Редактор фото для оформления ютуб канала
Содержание:
- Онлайн-сервис Canva
- Требования к оформлению и советы
- Шаг 3. Текст и элементы
- Как создать превью для видео на YouTube
- Какой должна быть заставка на видео?
- Правила для превью
- Сервисы для мобильных устройств
- Зачем скачивать картинку превью на YouTube
- Требования к обложке в видео
- Чрез сайт alexbruni.ru
- Характеристики превью
- Как сохранить фото?
- Основные ошибки при создании превью
- Добавление значка видео на YouTube
- Технические требования в Ютубе
Онлайн-сервис Canva
Данный ресурс ориентирован на создание красочных буклетов, открыток, плакатов, баннеров, обложек для музыкальных альбомов и картинок для видеороликов.
Шаг 1. Регистрация
Переходим на главную страницу Canva и выбираем подходящий способ регистрации – , или электронная почта:

Если вы выбрали электронную почту, то вас попросят указать имя и придумать пароль:

Далее указываем, для чего используем Canva – Для себя:

Шаг 2. Макет для превью
Переключаемся на раздел Макеты и ищем заготовку, которая подходит по тематике и стилю
Например, если вы хотите рассказать в своем видео о выращивании тюльпанов, то стоит обратить внимание на макет Tulip Garden:

Выбираем его и заменяем исходный текст:

Либо мы можем вовсе удалить белую рамку и текст, используя выделение объектов и клавишу Delete:

Для изменения контрастности картинки используется кнопка Фильтр:

Если вы хотите добавить текст или рамку для сообщения, то кликнете на опцию Текст и выберете любой понравившийся объект:

Кликаем на текст внутри редактируем его. Далее выделяем весь объект и меняем его фон, нажав на кнопку, отмеченную на скриншоте:

Аналогичные операции можно проделывать со всеми бесплатными шаблонами. Что касается платных макетов, то у них имеется назойливый водяной знак, который пропадает лишь после оформления подписки.
Также вы можете использовать свои изображения в качестве фона. Для этого перейдите во вкладку Моё и кликнете на опцию Добавьте собственные изображения:

В нашем случае это будет картинка с фруктовым салатом. Растянем ее по всей площади полотна:

Добавим текстовое поле, используя соответствующую вкладку:


Шаг 3. Сохранение отредактированного изображения
Как только вы закончите с редактированием, нажимаем на кнопку Скачать:

Выбираем тип файла (JPEG, PNG или PDF) и кликаем на опцию Скачать:

Начнется загрузка файла. По умолчанию картинка будет сохранена в папке Downloads:

Требования к оформлению и советы
К шапкам для ютуб-каналов выдвигаются определенные требования. Так как сайт подстраивается и под смартфоны, и под ноутбуки, разрешение шапки должно быть достаточно большим, чтобы качественно отображаться на разных устройствах. Оптимальное разрешение – 2560х1440 пикселей.
Советы по созданию шапки для канала на Youtube:
- не стоит использовать слишком детализированные изображения, рассматривать их подолгу никто не станет, а шапка должна «сработать» — передать важную информацию, запомниться, зацепить или дополнить контент канала;
- компания может разместить контактные данные и/или ссылку на основной сайт – это обеспечит дополнительный приток клиентов;
- при наличии основного ресурса удачным решением будет разместить в шапке логотип; центр композиции должно занимать название канала или изображение, иллюстрация.
Зачастую начинающие каналы выбирают для центра композиции именно иллюстрацию с текстом, а вот известные уже могут пользоваться только узнаваемым логотипом по желанию.
Последовательность действий
Создать шапку можно с помощью графических программ, онлайн-сервисов и платформ. Выберем наиболее простой вариант – воспользуемся функциями графического сервиса Canva в онлайн-режиме. Алгоритм действий по созданию шапки канала:
- зарегистрироваться/авторизоваться в сервисе;
- выбрать заготовку или начать работу с чистого макета;
- подобрать изображение и обработать его;
- прописать название канала;
- добавить графические элементы по желанию.
Для примера создадим шапку для канала, посвященного здоровому питанию.
Начало работы
Выбирать изображение и заготовку под свой дизайн нужно тщательно
Заранее подумайте, какой вы хотели бы видеть шапку, смогла бы она привлечь внимание лично у вас, будь вы на месте пользователя
Авторизовавшись в сервисе, выберите нужное направление дизайна на главной странице.
Выбор дизайна шапки в сервисе Canva
В будущем, если нужны будут исправления в шапке канала, их можно сделать здесь же в разделе «Ваши дизайны».
Выбор шаблона шапки
После открывается основная страница. Здесь просто можно выбрать подходящий шаблон по тематике вашего контента, а затем заменить в нем то, что не устраивает. Работу можно начинать и с пустого макета, не выбирая заготовку, но с ней создавать дизайн проще, особенно, если такого опыта нет.
Выбор сетки изображения
Можно добавить сетку для коллажа и самостоятельно разработать дизайн с нуля, скомбинировав изображения. Для добавления коллажа используйте «Элементы» — «Сетки».
Изображения и графика
Рисунки и иллюстрации в шапке должны отображать тематику контента. В нашей шапке акцент будет сделан на надписи, а изображения только выступят насыщенным фоном. Добавить их можно несколькими способами:
- подобрать на вкладке «Элементы» — «Фото» изображение, поискав нужное по ключевым словам;
- загрузить собственное подготовленное авторское изображение в высоком качестве через «Загрузки»;
- выбрать абстрактное или минималистичное изображение на вкладке «Фон».
Последний вариант особенно актуален, если нужно сделать надпись на шапке, как в нашем случае.
Выбор фона шапки
Подобранные изображения можно редактировать при помощи встроенных инструментов на верхней панели. Здесь же размещены кнопки для редактирования прозрачности, перемещения объектов на первый/второй план.
Выбор графических элементов
Добавить графические элементы можно для того, чтобы акцентировать внимание на каких-либо участках шапки или выделить текст. Для этого мы добавим геометрическую фигуру, которая могла бы выделить надпись на ярком фоне
Найти подходящий элемент можно на вкладке «Элементы» — «Графика». Кликнув на добавленный объект, вы вызовете панель настроек графики вверху: цвет, расположение, прозрачность, группирование и другие.
Текст
Остается добавить название канала в центре, чтобы сделать акцент, и работа над шапкой будет завершена. Мы работали с нуля, потому нужно добавлять текстовое поле через «Текст» и кнопку на вкладке. Если вы использовали шаблон, в нем зачастую предусмотрены поля для текста, его нужно только отредактировать.
Добавление текста
Желательно разместить все надписи в центре композиции, чтобы они точно отобразились на любых устройствах. При добавлении текста вверху появляются настройки: шрифт, цвет, наклон, интервалы между строками и буквами и многое другое
Обратите внимание, текст должен читаться легко, без замысловатых шрифтов, иначе его будет сложно запомнить
Сохранение шапки
Сохраните шапку кнопками на верхней панели в высоком качестве. Остается добавить ее на канал и наблюдать за реакцией аудитории. Внести правки или создать на базе готовой еще одну шапку можно на главной странице сервиса.
Шаг 3. Текст и элементы
Оформление поддается определенным веяниям моды
Пример: когда в трендах школьный и подростковый контент, привлечь внимание яркими цветами пытаются даже те каналы, которые посвящены далекой от этого тематике
В любом случае, важно не переборщить – внимание должен привлекать один элемент: изображение, текст или графика
Иначе пользователь, скорее всего, пролистает дальше, не открыв ролик, так как его вниманию не за что будет зацепиться. Если есть необходимость в добавлении тематической графики, используйте вкладку «Элементы» — «Графика». По поиску можно найти иллюстрации на любую тему.

Рис.5 Можно добавить графику
Добавим надпись при помощи вкладки «Текст», используем кнопку добавления текста или сразу кликаем на понравившийся шрифт. В нашем распоряжении более 130 популярных шрифтов.
При выделении текстового блока на макете появляются дополнительные инструменты над ним – здесь также можно выбрать шрифт, интервал, цвет, наклон и другие параметры. Первыми в списке предлагаются те шрифты, которые уже использовались в документе, чтобы облегчить поиск.

Рис.6 Редактирование шрифтов
Совет. Рекомендуем в нижней части миниатюры добавлять логотип канала или другую опознавательную графику/надпись. Она запомнится аудитории и в будущем значок сразу будет ассоциироваться с Вашим контентом.
Как создать превью для видео на YouTube

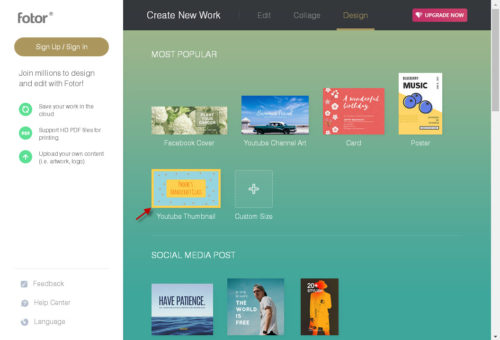
Далее находим ссылку Youtube Thumbnail и кликаем по ней:

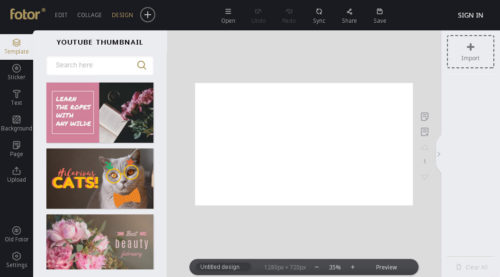
Попадаем в редактор миниатюр YouTube, а точнее в раздел Template, в котором на выбор представлены разнообразные шаблоны оформления превью, любой из которых можно в один клик открыть для редактирования под свои нужды:

В данном уроке я буду рассматривать пример создание превью для Ютуб, сделанного из картинок, текста и стикера.
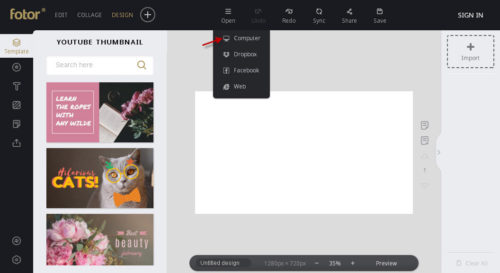
Для загрузки в редактор изображений с вашего компьютера необходимо в верхней части окна найти и нажать кнопку Open, а из выпавшего меню выбрать Computer:

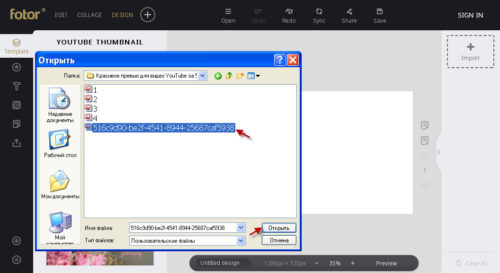
После этого в открывшемся окне нужно выбрать путь к файлу изображения на компьютере и нажать кнопку Открыть:

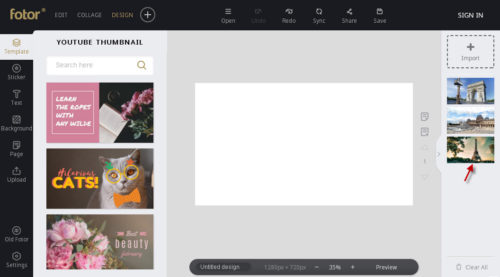
Именно таким образом я загрузил три изображения, которые буду использовать в своем примере. Добавленные изображения доступны в правой части окна:

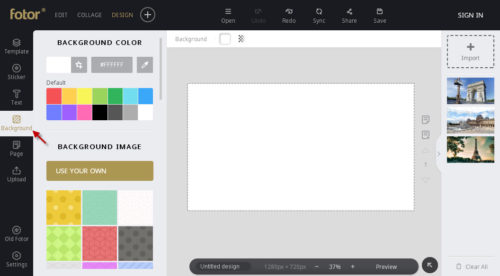
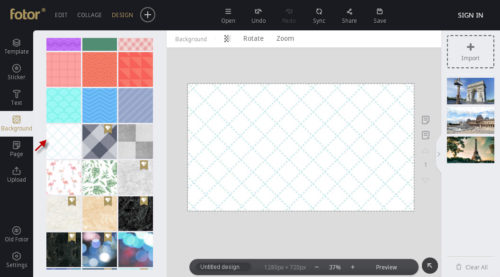
Но пока мы их трогать не будем, а для начала сделаем фон превью. Для этого идем в раздел Background:

И выбираем понравившийся из предложенных фон:

В качестве фона также можно использовать заливку цветом, или изображение, загруженное с компьютера. Загружается изображение для использования в качестве фона превью аналогичным описанному выше способом.
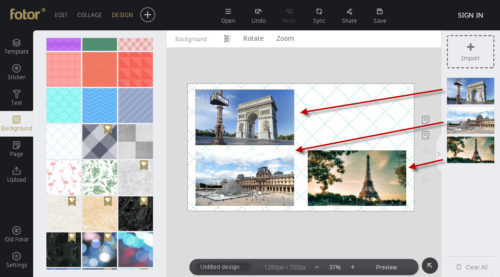
После добавления фона возвращаемся к импортированным ранее картинкам и перетаскиваем их в окно редактирования, после чего масштабируем их и располагаем в нужной последовательности:

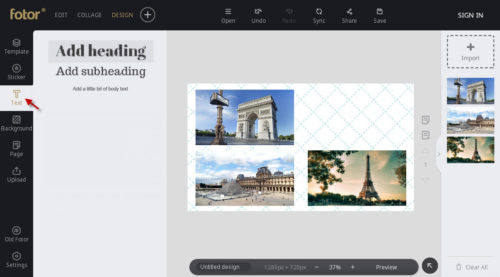
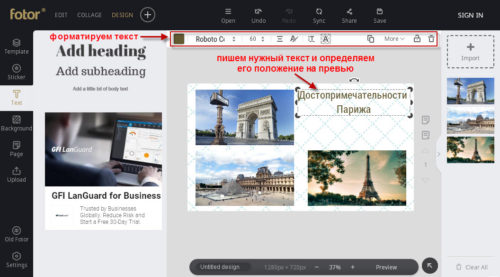
Далее переходим к добавлению текста на превью. Для этого переходим на вкладку Text:

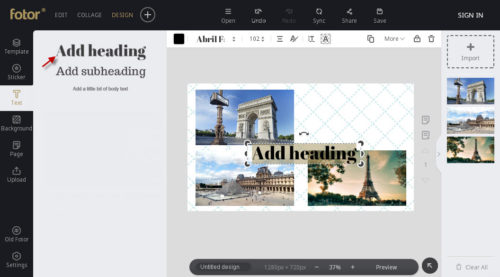
И выбираем стиль текстового блока:

После этого текстовый блок появится в окне редактирования.
Теперь нужно прописать нужный текст, после чего можно переходить к его форматированию. Сервис предлагает следующие возможности форматирования: цвет текста, тип шрифта, размер шрифта, выравнивание, выделение шрифта, межстрочный и межбуквенные интервалы, возможность добавить к тексту такие эффекты, как тень и прозрачность:

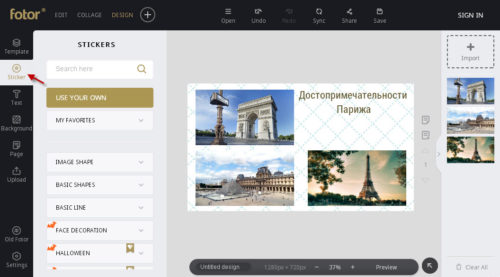
Закончив с текстовым блоком, можно переходить к добавлению стикеров на превью, для чего переходим в раздел Sticker:

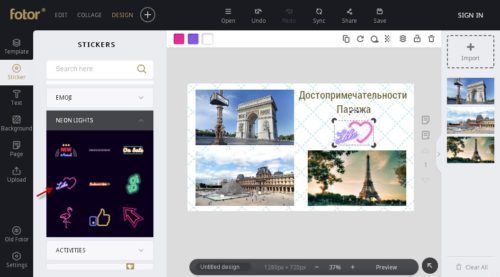
Здесь все стикеры разбиты по тематикам, ищем подходящий стикер и кликом по нему добавляем в окно редактирования, после чего редактируем положение и размер стикера:

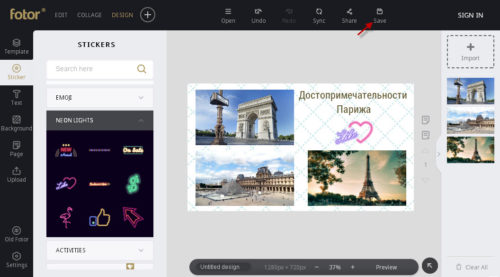
Итак, все элементы нашего превью на своем месте, теперь нужно сохранить полученное изображение на компьютер, для чего в верхней части экрана находим и нажимаем кнопку Save:

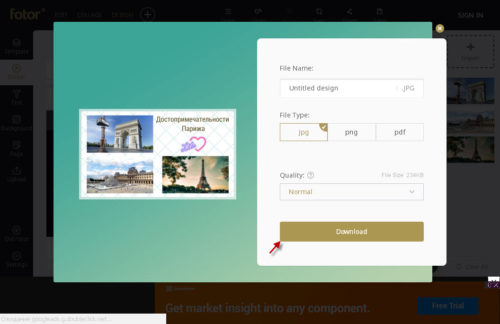
В появившемся окне прописываем имя файла, выбираем расширение (формат) файла и качество изображения, после чего нажимаем Download:

Готово!
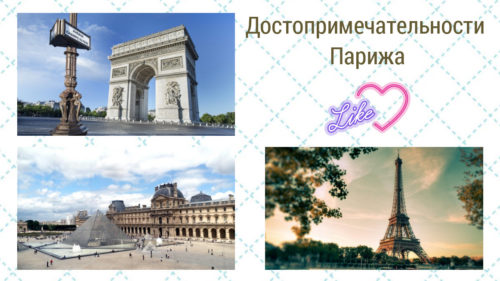
В моем случае результат выглядит следующим образом:

Вот так легко и просто можно с помощью сервиса Fotor сделать превью онлайн для Ютуба.
Пользуйтесь на здоровье!
Какой должна быть заставка на видео?
Вместе с советами Академии Ютуб для авторов хочу дать несколько рекомендаций.
Цель заставки — привлечь внимание зрителя и дать понять, о чём данный ролик. Делайте её такой, чтобы она выделялась среди остальных
Придерживайтесь простых правил:
Берите изображения, соответствующие содержанию и названию видео
Не стоит ставить значок лишь бы привлечь внимание. Помните, что любое несоответствие содержанию ролика является нарушением правил Ютуба.
Для каждого видео ставьте уникальный значок.
Подбирайте интригующие и качественные изображения.
Добавляйте элементы фирменного стиля своего канала
Круто, когда заставки на канале делаются в одном стиле с элементами бренда.
Используйте текст. Сочетайте его с названием ролика. Главное, делайте его таким, чтобы он хорошо читался. Лучше использовать в тексте только заглавные буквы.
Создавайте значки в высоком разрешении. Чтобы их можно было разглядеть не только на большом экране, но и с мобильного телефона.
Используйте правило третей. Шаблон, который вы можете найти ниже, будет размечен по этому правилу.
Ну и самое последнее — анализируйте в YouTube Analytics по каким значкам кликают лучше, а по каким — наоборот. Меняйте значки и добивайтесь лучшей конверсии.
Правила для превью
Прежде чем начать работу с миниатюрами, следует ознакомиться с рекомендациями и правилами:
- Ваша страница должна быть подтверждена при помощи номера телефона.
- Оптимальным разрешением картинки для превью видео является 1280×720. В крайнем случае можно использовать 1280х640 пикселей.
- Допускаются форматы .jpg; .gif; .bmp и .png.
- Для корректного показа картинки рекомендуется использовать изображение, размер которых будет меньше двух мегабайт.
- Не допускается использование запрещенного сообществом Ютуб контента. Со списком можно ознакомиться на сайте. В случае нарушения правил вы получите уведомление со всеми подробностями отказа в публикации, и будете ограничены в своих действиях на сайте. Если у вас появятся претензии после ознакомления с документом, то будет возможность подать на апелляцию.
Дополнительная информация: в связи с изменением Творческой студии, некоторые созданные вами превью могут не отобразиться. В этом случае проверьте, не нарушает ли картинка правил сообщества, и, если вы все сделали правильно, следует очистить кэш и перезагрузить страничку.
Сервисы для мобильных устройств
Смартфон в большинстве случаев воплощает аналогичные идеи, как и персональный компьютер, порой на нем работать даже проще. Заставка дается сложнее, но зато это устройство всегда с вами.
Если желаете узнать, как сделать превью для видео на YouTube на телефоне, воспользуйтесь любым из приложений, предназначенных для подобных задач.
Canva

Является мобильной копией уже рассмотренного сайта, позволяет создавать картинки, сохранять их в памяти смартфона, корректировать дизайны, созданные в компьютере. Перед тем, как сделать превьюшку, необходимо:
- загрузить приложение на телефон;
- войти в него и зарегистрироваться;
- в поисковую строчку ввести «ютуб», найти раздел «миниатюра для youtube»;
- в представленном перечне выбрать необходимую обложку;
- подтвердить выбор и редактирование шаблона, нажав клавишу «редактировать»;
- откроется специальное окно, в котором возможны все изменения, как в случае с компьютером;
- нажимаем на соответствующий раздел, чтобы вызвать панель для управления шрифтами;
- прочие функции представляют собой аналог компьютерных версий, только выполнение их происходит на сенсорном экране;
- для сохранения обложки нажимаем кнопку «share»;
- выбираем пункт «сохранить в качестве изображения» и переводим картинку в PNG-файл либо в самостоятельный тип;
- остается «залить» изображение на видеохостинг.
Banner Maker
Если требуется сделать превью на ютуб, а под руками только смартфон, воспользуйтесь этим приложением. Работает оно по аналогичному принципу уже рассмотренного нами Canva, но все действия выполняются на экране, ориентированном горизонтально. Помимо этого, для работы с таким софтом процесс регистрации не требуется, что является дополнительным преимуществом при желании сохранить анонимность. Недостатками считаются наличие рекламных баннеров и особенности в интерфейсе.
Crello
Как еще сделать онлайн превью для канала на YouTube с помощью телефона? Представляем очередной редактор с простым интерфейсом и окошком для редактирования.
Однако эта особенность существенного влияния на то, как сделать заставку перед видео на YouTube онлайн, не оказывает. Цены на услуги приемлемые, для работы предусмотрен бесплатный тестовый период.
Зачем скачивать картинку превью на YouTube
Существует несколько причин, по которым владельцы каналов на Ютубе сохраняют обложки чужих видеозаписей. Перед тем как впервые скачать превью с видео YouTube, ознакомьтесь с основаниями для их загрузки и правилами использования сохраненных изображений. К популярным причинам скачивания относят:
- вдохновиться чужими работами для создания собственного preview;
- увеличить и рассмотреть детали поближе;
- сравнить одновременно несколько заставок;
- сохранить информацию на будущее, чтобы открыть обложки для изучения в любое время;
- просмотреть, какой текст лучше читается;
- выбрать из нескольких вариантов подходящую цветовую гамму, шрифт, сочетание элементов.
Фон preview для сравнения
Скачивать и применять чужие изображения для собственного видеоролика запрещено. Руководство медиахостинга строго относится к проверке публикуемого контента на оригинальность. Однако использовать понравившиеся заставки в качестве примера можно.
Блогеры вырезают из сохраненных картинок элементы и составляют из них собственные коллажи. Их использование в заставках, попадающих на медиаплатформу, разрешено.
Требования к обложке в видео
Не все пользователи, прошедшие регистрацию на сервисе Ютуб, могут устанавливать превью в видео. Об этом факте не каждый человек знает. Право требуется заслужить. В прошлом на видеохостинге YouTube были слишком строгие правила. Чтобы добавить заставку, должна была быть подключена монетизация, партнерка. Сегодня требования проще. Вы должны соответствовать таким критериям:
- Ваша репутация на сервисе должна быть хорошей.
- Вы не должны нарушать правила и принципы видеохостинга.
- Вам требуется подтвердить собственный аккаунт.
Осуществить проверку, выполнение перечисленных пунктов, можно на 1 страничке. Она называется «Статус и функции». Для посещения, необходимо сделать следующее:
- Кликните по значку собственного профиля. Он находится вверху в углу справа.
- Появится окно, требуется тапнуть по кнопке «Творческая студия».
- Откроется страница, нужно нажать на левой панели пункт «Канал».
- Теперь в меню нажмите «Статус и функции».
- Вы попали на нужную страницу, где есть возможность отслеживать вышеуказанные критерии, посмотреть свою репутацию, соблюдаются ли авторские права, рейтинг, соблюдения принципов Ютуб. Также здесь есть информация о том, подтвержден ваш аккаунт либо нет.
- Внизу есть пункт «Пользовательские значки в видео». Когда вам запрещено их ставить, данный блок подсвечивается красным цветом.
Если у вас не было никаких предупреждений, переходите к подтверждению собственного профиля.
Чрез сайт alexbruni.ru
Выше были представлены способы не самые простые в исполнении. Сейчас я расскажу о методе, благодаря которому можно намного легче скачать превью с ютуба. Для этого выполним ряд простых действий:
- Открываем YouTube и включаем видеозапись, с которой хотим скачать превью. Нужно будет скопировать ссылку данного видео. Для этого кликаем по адресной строке левой кнопкой мыши, затем щелкаем правой кнопкой мыши и жмем по строке «Копировать».
- Нам понадобится онлайн сервис. Вы можете воспользоваться любым из понравившихся в интернете. Я воспользуюсь этим — https://alexbruni.ru/youtube2images/. Если откроете данный сайт, то там будет специальная строчка, куда нужно будет вставить ссылку на видеозапись.
- Вставляете ссылку и кликаете левой кнопкой мыши по кнопке «Скачать обложку».
- Как выполнили действия выше, листаете вниз по странице. Там будут представлены главные картинки с выбранной видеозаписи.
- Кликаете по любой фотографии правой кнопкой мыши. Появится небольшое окошко, в котором нужно будет нажать левой кнопкой мыши по графе «Сохранить картинку как».
- Далее выбираете место для сохранения и жмете по кнопке «Сохранить». Теперь вы можете наблюдать данную картинку у себя на персональном компьютере. Таким образом, вы с легкостью смогли скачать превью с ютуба.
Характеристики превью
Стандартный вид превью – это просто случайный кадр из видеоролика. Часто он бывает некрасивым и не подходит под общую тематику ленты аккаунта. Если не задумываться об оформлении своих постов, то это может повлечь за собой такие последствия, как малые просмотры, дизлайки и отписки.
Уточню, что превью в первую очередь создается для того, чтобы показать, о чем будет видео. Нельзя назвать ролик “Смешные моменты с животными”, а на обложку добавить автомобили или фото знаменитости. Так вы введете подписчиков в заблуждение, а это запрещено правилами “Инстаграма”. Лучше подбирать подходящие картинки и подписи, что даст максимальный отклик аудитории.
Цель применения
Обложка применяется с несколькими целями:
-
привлечь как можно больше внимания к видеоролику;
-
“зацепить” и удержать аудиторию;
-
создать тематичное оформление в ленте;
-
отразить суть видеоряда.
 Цель изображения – привлечь посетителей.
Цель изображения – привлечь посетителей.
Нет случаев, в которых лучше оставить видео без превью. Старайтесь всегда полностью оформлять каждый ролик.
Как сохранить фото?
Найти и открыть картинку мы смогли… Но вот как её скачать?
- Правой кнопкой мыши кликаем на изображение (шаг 4 предыдущей инструкции).
- Выбираем пункт “Сохранить изображение (картинку) как…”.
- Задаем загружаемому файлу имя, а после сохраняем его в любом удобном месте.
Этот алгоритм подойдёт для большинства популярных браузеров (Chrome, Yandex, FireFox).
Изменяем разрешение
Если вам нужно “взять” немного другой размер той же превью, то у нас есть для вас решение! Всё предельно просто, необходимо в адресной строке прописывать другие URL-адреса, при этом оставив такой же идентификатор видео. Примеры:
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/default.jpg — (120×90).
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/mqdefault.jpg — (320×180).
- — (480×360).
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/sddefault.jpg — (640×480).
- http://i1.ytimg.com/vi/ИДЕНТИФИКАТОР/maxresdefault.jpg — (1920×1080).
Обратите внимание, что вес скачанного файла будет напрямую зависеть от того, какого качества было фото. Рекомендуем посмотреть на размер превьюшки, прежде чем её скачивать

Через программу?
Как ясно из названия заголовка, здесь нам придётся установить дополнительный софт. Не переживайте, он не займет много места, а также программа не требовательна к ресурсам компьютера.
- Переходим на этот сайт и скачиваем нашу программу — .
- Файл загружается в формате RAR-архива, поэтому установка — не требуется, просто распаковываем его и запускаем приложение.
- Интерфейс программы предельно прост, каждый пункт подписан. Сворачиваем программу, а затем сразу же открываем браузер, чтобы скопировать полную ссылку на видео.
- Вставляем URL в соответствующее поле, после чего выбираем размер картинки. Нажимаем “Сохранить превью на диске…”.
После выполнения всех шагов файл будет находится на вашем жёстком диске.
Через html-код страницы
Если вы имеете базовые знания об html-разметке, то, скорее всего, вы знаете, о чём дальше пойдёт речь)
- Первым делом, открываем страницу с видеороликом в браузере.
- Во время того, как видео будет воспроизводиться зажимаем следующую комбинацию клавиш “Ctrl+U”.
- Откроется новая вкладка с html-кодом. Теперь нужно удерживать ещё несколько кнопок, а именно: “Ctrl+F”. Так, мы сможем найти нужный нам элемент.
- Прописываем в появившейся строке поиска “og:image”.
- Сразу же за фразой “content” будет находиться ссылка на миниатюру из видео в максимально возможном качестве.
Копируем адрес, переходим на указанный ресурс. Теперь следует действовать так, как мы указывали в первом пункте статьи — скачать чужое фото.
Онлайн сервисы
В интернет достаточно много сайтов, которые позволяют, что называется “вытащить” картинку из ролика. Кстати, все они — абсолютно бесплатные!
- Перейдя на любой выбранный вами ресурс, нужно сразу искать поле, в которое мы будем прописывать URL-адрес видео.
- После того, как ссылка прописана, нажимаем на соответствующую кнопку (обычно: скачать, загрузить, получить).
- Начнётся загрузка файла…

Мы отобрали для вас ТОП-6 лучших русскоязычных сервисов для того, чтобы вы беспрепятственно открыть и загрузить превью:
Некоторые онлайн-сервисы не начинают загружать миниатюру, а просто отображают её на экране. Тогда пользователю нужно будет скачать фото самостоятельно (подробнее в начале статьи).
У каждого из них есть свои плюсы и минусы… Но все они полностью выполняют свою задачу.
С помощью расширения ?
Это лучшая альтернатива онлайн-сервисам, так как плагин всегда находится под рукой, а пользователю не нужно каждый раз переходить по адресу сервиса.
Также, для Google Chrome есть ещё один плагин, который был удалён из магазина. Но, мы можем скачать его отсюда — , а затем уже добавить в браузер и установить! Так мы и сделаем… После инсталляции дополнительного ПО, мы можем его использовать.
- При просмотре контента, нужно нажать на значок расширения в правом вернем углу, а затем скопировать предложенный URL.
- Вставляем адрес в адресную строку и переходим на этот сайт.
- Скачиваем картинку из браузера уже известным нам способом.
Вот и всё … Любой желающий может легко “достать” превью-картинку из ролика. Не забудьте поставить лайк, если статья оказалась полезной и помогла вам в чём-то.
Основные ошибки при создании превью
- Мешанина объектов на превью. Вроде пытаемся попасть в тик ток, но ребус на превью как для инженера SpaceX:

2. Несочетаемые цвета. Засветы и затемнения. К примеру тут плохо видно Ильича из-за того, что он в черной одежде расположен на черном фоне. И черный микрофон тоже не сразу бросается в глаза по этой же причине – а он должен быть основным триггером клика:

3. Дублирование одной и той же инфы в названии и превью. Как уже писал выше, каждый символ на вес золота и спускать в никуда целое название – очень больно для CTR. Оно должно быть уникальным. Или в крайнем случае можно делать превью с минимумом текста. Оба варианта значительно лучше, чем то, что есть сейчас:

4. Копирование превью. Ни для стримов, ни для обычных видео это непозволительно:

5. И конечно же некачественные надписи на превью. То слишком маленькие, то цвет не сочетается с фоном, то превью вовсе не нуждаются в пояснении текстом. Это уже разбирали в главе “Текст на картинке”.
Добавление значка видео на YouTube
Для загрузки превью заходим в наш YouTube-аккаунт (опция Творческая студия):
Далее открываем вкладку Менеджер видео → Видео:
Выбираем любое видео на канале и нажимаем кнопку Изменить. На странице редактирования канала появятся несколько превью-картинок. У последней из них вы увидите надпись Изменить изображение:
Кликаем на нее и выбираем наше отредактированное изображение, после чего нажимаем кнопку Сохранить:
Учтите, что добавить свое превью можно лишь в том случае, если YouTube считает ваш канал надежным (требуется подтверждение аккаунта). Для тех, кто добавляет свои ролики в первый раз, опция смены значка будет недоступна.
Технические требования в Ютубе
К каждому размещаемому контенту применяются требования, которые касаются разрешения видео или изображения, максимального объема.
Для аватарки:
- от 98px до 800 (с обеих сторон);
- максимальный объем: 4 Мб;
- формат: PNG или JPEG.
Идеальное разрешение для шапки 2560 x 1440 пикселей. При создании или редактировании картинки нужно учитывать другие устройства, где есть доступ к YouTube и просмотру канала. При загрузке, пользователь увидит несколько рамок: мобильный вид, для компьютеров и телевизоров. Создавая через Canva, владелец профиля сможет сразу указать нужное разрешение и без проблем установить на страницу.
Если аватарка не загружается, значит ошибка заключается в:
- неправильном формате. Автору нужно конвертировать изображение в PNG или GIF;
- превышен допустимый размер. Сжать с помощью сервиса TinyPanda (ссылка выше в статье).
В логотипах, которые появляются в конце или в начале видеоклипа, запрещено использовать GIF, но требования к разрешению такие же. Изображение появляется на самом клипе и в разделе: «Рекомендации», если запись попадает в Ленту популярных.








