Уверяю вас, что даже со временем вы будете встречать ненормальных заказчиков, которые абсолютно не знают, чего хотят от этой жизни в целом и от вас в частности. Однако, первое время придется работать и с такими, чтобы нарабатывать опыт.
Не стоит относиться слишком критически, если клиент тупит. В конце концов, если бы он разбирался в вашей теме настолько же хорошо, то скорее всего он бы к вам не обратился.
Пройдет какое-то время, вы выполните заказов десять и вам будет значительно проще. Появится уверенность в себе, в том, что вы говорите и некая спесь, если ее можно назвать так. Но первое время всем нелегко.
Давайте сразу определится зачем нужны одностраничники и кому вы будете их впаривать. Допустим у какого-то бизнесмена есть какой-то продукт: тренинг, курс, зонты или еще что-то. Например, какая-то акция, скидки или новое сезонное предложение. Этот человек готов вложиться в рекламу, чтобы рассказать о своем предложении максимальному числу людей.
Ему-то как раз и подойдет одностраничник. Если сделать блог, то он потратит в разы больше денег, да и времени. Покупка дизайна, верстка, создание статей, покупка ссылок. И это бесконечно, ведь нужно обновляться постоянно. Целая тонна времени и новый проект в проекте! А тут вы быстренько готовите, например, вот такой лендинг.
Учтите, вы делаете его один раз. Со временем на работу будет уходить ну пару дней максимум и тут уже все есть. Клиент тратит только определенную сумму на рекламу (которую планирует сам исходя из пожеланий относительно аудитории) плюс к нему приходит какая-то доля из поисковой системы. Думаю, неплохо, неправда ли?
Любой согласится сэкономить на изделии и при этом получить качественный продукт, полностью готовый. Пользуйся – не хочу!
При этом для вас, как для разработчика, все это тоже будет бесплатно. Ваша идея, ваша реализация. Ничего и никого не нужно. Набирайтесь опыта и предлагайте. А если воспользуетесь секретом, о котором я расскажу чуть позже, то уже с первого проекта вы сможете выдавать очень классные сайты! Даже если ничего совсем не умеете. Меняете кое-какие значения и готово.
Такую фишку вы сможете провернуть более, чем с восмидесятью клиентами.
Маленькие хитрости
Создание сайта лендинг-пейдж – ответственное занятие. Вы можете получать хороший ежемесячный доход с одной такой страницы. А если их будет три, пять или десять? Вы вполне способны вести несколько лендингов одновременно, продвигая различные товары. Или вы можете создать несколько посадочных страниц для захвата внимания разных целевых групп.
Чем бы вы ни занимались, не забывайте, что создаете одностраничник вы не для себя, а для людей. Поэтому:
Пишите заголовки, которые сразу привлекают внимание и позволяют понять, что именно предлагается на вашем сайте.
Не нагромождайте страницу лишней информацией.
Поставьте на главную страницу кнопку заказа, на которую очень хочется нажать. А сама форма заказа пусть будет простой и понятной.
Убедите клиентов, что ваша деятельность законна, а ваши прошлые клиенты остались довольны сотрудничеством.
Не размещайте шаблонный контент о «высокопрофессиональных сотрудниках» и «высококачественных услугах»
Говорите четко и по делу, доказывайте уровень реальными примерами.
Постоянно напоминайте пользователям, какие проблемы вы можете решить. Тогда вы выделитесь в море однообразных сайтов, которые лишь только и твердят о том, что они «молодая, подающая надежды команда», которая все делает «быстро, качественно и в срок».
На этом все, друзья! Надеюсь, предложенная информация еще не раз вам пригодится, а ваш путь к успеху не будет долгим и тернистым. Подписывайтесь на обновления, я готовлюсь открыть вам еще немало секретов заработка в Интернете!

Отзывчивый дизайн
Энтузиаст блога также найдет адаптивный одностраничный шаблон HTML5, который удовлетворит все их профессиональные потребности. Блоги обычно представляют собой многоцелевые страницы, на которых владелец может делиться всем, от учебника по переводу до коллекции любимых фотографий. Если вы хотите, чтобы гости сосредоточились на содержании, лучше всего подойдет легкая минималистичная тема. Никто никогда не пропустит ваш список прекрасного программного обеспечения для редактирования фотографий или ссылки для загрузки учебных пособий по красоте.
Вы можете добавить счетчик посетителей, загрузить новый заголовок или плагин в свой бесплатный шаблон начальной загрузки. Другими словами, вы можете модифицировать любой бесплатный веб-сайт с шаблоном HTML5 адаптивным шаблоном HTML, то же правило применяется для CSS и Bootstrap. Если вы проводите образовательные курсы, вы можете сделать свой веб-сайт удобным и готовым к переводу. Чтобы расширить функциональность вашего сайта, вы можете использовать плагины.
Преимущества конструктора Tilda:
- Огромное количество шаблонов
- Современный дизайн
- Есть возможность интеграции с различными сервисами
- Простой в освоении
- Можно сделать свой дизайн
- Огромное количество бесплатных уроков
Регистрация.
Итак, для начала нам понадобится перейти по адресу tilda.cc. Регистрируемся, тут все стандартно вводите пароль и почту.
Придумываем название сайта.
После чего, появится вот такое окно, в котором нужно написать название сайта. Мы для примера напишем мой проект. А вам нужно придумать свое название.
После чего, рекомендуем активировать двухнедельный тестовый период, чтобы вы имели возможность использовать весь функционал платформы. Для этого опуститесь в низ страницы и нажмите ‘тарифы и оплата’. Тарифа Personal вам вполне хватит.
Единственный минус tilda в том, что она платная, в месяц этот конструктор обойдется вам в 500 руб. если платите сразу за год, либо 750 руб. при оплате помесячно. В целом это небольшие деньги, поэтому думаем что можно себе позволить.
Вы конечно использовать бесплатную версию, но тогда у вас будет ограниченный выбор шаблонов и вы сможете сделать всего одну страницу и не сможете привязать свой домен.
Решать вам, но мы советуем не экономить. После активации перейдите в свой проект и нажмите создать новую страницу.
Выбор шаблона.
И теперь перед вами откроется список из множества шаблонов. Но перед использованием советуем полистать и ознакомится с ними. Для этого нужно нажать на кнопку ‘посмотреть’.
Когда выбрали тот который понравился, выбираете его и настраиваете его под свой товар или услуги. Прописываете заголовок, настраиваете форму отправки заявок, контактные данные, можно поменять цвета, шрифт, фон тд.
И кстати на tilda есть возможность создать одностраничник с собственным дизайном, тогда он не будет выглядеть шаблонно, а будет еще красивее.
Но на начальном этапе рекомендуем не усложнять, лучше используйте готовые решения. Кстати бойтесь того, что ваш сайт будет выглядеть как у всех. Главная задача — это сделать красивый и современный одностраничник, который будет продавать.
Как видите все элементарно, единственное в любом случае нужно выделить время и разобраться что тут к чему. Чтобы вам было еще проще, ниже мы приложили видео инструкцию, которая будет полезной.
Как видите, использую данную платформу можно получить весьма хороший результат. Конечно, ваш первый сайт может выглядеть не так привлекательно, но в этом ничего страшного нет.
Главное, чтобы потенциальные клиенты оставляли заявки, а со временем набьёте руку и ваш сайт будет выглядеть вполне прилично.
Кстати многие веб студии и рекламные агентства работают на этой платформе и создают шедевры. Да на рынке есть и другие подобные решения, но на наш взгляд платформа tilda это лучшее решение.
Его можно использовать, как и для продвижения своих товаров, услуг или онлайн-курсов.
Единственное мы не рекомендуем использовать данную платформу для создания своего блога. Если вам нужно создать именно свой блог, то лучше пользоваться другими CMS. Об этом вы можете узнать в статье КАК СОЗДАТЬ БЛОГ И ЗАРАБОТАТЬ НА НЕМ.
Вот несколько рекомендаций, чтобы ваш лендинг получился как можно лучше:
Не усложняйте и пользуйтесь стандартными блоками в самом начале
Найдите несколько одностраничников в вашей нише и посмотрите что можно применить у себя
Уделите внимание заголовку и подзаголовку. Он должен цеплять
Используйте качественные фотографии для вашего лендинга
Добавляйте реальные отзывы, а не придумывайте
Вот все получившиеся файлы.
index.html
<!DOCTYPE html><html> <head> <title>Школа итальянского</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> <script src=»js/jquery-1.10.1.min.js» type=»text/javascript»></script> </head> <body> <div class=»wrapper»> <div class=»header»> <div class=»menu»> <ul> <li><a href=»#about»>О нас</a></li> <li><a href=»#schedule»>Расписание уроков</a></li> <li><a href=»#contact»>Записаться на курсы</a></li> </ul> <span>8(495)000-00-00</span> </div> </div> <div class=»content»> <div style=»height:270px»></div> <div class=»about»> <h2 id=»about»>О нас</h2> <img src=»images/img1.png»> <p>Приветствуем тебя дорогой друг!</p> <p>Добро пожаловать в нашу школу итальянского языка. Занятия проводятся в игровой форме под руководством прекрасных преподавателей — носителей языка. В стоимость курса входят также языковые туристические туры в знаменитые города Италии. </p> <p>Обучаясь у нас, ты не только научишься свободно владеть итальянским языком, но и получишь массу приятных воспоминаний и новых друзей.</p> </div> <div style=»height:270px»></div> <div class=»schedule»> <h2 id=»schedule»>Расписание уроков</h2> <img src=»images/img1.png»> <p>1-я группа: с понедельника по пятницу 18.00-21.00</p> <p>2-я группа: по субботам и воскресеньям 15.00-21.00</p> <p>3-я группа: по субботам и воскресеньям 9.00-15.00</p> <p>Срок обучения 1-я и 2-я ступень 4 недели</p> </div> <div style=»height:270px»></div> <div class=»contact»> <h2 id=»contact»>Записаться на курсы</h2> <img src=»images/img1.png»> <p>Записаться на курсы вы сможете по телефону: 8(495)000-00-00, менеджер Анна</p> <p>Или по адресу:</p> <p>г. Москва, ул. Верхняя Солнечная, дом 25 аудитория 30</p> <p>Также вы можете оставить заявку по электронной почте 000@gmail.com</p> </div> <div style=»height:20px»></div> </div> </div> <script> $(‘a’).click(function () { var target = $(this).attr(‘href’); $(‘html, body’).animate({scrollTop: $(target).offset().top — 290 }, 800); return false; }); </script> </body> </html>
style.css
body {background: #0075d4;/*общий фон*/margin: 0;padding: 0;
}.wrapper {margin: 0 auto;/*центрируем блок с классом wrapper*/overflow: hidden;width: 1000px;/*ширина блока wrapper*/
}.header {position:fixed;/*фиксируем блок с классом header*/background:url(images/header.jpg) no-repeat;width: 1000px;/*ширина шапки*/height: 300px;/*высота шапки*/
}.menu {margin: 0 auto;/*центрируем блок с классом wrapper*/overflow: hidden;width: 998px;/*ширина панели меню*/height: 70px;/*высота панели меню*/background:url(images/menu.png);/*фоновый рисунок*/margin-top: 180px;/*отступ сверху*/border-radius: 10px;/*Закругление углов*/-moz-border-radius: 10px;-webkit-border-radius: 10px;border: 1px solid #eef4f8;/*рамка*/box-shadow:3px 3px 5px 0px #0148a4;/*тень*/
}.menu ul li {list-style:none;/*убираем маркеры*/float:left;/*выравнивание по левому краю*/padding:10px 25px 10px 0;/*отступы*/
}.menu ul li a, span {font:24px «Century Gothic»;/*шрифт*/color:#020f5f;/*цвет текста*/text-decoration:none;/*убираем подчёркивание*/
}.menu ul li a:hover {text-decoration:underline;/*добавляем подчёркивание*/
}span {float: right;margin: 10px 20px 0 0;
}.about, .schedule, .contact {background: #50aee1;border-radius: 10px;-moz-border-radius: 10px;-webkit-border-radius: 10px;border: 1px solid #eef4f8;
}
#about, #schedule, #contact{margin-bottom: 3px;background: url(images/line.png) no-repeat bottom;
}h2 {padding-left: 20px;padding-bottom: 10px;font:24px «Century Gothic»;color:#020f5f;
}p {padding: 0 20px 20px 20px;font:18px «Century Gothic»;
}img {margin: 20px;float: left;border-radius: 10px;-moz-border-radius: 10px;-webkit-border-radius: 10px;border: 1px solid #eef4f8;
}
По аналогии вы можете создать свой собственный сайт.
Работу сайта смотрим .
Удачные лендинги
Какие одностраничники можно считать лучшими? Те, которые удачно выполняют свои функции, то есть нравятся аудитории, цепляют внимание и продают. Существует масса правил каким должен быть хороший ленд
Вы без труда можете найти русские шаблоны и схемы. В их использовании нет ничего дурного, особенно для новичка. Вы изучаете основы, без которых не обойтись
Существует масса правил каким должен быть хороший ленд. Вы без труда можете найти русские шаблоны и схемы. В их использовании нет ничего дурного, особенно для новичка. Вы изучаете основы, без которых не обойтись.
Если на данном этапе соберетесь пороть отсебятину, придумывать что-то свое, что «взорвет интернет», то скорее всего облажаетесь и расстроите человека, который заказывает у вас сайт (Техническое задание на разработку сайта). Далеко не факт, что публика примет ваше видение.

Чтобы менять или нарушать правила – их необходимо знать.
Допустим, элементарный пример. На заре времен кто-то придумал ставить на продающие сайты счетчики. Можете посмотреть на предыдущей картинке. Сейчас они практически не используются. Тогда их считали признаком хорошего тона и знаний трендов.
Благодаря счетчикам аудиторию заставляли быстрее приобрести тот или иной товар. Конечно же, человек заходит на страницу и его нельзя отпускать. Он всенепременно обязан как можно скорее купить, пока не передумал или не потерял ссылку.
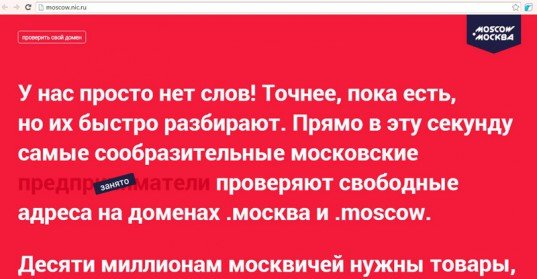
В студия Артемия Лебедева взяли правило создания ажиотажа вокруг предложения, но использовали знания по-своему. Вы открываете промо-страницу, видите текст в котором вам предлагают поскорее занять какой-либо домен в зоне «.москва», а через несколько секунд слова начинают разбирать чьи-то руки, появляются иконки: «Занято». В общем крах!
Стыдно сказать, даже у меня появилось желание что-то да купить, хотя мне «Москва» совершенно не интересна, но вдруг! Домен же можно потом продать! Очень интересная интерпретация правила.

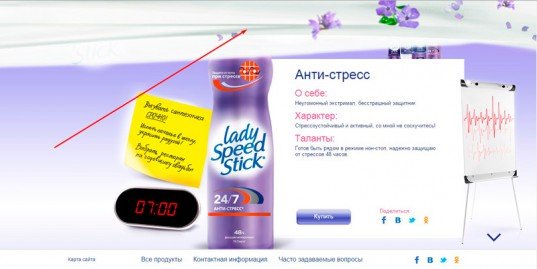
Вот еще один интересный прием от российского агентства Actis Wunderman
Вместо стандартной прокрутки на сайте используется вот такая выползающая штуковина, которая проходит через всю страницу и открывает новый экран. Кстати, обратите внимание на подачу текста. Весьма-весьма…

Посмотрите насколько эффектно смотрится хоть и довольно простой, но яркий и стильный лендинг от студии Agima. Люди любят кнопочки и в агентстве Агима это знают.

Минималистические продающие одностраничники могут выглядеть не хуже. Кстати, разделение экрана на две части в 2015 году считается трендом.

Даже престижные компании не стесняются делать работу по шаблонам, пользоваться чужими идеями и интерпретировать их по-своему
Для каждого заказчика важно только одно, чтобы портал работал. На дизайнерские идеи и креативное мышление ему глубоко наплевать
Идеальный лендинг — структура Landing Page
Хочу сразу заметить, что нет одинаковых правил для всех лендингов. Ведь структура будет зависеть от особенностей продаваемых продуктов. От количества и разнообразия информации, которую нужно предоставить потенциальным клиентам. А также от возможностей выбранного конструктора Landing Page.
Иногда бесплатный промежуточный товар (лид-магнит) может иметь минимум информации. А последующий платный много и требует неоднократной прокрутки страницы вниз. Но существует универсальная модель с обязательными элементами.
Итак, вы решили создать одностраничный сайт. Тогда вам следует придерживаться пошагового плана действий:
- Выбор рекламируемого продукта для подписной страницы.
- Создание прототипа будущего лендинга (примерный план).
- Проработка дизайна и оформления страницы (цвет, стиль).
- Написание цепляющего заголовка и описания продукта.
- Список выгод для будущих клиентов (буллиты).
- Подбор изображения товара (обложки для инфопродукта, услуги).
- Создание формы подписки (обратной связи) и размещение на странице.
- Обязательное тестирование после публикации для проверки функциональности.
Это лишь общий алгоритм действий, который подходит для создания лендинга. Но давайте более подробно углубимся в элементы подписной страницы.
Flexbe
Для создания лендинга Flexbe предлагает пользователю готовые секции, каждая из которых решает свои задачи. В свою очередь секции состоят из элементов, которые можно менять исходя из требований и дизайна одностраничного сайта. Для примера в кнопке можно поменять цвет, текст, ссылку, форму, размер, эффект при наведении, иконку в кнопке, добавить ей атрибут target=»_blank», идентификатор цели для Яндекс Метрики и Google Analytics или произвольный HTML-код цели. Таким образом конструктор делает упор не сколько на шаблоны для landing page, здесь их около 20, сколько на дизайн отдельных элементов. Какие секции есть: шапка, обложка, заявка, квизы, товары, медиа, контент, таблица, прайс, отзывы, контакты, подвал, всплывающие окна (pop-up) или можно добавить свой HTML-блок.
Помимо широкого функционала для дизайна, Flexbe даёт возможность оптимизировать лендинг для поисковых систем. Для SEO здесь есть: title, description, URL, метатеги и картинки для соц. сетей, редактирование robots.txt, подтверждение сайта в вебмастерах Google и Yandex, добавление счетчиков аналитики и метрики. Также есть интеграция с Битрикс24, amoCRM, Яндекс Кассой, Тинькофф, Robokassa, сервисами для рассылок и виджетами JivoSite, CallbackHunter, Talk-Me или можно добавить свой.
Цены за месяц:
- Стартовый — 750 руб: 1 сайт + SSL сертификат;
- Малый бизнес — 950 руб: 1 сайт + SSL + А/Б тестирование, мультисекция, геосекция, скрытие лейбла Flexbe;
- Бизнес — 1500 руб: 5 сайтов + возможности тарифа малый бизнес + 1 доп. пользователь.
Зачем нужны Landing Page?
Основная функция одностраничников – сбор лидов (контактов), одновременно мотивируя гостя сайта на покупку, регистрацию или совершение подписки.
В последнее время Landing Pages приобрели бешеную популярность.
Как можно разработать одностраничник? Для этого есть два основных способа: можно заказать их у веб-мастера или потрудиться самому и освоить азы использования конструктора целевых страниц специального сервиса, который позволит самостоятельно создать необходимый вам одностраничник.
Стоит отметить, что сервис достаточно прост в управлении и для его использования не потребуется каких-то специальных умений и навыков. Коррективы в страницу вносятся при помощи визуального редактора кода, который не потребует знаний в области веб-верстки и HTML
Если вы еще не совсем уверены в том, насколько популярны одностраничники, воспользуйтесь сервисом wordstat и посмотрите, какое количество людей ищут именно Landing Pages.
Для более эффективной работы используйте формулу, согласно которой ваш продукт должен быть равен посадочной странице.

Создание лендинга – это просто! Когда лучше всего использовать одностраничные сайты








