Как сделать кликабельную ссылку в описании tiktok
Содержание:
- Какие функции выполняют ссылки
- Что это такое
- Что это такое
- Гиперссылки и Вконтакте: ищем точки соприкосновения
- 2 Текстовые и графические гиперссылки
- Как вставить гиперссылку на другое место в этом же документе
- Как гиперссылки работают в HTML
- Как сделать ссылку на другой сайт?
- Как удалить последнюю страницу в Ворде
- Несколько способ быстро сделать активную ссылку в Word
- Как сделать активную ссылку в ВК на сайт
- Как сделать гиперссылку на страницу ВК
- 5. Внимание.
- Как сделать ссылку активной
- Как вконтакте сделать ссылку на человека?
Какие функции выполняют ссылки
Разберем пользу от ссылок для читателей и для самого владельца сайта.
Польза для читателя
Читателям ссылки нужны для того, чтобы быстро и эффективно получить информацию в нужном источнике. Например, пишу я статью про контекстную рекламу и упоминаю там термин «конверсия».
Польза для веб-мастера
Веб-мастерам ссылки тоже нужны
Дело в том, что веб-мастерам важно получить на сайт как можно больше посетителей. Чем больше людей будет к нему заходить, тем больше из них будет кликать по рекламе, что-то покупать и пр., то есть тем выше будут доходы веб-мастера
Чтобы получать много посетителей, нужны высокие позиции в ТОПе выдачи. На них сегодня очень сильно влияют поведенческие факторы: как человек вел себя на вашей странице, как долго он ее читал, переходил ли на другие страницы и так далее.
Среди поведенческих факторов есть два особо важных: время на сайте и рециркуляция. Рециркуляция – это как раз внутренние переходы на сайте.
Увеличить время пользователя на сайте и повысить рециркуляцию как раз помогают внутренние ссылки. Человек читает ваши статьи и постоянно наталкивается на какие-то интересные ссылочки. Он открывает одну, читает, потом открывает другую, третью, четвертую. И так может провисеть на сайте очень-очень долго. Он и «рециркулировать» будет со страницы на страницу, и суммарное «время на сайте» у него тоже сильно вырастет.
Теперь о функции внешних ссылок. Если эти ссылки ведут на какие-то качественные проекты и читатель переходит на них, его время на вашем сайте перестает расти, потому что он уходит на другой сайт. Но. Если ссылка действительно была полезной и человек на этом стороннем сайте решил какую-то свою проблему – поисковики это видят и повышают сайт в поиске.
А вот если читатель мою статью прочитал, но потом вернулся в поиск и еще прочитал несколько текстов – значит, я не полностью ответил на его вопрос, не решил его проблему. Следовательно, статья у меня не очень качественная, в ТОПе ей делать нечего.
Что это такое
Таким образом происходит создание источника фиксированного дохода. Зачастую владельцы со временем сами могут перестать активничать, а зарабатывать только за счет «друзей».
Есть два типа рефералов:
- Прямые. Они обычно приносят самый большой процент. Так называют тех, кто прошел регистрацию, перейдя по линку, который размещен на вашей странице.
- Косвенные. Они зарегистрировались уже не от вас лично, но от кого-то из вашей линии.

Таким образом, может получиться дерево, чем больше изначальных, прямых ветвей, тем выше вероятность качественного расширения. С такой собственной сетью задача рефера заключается в том, чтобы мотивировать юзеров, помогать им. Если механизм будет хорошо отлажен, то это станет отличным источником пассивного дохода.
Как определить реферальную ссылку: пример, почему ее сложно узнать среди обычных
Пользователь интернета делая переходы по гиперссылкам не осознает, что может стать источником дохода для кого-то и вступить в программу. Это будет ему понятно только в том случае, если он пристально следит за серфингом в сети (за своими многократными переходами) и хорошо знаком с тем, как они работают.
Что же отличает линк от обыкновенного?
Наличие встроенного кода рефера. Он может быть числовым или буквенным. Он является уникальным, закреплен за одним членом команды и предназначен для того, чтобы система могла отслеживать, от какого именно лица был произведен переход нового пользователя, и рассчитывать полученную прибыль по объему операций. Вот как выглядит и работает реферальная ссылка:
https:// /? .
Знаки после «?» – это и есть персональный код, который получает каждая учетная запись. Он не выбирается, а присваивается системой автоматически. Его также называют инвайтом, от английского слова invite, то есть приглашение. Так как это переменная часть линка (зависит от юзера), то при взгляде на него можно понять, что кто-то планирует нажиться на ваших переходах. Но это совсем не значит, что для вас это опасно.

Предназначение реферссылок
Их используют при основании партнерской программы, которая подразумевает наличие разветвленной сети сотрудников. Чем их больше, тем обширнее реклама и активнее юзеры на сайте/странице, поэтому интерес у учредителей довольно понятный. Продвижение реферальных ссылок – это способ, как заработать на них, создать крупную взаимосвязанную систему юзеров и найти, привлечь дополнительных пользователей.
Таким образом, деятельность компании, использующей рефки, заключается в поиске участников для проекта.
А из-за повышенной конкуренции в большинстве сфер, интернет-маркетинг изобрел эту фишку – платить небольшой процент тем людям, которые делают своими гиперссылками активную рекламу. А для реферала предназначение реферссылки одно – создать свою команду, чтобы в дальнейшем помогать ее членам и получать пассивный доход. Таким образом, эта система удобна для обеих сторон бизнеса.
Что это такое
Ссылка — слово или фраза, кликнув по которой происходит переход на другую страницу. Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
В Word сделать ссылку активной можно двумя способами:
- Скопировать ее из адресной строки обозревателя, вставить в документ, кликнуть клавишу «Enter»;
- Выделить слово нажать по нему правой кнопкой мыши и выбрать опцию «Гиперссылка»;
- Далее, установите связь с интернет-страницей, прописав в поле «Адрес» название сайта.
Теперь при клике по слову произойдет переход на сайт: http://public-pc.com/. Ее можно поставить на документ, фрагмент текста, электронную почту, на страницы сайта.
Ссылка внизу страницы
При работе с документом возникает необходимость создать сноску, чтобы объяснить определение или термин. Это используется при написании курсовых работ и научных статей. Как это сделать? Это делается при помощи специальных инструментов:
- На странице находим и выделяем слово, значение которого необходимо пояснить;
- Кликаем по нему;
- На панели инструментов нажимаем «Ссылки»-«Вставить сноску».

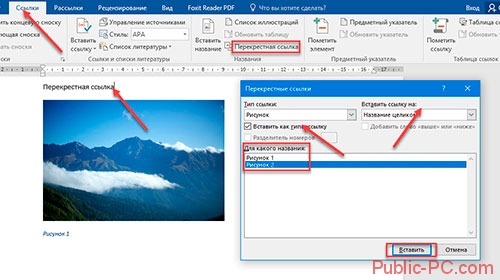
Как сделать перекрестную ссылку
Она связывает фрагменты текста документа. Например, при клике вы переходите к рисунку, диаграмме, или другой части текста расположенной ниже или выше. По умолчанию они устанавливаются как гиперссылки. Допустим пускай она будет перенаправлять нас на рисунок. Выполним такие действия:
- Задаем имя для рисунка. Выделяем его далее «Ссылки»-«Вставить название»;
- В новом окне прописываем «Название», подпись, положение. Например, «Под объектом»;
- Нажимаем «Ссылки»-«Перекрестная»;
- Откроется окно. Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.

Ссылаемся на содержание
Позволяет ссылаться на разные части текста. Это удобно при работе с большими документами. Выполним такие действия. Переходим на место куда будет переводить ссылка, далее «Вставка»-«Закладка». 



Чтобы создать подстрочную ссылку, выделяем нужное слово. Нажимаем комбинацию клавиш «CTRL+=». Далее создаем гиперссылку как описывалось выше.
Инструменты «Ссылки и списки литературы»
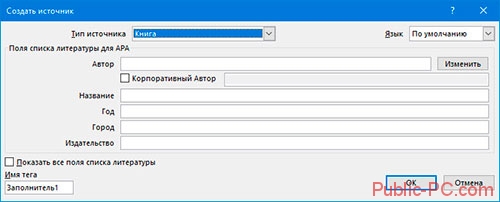
В Word есть возможность добавить ссылку на литературу, например, книгу. Помещаем курсор возле нужного контента. Нажимаем «Вставить»-«Добавить источник».

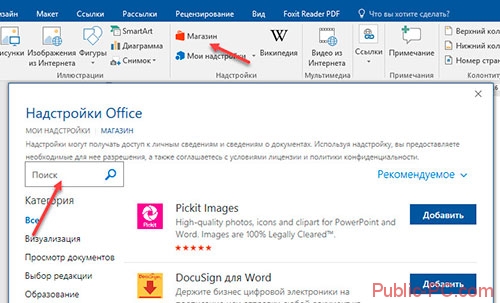
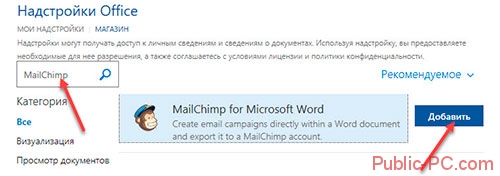
Инструменты «Надстройки»
Здесь находится магазин приложений с платными и бесплатными инструментами. Для работы с ним нажмите «Магазин», выберите приложения используя поиск, или посмотрите их по категориям. 

Word предлагает много функций. Нужны ли они для обыкновенного пользователя? Нет. При работе мы используем инструменты, с которыми привыкли работать. Писанные выше способы помогут найти новые варианты для быстрого решения повседневных задач. Инструменты расположены на вкладках и группируются в блоки для удобного использования.
Гиперссылки и Вконтакте: ищем точки соприкосновения
Социальная сеть Вконтакте давно известна своим знаменитым миксом. Не обойдемся без шуток о том, что Вконтакте – просто коктейль из Инстаграма, ТикТока и Телеграма. Да, уместить на одной платформе клипы, истории и мессенджер сложно, а не превратить все эти функции в адову смесь плагиата еще сложнее.
Но не может же быть Вконтакте без своих фишек? Одной из особенностей социальной сети является возможность использовать гиперссылки везде: от клипов и историй до своей странички и личных сообщений.
Нельзя сказать, что использование гиперссылок – это какое-то новшество, которое дошло только до ВК, нет, просто другие платформы не могут похвастаться таким спектром её применения.
Во Вконтакте вы можете использовать гиперссылку в следующих случаях:
- отметка пользователя на своей или чужой страничке;
- пост в сообществе;
- сообщение в мессенджере;
- выпуск клипа в ВК;
- публикация истории на платформе;
- отметка события, объявления, альбома на странице пользователя.
|
Способ |
Как с помощью него сделать гиперссылку в ВК |
|
Упоминания пользователя на стене или в посте в ВК |
Использование квадратных или круглых скобок с идентификатором, указывающим на человека со своим текстом. |
|
Публикация в сообществе |
Использование квадратных или круглых скобок с id человека или группы. |
|
Клип ВК |
Отметка пользователя или сообщества в описании с помощью значка собачки. |
|
История в социальной сети |
Упоминание друга с помощью стикера-отметки. |
|
Упоминание сообщества на стене |
Использование команды @club и идентификатора сообщества. |
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).
Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.
Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
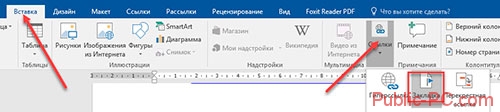
Как вставить гиперссылку на другое место в этом же документе
Если вы работаете с длинным документом Word, вы можете упростить задачу читателям, добавив ссылки на другие части документа при их упоминании. Например, вы можете сказать читателю, что он «найдёт дополнительную информацию по этому вопросу в Части 2». Вместо того, чтобы оставлять их искать Часть 2 самостоятельно, почему бы не превратить её в гиперссылку. То же самое делает Word, когда вы автоматически создаёте оглавление.
Чтобы сделать гиперссылку на другое место в том же документе, вы должны сначала создать закладку, на которую вы будете ссылаться.
Поместите курсор в то место, куда вы хотите вставить закладку.
Перейдите на вкладку «Вставка» на ленте Word.
На вкладке «Вставка» нажмите кнопку «Закладка».
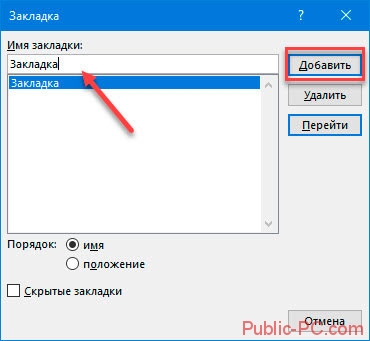
В окне закладки введите желаемое имя для закладки. Имя должно начинаться с буквы, но может включать буквы и цифры (только без пробелов).
Нажмите «Добавить», чтобы вставить закладку.
Теперь, когда у вас установлена закладка, вы можете добавить на неё ссылку. Выделите текст, который хотите превратить в ссылку.
Щёлкните выделенный текст правой кнопкой мыши, выберите параметр «Ссылка» (или нажмите нажмите Ctrl+k).
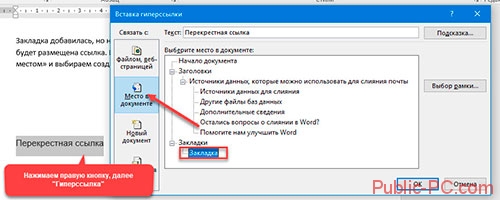
В окне «Вставить гиперссылку» выберите слева параметр «Место в документе».
Справа вы увидите список закладок в документе. Выберите ту, которая вам нужна.
Затем нажмите кнопку «ОК».
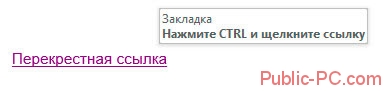
Теперь всякий раз, когда вы щёлкаете по этой ссылке, Word будет переходить к этой закладке.
Как гиперссылки работают в HTML
Ссылка от одного домена к другому считается исходящей от своего якоря источника и входящей к своей цели.
Наиболее распространенный якорь назначения — это URL-адрес, используемый во всемирной паутине . Это может относиться к документу, например, к веб-странице или другому ресурсу, или к позиции на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «name» или «id» в этой позиции документа HTML. URL-адрес позиции — это URL-адрес веб-страницы с добавленным идентификатором фрагмента — «# id attribute «.
При связывании с документами PDF со страницы HTML « атрибут id » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, «# page = 386 ».
Поведение ссылок в веб-браузерах
Веб — браузер обычно отображает гиперссылку в какой — то отличающее образом, например , в другом цвете , шрифт или стиль , или с определенными символами следующих визуализировать целевые ссылки или типы документов. Это также называется оформлением ссылки . Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе вид курсора мыши может измениться на рисунок руки, указывающий на ссылку. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, когда они есть. Когда пользователь активирует ссылку (например, щелкая по ней мышью), браузер отображает цель ссылки. Если целевой файл не является файлом HTML, в зависимости от типа файла, а также от браузера и его подключаемых модулей , для открытия файла может быть активирована другая программа.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL-адрес)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
-
класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и « class » или «id»:
- <a href=» URL «title=» link title» target=» link target «class=» link class «> ярлык ссылки </a>
Чтобы вставить ссылку на веб-страницу, сообщение в блог или комментарий, она может иметь следующую форму:
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии которого пользователь переходит на веб-сайт example.com. Это способствует получению чистого, удобного для чтения текста или документа.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно выделяется синим цветом и подчеркивается.
- Посещенная ссылка обычно подчеркивается фиолетовым цветом.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического интерфейса пользователя, может отображаться некоторый информативный текст о ссылке, всплывающий не в обычном окне , а в специальном поле наведения , которое исчезает при перемещении курсора. прочь (иногда он все равно исчезает через несколько секунд и снова появляется, когда курсор перемещается в сторону и назад). Mozilla Firefox , IE , Opera и многие другие веб-браузеры показывают URL. Кроме того, URL-адрес обычно отображается в строке состояния .
Обычно ссылка открывается в текущем фрейме или окне, но сайты, которые используют фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не одобряет его. Тем не менее, атрибут иногда используется слишком часто и иногда может вызывать создание множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
Как сделать ссылку на другой сайт?
Ссылаться на какой-либо ресурс в Word проще простого. Достаточно скопировать нужный url-адрес и просто вставить его в файл. Это — самый простой способ. Чтобы перейти по указанному url с текстового редактора, необходимо зажать клавишу CTRL и нажать на него левой кнопкой мыши. Выглядит такая ссылка следующим образом:
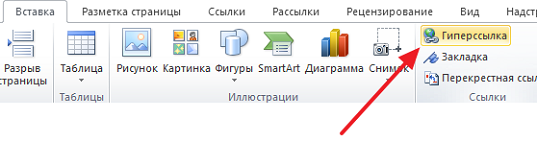
Есть ещё один метод. Перейдите в раздел «Вставка» и выберите пункт «Гиперссылка»:

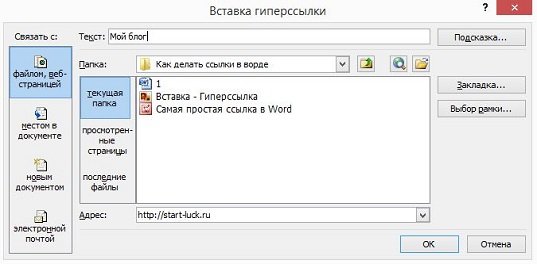
Откроется окно, в котором вас интересуют два поля: «Текст» и «Адрес». Сначала во втором поле укажите линк нужного сайта или веб-страницы. В первом поле укажите текст url. Например, чтобы не было голого https://start-luck.ru, я в этой строке пропишу «Мой блог»:

Уже добавленную гиперссылку можно изменить. Наведите курсор на нужную и нажмите правой кнопкой мыши. В таблице выберите пункт «Изменить гиперссылку». Открывшееся окно, точно такое же, как на предыдущей картинке. Можете внести необходимые поправки.
Как удалить последнюю страницу в Ворде
Правильное установление причины появления лишних страниц, поможет быстро устранить проблему. Вне зависимости от версии Microsoft Word (2003-2016 гг.) существует 4 основные причины существования пустых страниц в конце документа:
- Лишние проблемы или переходы на новую строку.
- Наличие скрытых символов.
- Перенос части таблицы.
- Наличие прозрачного или белого рисунка (редко).
Причины появления пустой страницы
Если при работе с документом в процессе редактирования появились страницы, не содержащие текста, скорее всего на ней находятся разрыв страниц или пустые абзацы.
Примечание: если пустая страница появляется только при распечатывании документа, то дело в настройках принтера (страница между заданиями).
Способ 1. Удаление лишних пробелов и абзацев
Самый легкий способ – удалить лишнюю страницу с помощью клавиш Backspace или Delete, предназначенных для удаления знаков из текста.

Удаление пробелов и абзацев (Word 2016)
Шаг 1. Перейти на последнюю страницу документа и установить на нее курсор.
Шаг 2. Нажимайте указанные клавиши до тех пор, пока не исчезнет ненужная страница.
Шаг 3. Если пустых абзацев на странице много, то клавишу придется нажимать несколько раз.
Способ 2. Удалите скрытые символы
Так как появление пустой страницы обычно означает наличие на ней скрытых символов, для того, чтобы их удалить, необходимо сделать их видимыми.

Удаление скрытых символов (Word 2016)
Шаг 1. Нужно нажать на значок «непечатаемые символы», который находится на главной вкладке. Включив отображение скрытых символов, вы сможете увидеть причины появления лишней страницы и устранить их.
Шаг 2. Выделите лишние пустые абзацы и удалите их.
Шаг 3. Кроме пустых абзацев причиной появления пустой страницы может быть поставленный вручную принудительный разрыв страницы или разрыв раздела.
Чтобы удалить его, поместите курсор перед разрывом и нажать на клавишу удаления символов – Delete.
Способ 3. Отредактируйте таблицу
Если не удалось удалить страницу с помощью двух предыдущих методов, вероятно, у вас в конце документа находится таблица. В Word после каждой таблицы располагается пустой абзац, и если таблица доходит до конца страницы, то абзац переносится на следующую. Вы не сможете просто удалить этот символ, обозначающий пустой абзац. Для того чтобы убрать пустой лист, нужно сделать этот абзац скрытым.

Уменьшение междустрочного интервала (Word 2016)
Шаг 1. Показать скрытые пробелы.
Шаг 2. Если таблица образует пробел на след странице, то уменьшите межстрочный интервал ячеек таблицы или шрифт, уберите лишние переходы на новые строки.
Шаг 3. Если шаг 2 не помог, рекомендуем сократить количество строки таблицы.
Несколько способ быстро сделать активную ссылку в Word

Я надеюсь, все мои подписчики занимаются чтением в свободное время? Это полезно для вашей головы, умственно закаляет. Это я так, к слову. Вообще, про книги сказал для другого: в них очень часто авторы ссылаются на элементы из примечания, на другие главы и многое другое. Согласитесь, удобный подход? Для упрощения работы можно делать то же самое в Word.
С вами Андрей Зенков, и сегодня я буду вещать, как сделать ссылку в ворде. Работа любого вебмастера тесно связана с этим текстовым редактором, поэтому такой навык необходим.
Конечно, ссылки в книгах и Word несравнимы, я просто привёл небольшую аналогию, чтобы вам стало понятнее для чего это нужно. Кстати, умение делать гиперссылки в Ворде полезно не только для вебмастеров, но и для других людей. Например, студентов. В курсовой можно прибегать к такой функции, чтобы проверяющий не терялся при просмотре работы, листая документ из одного конца в другой.
Что касается работы с ПК, советую рассмотреть курс Евгения Попова « Секреты продуктивной работы за компьютером ». Создан в 2016 году, поэтому информация актуальная и повысит вашу эффективность в несколько раз!

Как сделать активную ссылку в ВК на сайт
К сожалению, социальная сеть Вконтакте не позволяет создавать гиперссылки на сторонние ресурсы. Поэтому преобразовать слово в ссылку, ведущую на внешний сайт, у вас не получится. Но это не значит, что вы не можете вставлять необходимые url в свои сообщения. Более того, Вконтакте даже распознаёт внешние адреса и предлагает вставить в текст анонс страницы, находящейся по ту сторону ссылки. Выглядит это примерно так:
В качестве анонса вы получаете изображение и заголовок статьи вместе с названием ресурса. Таким образом очень удобно продвигать собственные сайты, ведь большую часть ручной работы берёт на себя сама социальная сеть, а вам лишь остаётся нажать на кнопку «Отправить сообщение». Анонсы и их репосты являются наиболее эффективным способом рекламы во Вконтакте. Тогда как «Таргетинг», некогда единственный и наиболее популярный инструмент в арсенале рекламного кабинета, отошёл на второй план.
При использовании внешних url-адресов помните, что слишком длинные ссылки автоматически обрезаются социальной сетью, а это может приводить к плачевным последствиям. Что бы избежать подобных неприятностей, вы всегда можете воспользоваться бесплатной сокращалкой, встроенной во Вконтакте: vk.cc. Помните, что практически все внешние сокращатели ссылок заблокированы социальной сетью. В большинстве случаев Вконтакте расценивает, сокращённые сторонними сервисами url-адреса, как фишинговые и блокирует. Несколько секунд, которые вам придётся потратить на использование фирменного инструмента, не стоят крайне вероятного бана.
Как сделать гиперссылку на страницу ВК
1) Находим и открываем ВКонтакте ту страницу, на которую нужно сделать гиперссылку, например:
Рис. 1. Находим страницу ВК и ссылку на нее
- либо щелкаем “Копировать”,
- либо нажимаем на горячие клавиши Ctrl+C:
Рис. 2. Копировать ссылку на страницу ВКонтакте
3) Теперь ссылка ВК скопирована и таким образом помещена в буфер обмена (т.е. в оперативную память компьютера)
Хочу обратить ваше внимание на один важный момент. В буфере обмена может временно храниться только самый последний скопированный объект, предыдущий объект автоматически затирается (уничтожается) новым
Как говорится, «король умер (старая копия стерта). Да здравствует король! (появилась новая копия)». Таким образом, щёлкая по кнопке «Копировать», сразу мысленно прощайтесь со старым скопированным объектом и приветствуйте новый объект.
4) Далее ссылку из буфера обмена надо вставить там, где это требуется, например, во ВКонтакте или на другом каком-то сайте.
Допустим, надо вставить ссылку на странице ВК или в комментарии. Можно написать сопроводительный текст, к примеру, “Моя страница находится здесь” (1 на стр. 3). И в том месте, где стоит курсор (а именно тут и будет вставлена гиперссылка),
- либо кликните на правую кнопку мыши, а затем “Вставить” (2 на рис. 3),
- либо нажмите на горячие клавиши Ctrl+V.
Рис. 3. Вставить ссылку на страницу ВК
5) После того, как ссылка будет вставлена, нажимаем “Отправить” (1 на рис. 4):
Рис. 4. Ссылка вставлена. После нажатия на “Отправить” она превратится в гиперссылку.
Когда ссылка отправлена, она автоматически превратится в гиперссылку синего цвета (2 на рис. 4) и станет кликабельной.
Описанную выше методику вставки гиперссылки можно применять для вставки в текстовом редакторе MS Word, электронных таблицах MS Excel, презентациях Power Point и т.п.
5. Внимание.
Якорные ссылки значительно облегчают жизнь всем, и блогерам и пользователям.Переход между страницами и переход внутри текста становится легким.В порыве страсти, к этим замечательным штукам не забудьте пары вещей.
№1. Неработающие якорные ссылки.
Это может показаться очевидным, но вам нужно проявлять особую осторожность при создании и размещении ссылок на вашем сайте. Неработающие ссылки — это две вещи: разочарование и вред. Первое довольно очевидно
Если ссылка не работает, то пользователь никуда не уйдет, кроме вашей страницы 404 (ваша страница 404 также важна, но вы не хотите, чтобы на нее стекались люди).Неработающие ссылки также наносят ущерб поисковой оптимизации (SEO), поскольку они посылают негативные сигналы таким поисковым системам, как Google, а это означает, что существует потенциал для снижения рейтинга поиска страниц, на которых они сидят. Тщательно создайте свою якорную ссылку или не делайте этого вообще.
№2. Не переусердствуйте.
Нет ничего более неприятного, чем сложное меню. В ресторане это мешает вам выбрать то, что вы хотите съесть, сервер отрабатывает то, что вы хотите, и потные люди на кухне, которые должны придумать, как приготовить так много разных блюд.Точно так же с веб-страницей, если пользователю представлено подавляющее количество ссылок, это может помешать его пути, что замедляет его путь по воронке продаж и задерживает конверсию
Конечно, если есть слишком много ссылок на выбор, пользователи могут перейти в неправильное место или просто плюнуть и покинуть ваш сайт в гневе и печали.Также важно учитывать опыт пользователей мобильных устройств. Если одна из ваших веб-страниц заполнена ссылками — будь то виджет меню, маркированный список или вплетенный в основной текст — вы также рискуете получить
Это не личная жалоба на тех, у кого пальцы, как сосиски это фактическая фраза, используемая для обозначения тех, кто печатает или нажимает неточно или неуклюже. Для тех, у кого здоровенные пальцы, очень легко нажимать сразу несколько клавиш или, если ссылки расположены слишком близко друг к другу, нажать на неправильную гиперссылку и отправиться в ненужное путешествие.
Как сделать ссылку активной
19.02.2013
- Здравствуйте, друзья!
- Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
- Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
- Активной ссылку можно сделать двумя способами
- Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
- Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
- Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи
- И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
http://inetnovichok.ru/
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
Смотреть здесь
В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Смотреть здесь
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
ФРАЗА ДНЯ
Как вконтакте сделать ссылку на человека?
Для вставки ссылки на страницу пользователя ВК используется не форматирование текста с помощью HTML, а специальный синтаксис, напоминающий BB-код. Также допускается использование * (звездочки) и@ (собаки) . Так можно оформлять личные сообщения, чужие или свои комментарии к записям, заметки, описания групп или видеороликов.
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
Первая конструкция
Вторая конструкция
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки » и скопируйте данные из соответствующего поля.
Как видите, все просто.








