Что такое инфографика и как на ней заработать в интернете?
Содержание:
- Где делать инфографику самому
- Для чего используется?
- Авторское право: где брать изображения для своей инфографики
- 9 бесплатных инструментов для создания инфографики
- Что такое инфографика? Виды инфографики
- Какую пользу приносит инфографика
- Шаблоны статистической инфографики
- Как найти заказчиков на инфографику
- Что делает инфографику эффективной?
- Thinglink
Где делать инфографику самому
Сделать инфографику можно самостоятельно. В интернете в свободном доступе много бесплатного материала — обучающие уроки, лекции, вебинары.
Портал «Мир идей» советует до изучения программ почитать книги:
- «Инфографика. Визуальное представление данных» Рэнди Крама.
- «Говори на языке диаграмм» Джин Желязны.
- «Инфографика» Дэвида Маккэндлесса.
Создать информативную картинку или видео можно на специальном сервисе или в фотошопе.
На конструкторе онлайн бесплатно
Сервисы по созданию инфографики бывают платные и бесплатные, а также англоязычные и на русском языке. Каждый конструктор дополнен своей фирменной «фишкой»:
- resumup.com — поможет создать сверхпривлекательное резюме;
- www.mindomo.com — научит прорисовывать карты мозгового штурма;
- ruseller.com — онлайн-редактор для создания инфографики из шаблонов;
- Canva — много бесплатных инструментов;
- Google Docs подойдет для статистических данных;
- Easel.ly — яркие и наглядные схемы;
- infogr.am – дополнит изображение видео и аудиоматериалами;
- piktochart.com – сохранение рисунка с расширением png или в формате raw;
- vizualize.me – позволяет нарисовать инфографику и просмотреть примеры чужих работ;
- venngage.com – бесплатные красочные шаблоны и готовые дизайнерские решения;
- creately.com – создает диаграммы за 2 клика.
В платных программах существует демо-версия — время когда ей можно пользоваться бесплатно.
В фотошопе
На официальном сайте Adobe можно скачать бесплатную пробную версию Photoshop. Она доступна в течение недели после скачивания. Дальнейшее использование программы оплачивают на год вперед.
На странице компании есть обучение и поддержка. Рассказывают про основные принципы работы программы — настройки, слои, кисти, цветовой режим, инструменты и многое другое.
Дополнительную информацию по созданию красивой инфографики в фотошопе можно поискать в интернете. В свободном доступе находятся видео и текстовые уроки по процессу разработки, а также современные способы отрисовки.
Для чего используется?
Сфера применения обширна: статистика, образовательная среда (за примерами не нужно далеко ходить – инфографика частенько применяется для подготовки или создания презентаций, или же в тех случаях, когда студенты обязаны разобрать крупный набор учебных материалов и не потеряться среди получаемых знаний), политика, география и метеорология.

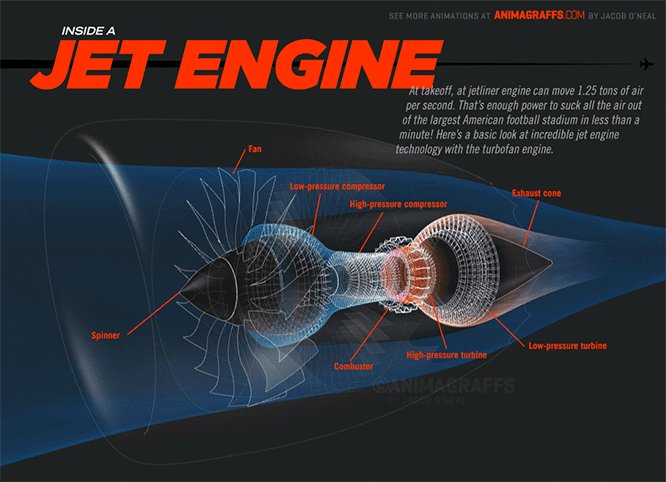
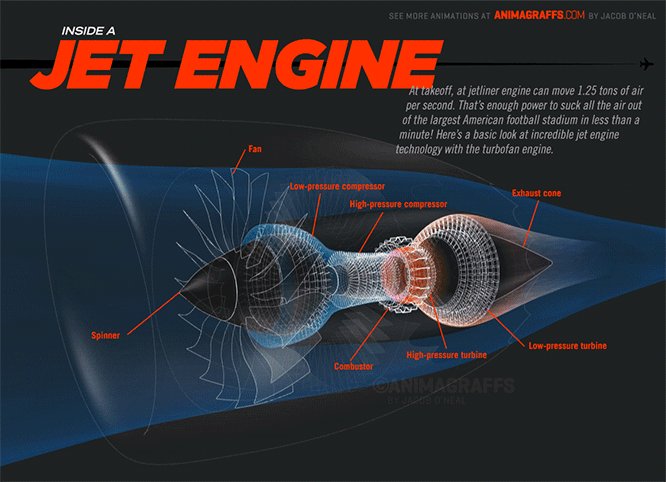
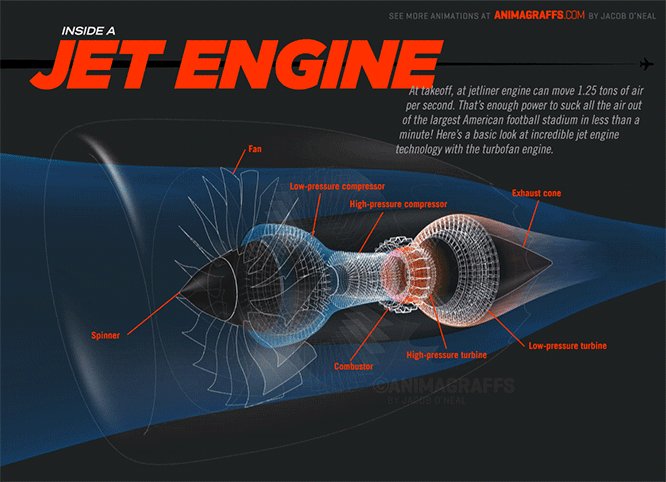
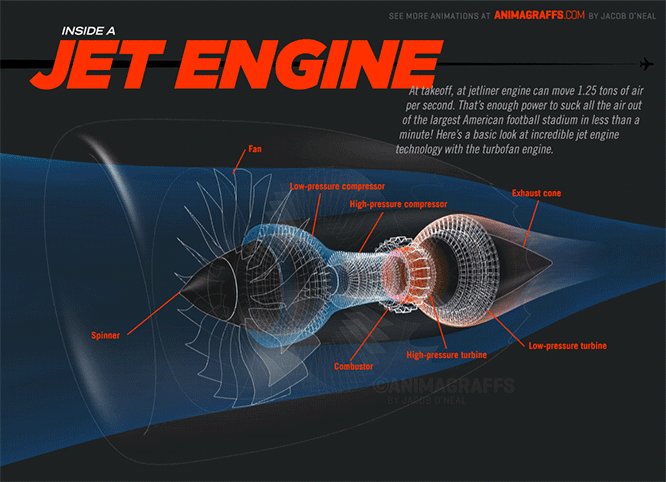
Пример использования инфографики для иллюстрации работы реактивного двигателя
Применяется техника работы с информацией и за пределами «серьезных дисциплин»: в журналистике и готовке, когда компании применяют инфографику для сайтов, где подробно отображаются используемые при приготовлении пиццы ингредиенты и специи. Отдельный пример применения инфографики – спорт. Так, с помощью графиков и диаграмм легко продемонстрировать тенденции заработка золотых медалей на Олимпийских играх.
Используется инфографика и при составлении резюме, способного в два счета донести до потенциального работодателя важную и наглядно оформленную информацию – успешно завершенные образовательные учреждения, рабочий стаж, накопленные знания, список законченных курсов. Всего три-четыре картинки и несколько визуальных примеров и кадровый агент сражен наповал, и главное – никаких скучных текстов с сухо представленной информацией, не несущей в действительности никакой пользы и лишь усложняющей собеседование.
Авторское право: где брать изображения для своей инфографики
В большой команде, как правило, есть хороший иллюстратор, который может отрисовать героев и иконки, задать общую стилистику инфографики. У меня не было хорошего иллюстратора, поэтому я рисовала сама и мой главный герой получился подозрительно похожим на Артемия Лебедева. Но что делать тем, кто даже так не нарисует?
Использовать чужую графику или фотографии без разрешения — это нарушение закона об авторском праве. Если понравился конкретный снимок или нужен кусочек видео, лучше написать автору и попросить использовать его работу.
Еще фотографии можно брать со стоков — это хранилища платных и бесплатных изображений. Конечно, уникальной картинки там не найти, но это способ решить проблему иллюстрирования работы без воровства. Самые известные ресурсы: Shutterstock, Gettyimage, Freeimages и другие.
Иконки я искала на Noun Project. Когда скачиваете символ, вам предлагают два варианта: либо забираете иконку бесплатно и используете только в творческих целях, либо покупаете для коммерческих проектов.
Одна иконка стоит 2 доллара, месячная подписка на все коллекции — 4 доллара, или можно купить доступ на год за 40. За эти деньги вы получаете лицензию типа Royalt=»Как устроена инфографика»y-Free. Это значит, что иконку нельзя использовать в логотипе или выдать за свою работу, но вы можете изменять ее вид и вставлять в разные проекты без ограничений.
Гугл помогает соблюдать закон своими фильтрами. Он может найти изображения с разным типом лицензии. В расширенном поиске для этого есть отдельная строка.
Фликр тоже умеет искать изображения по типу лицензии. Если вы делаете коммерческую инфографику — выбирайте соответствующую строчку в поиске.
Лицензия с минимальными ограничениями это Creative Commons: CC-BY. Она позволяет использовать чужую работу как угодно при условии, что вы указываете авторство.
9 бесплатных инструментов для создания инфографики
Vizualize

Это генератор резюме. С его помощью можно изложить информацию о себе в виде структурированной схемы, выделив ключевые факты и даты, имеющие отношение к образованию и карьере.
От вас требуется только внести свои данные. Дальше программа сама визуализирует их, и вы получите нестандартное резюме. Возможно, оно покорит будущего работодателя и сыграет ключевую роль в вашей карьере.
Google Developers
Компания Google открыла бесплатный сервис для создания графиков и диаграмм. Он позволяет выбрать из набора инструментов те, которые подойдут для реализации вашей задачи.
Все параметры шаблонов настраиваются и обновляются. Сервис особенно полезен для статистической инфографики.
PowToon

Онлайн-сервис PowToon создает анимированные презентации. Их можно сохранить в формате видеоролика или как стандартный файл со слайдами для Power Point.
Piktochart
Piktochart — инструмент бесплатного создания схем на основе данных, которые вводит пользователь. У сервиса есть собственная цветовая палитра, набор шрифтов и возможность загрузки фонов, форм и картинок.
В бесплатной версии предлагается только три базовых шаблона. За пользование остальными сервисами нужно заплатить $29 в месяц либо $169 в год.
Canva

Canva работает как конструктор, все элементы перетаскиваются мышкой, поэтому сервис доступен даже для неопытного в дизайне пользователя. С помощью огромного количества шаблонов можно создавать готовые рекламные макеты буквально за 10–15 минут.
Easel.ly
Easel.ly предлагает несколько десятков бесплатных шаблонов для создания инфографики. Сервис позволяет настроить структурные элементы визуализации или отредактировать ее в соответствии с поставленными задачами.
Easel.ly обладает библиотекой готовых указателей, стрелок и линий для рисования схем. Цветовая палитра и шрифты настраиваются. Есть возможность добавить собственную графику для оформления изображения.
Infogram

Сервис дает возможность создавать схемы, карты и графики, а также загружать собственные фото и видео для дальнейшего использования.
В бесплатном доступе 37 шаблонов графиков и 13 карт, а также онлайн-публикация инфографики на вашем сайте с помощью встраиваемого кода.
Visual.ly
Сервис Visual.ly открылся в 2011 году. Сайт занимается разработкой инструментов для создания визуализаций, а также содержит тысячи примеров хорошей инфографики. Сервис востребован даже у профессиональных дизайнеров, известных брендов и компаний.
Venngage
Venngage предлагает простой и доступный сервис для создания визуализаций.
К услугам пользователей готовые схемы, иконки, различные темы для оформления работы. Поддерживается загрузка авторских изображений, фонов для готовых схем, анимации и брендированных картинок.
Вас также может заинтересовать: Как раскрутить блог: полезные советы
Что такое инфографика? Виды инфографики
Итак, с места в карьер. Что такое инфографика – это такое способ передачи какой-либо информации, который передает какие-либо знания (люую информацию) с помощь графики (рисунка).
Инфографика сегодня – уже не новость. Она является неотъемлемой частью любого бизнеса. Ведь именно инфографикой проще всего донести до читателя всю необходимую информацию, например познакомить клиента с показателями доходности организации и т.п.
Виды инфографики
Ну, теперь пройдемся по видам, которые бывают в инфографике. На самом деле чтобы как-то разделить инфографику – одного слова “виды” – не достаточно. Давайте попробуем сделать следующим образом:
Инфографика различается по типу
- Аналитическая – банальная статистика и цифры;
- Новостная – новости в картинках, типа комикса – тут главное понять хронологию и последствия;
- Реконструкция – тот же комикс ; показывается что было, что сделано, что стало;
- Презентация – ну банальная реклама, плюсы и минусы продукта, включая ту же аналитику.
Формы подачи инфографики
- Единая – Это когда вся информация , которую хотят вам донести – помещается на одной картинке. Эта картинка не разделена по смыслу на блоки.
- Раздельная – Это такой большущий, длиннющий лист , который листаешь до тех пор пока кисть руки не отвалиться; 🙂 В общем всё на одной картинке, всё разделено по блокам, но блоки эти друг с другом могут быть вообще не связаны.
Есть еще категории инфографики
- Числовые – числа показаны в виде диаграмм и графиков;
- Расширенный – любой факт, представлен в виде иллюстрации для наглядности, с пояснениями;
- Пошаговый – ну тут всё понятно, просто пошаговый план действий, со стрелочками, чтобы не запутаться.
Интерактивная инфографика
Интерактивная – это такая инфографика, которая меняет свои цифры (в диаграммах например), в зависимости от введенных данных. Такой вид инфографики часто примееняется в различных онлайн сервисах при расчете, например пополнения баланса. Соответственно, этот вид инфографики предоставляет данные в режиме онлайн, т.е. сразу, на месте, не отходя от кассы.
Итак, мы уже понимаем, что инфографика это картинка, с её помощью нам приподносят какую-то информацию. Или же просто дополняют какую-то информацию фактами (цифрами и аналитикой)
Вот вам примеры инфографики понаходил поприкольней. Посмотреть можно тут , тут и тут! Прямо тут выкладывать не стал, чтобы не загромождать саму статью. Вот даже рецепты инфографикой делают (смотреть тут).
Правда ведь, инфографика для сайта помогает нам донести сложную информацию. Ведь на глаз человеку и удобнее и проще воспринимать информацию и большие её объемы.
Инфографика для сайта не заменяет текст статьи, она является лишь его аналитическим дополнением, ну или на крайний случай пересказов в виде изображений (в виде комикса).
Какую пользу приносит инфографика
1. Помогает верно и в правильной последовательности доносить информацию
Например, этот дорожный знак поймут только испаноговорящие:

Водитель может решить, что на знаке указано расстояние до населенного пункта, и прибавит скорость, хотя знак предупреждает о крутом повороте
Дорожный знак с визуализацией означает крутой поворот через 500 метров. Понятен даже иностранцам:

2. Социальная польза — то, чем можно поделиться
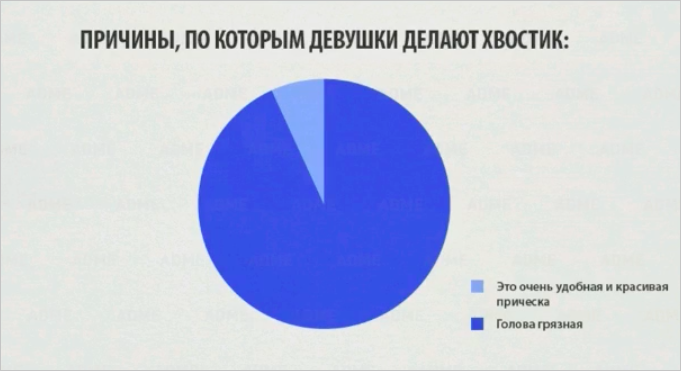
Полезной и красивой инфографикой хочется делиться с друзьями.


Пример инфографики с сайта adme.ru
3. Помогает донести эмоции и переживания
Инфографика позволяет читателю осознать и прочувствовать сухие статистические цифры. Например, инфографика «Большой просчет» о масштабе конфликта в Ираке в 2003 году:
Согласно опросам, 44% британцев считают, что в трагедии погибло меньше 5 000 жителей Ирака — это в 200 раз меньше, чем на самом деле. На инфографике заблуждение выделили красным.
4. Решает бизнес-задачи

Инструкция по сборке мебели Икеа
Благодаря инфографике IKEA экономит время и деньги на переводчиков и обращения в колл-центр — наглядные картинки помогают собрать мебель без длинных руководств и помощи техподдержки.
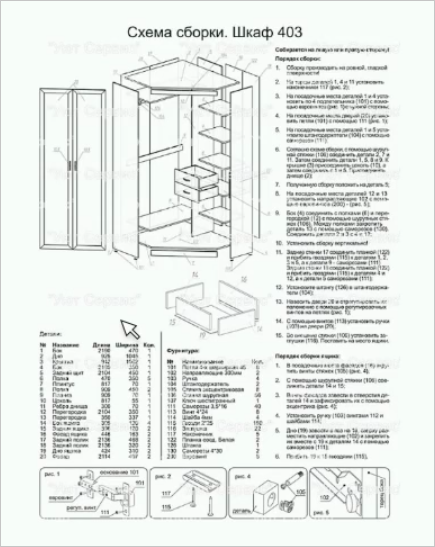
Для сравнения, пример инструкции по сборке мебели российского производителя:

Здесь не требуется локализация на 40 языков и стоят другие бизнес-задачи, но эта инструкция гораздо сложнее.
5. Помогает быстрее принимать решения
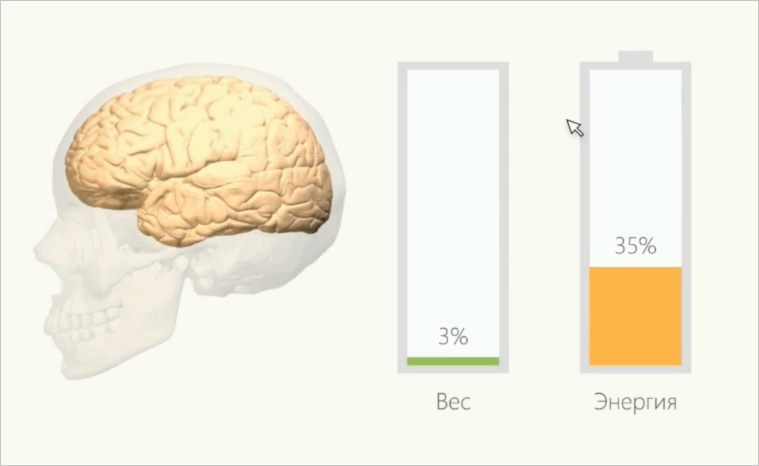
Основную часть жизни люди иррациональны, импульсивны и действуют неосознанно, потому что во время мышления мы тратим энергию, а мозг привык её сохранять.

Сколько весит мозг и сколько потребляет энергии: 3% от массы тела и 35% от всей энергии
У читателей есть ограниченный ресурс — «мыслетопливо». Задача дизайнеров — грамотно визуализировать информацию, чтобы не тратить «мыслетопливо».
Чтобы воспринимать информацию, не нужно много вводных данных: одна мысль — один слайд в презентации, один экран на сайте или один блок на графике.

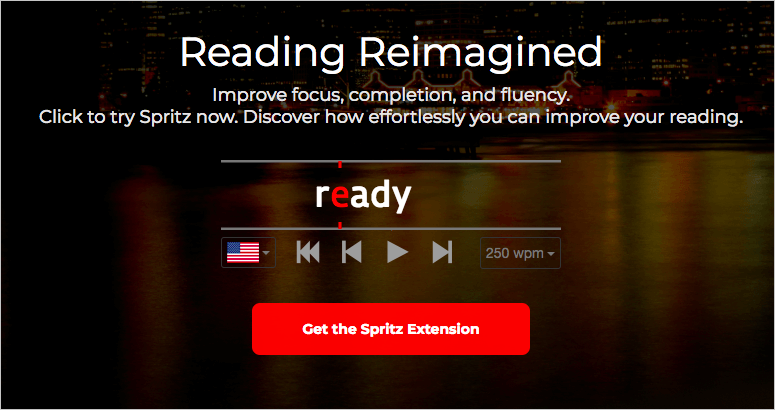
Сайт spritzinc.com обещает увеличить скорость чтения за две минуты: фокусируясь на красной букве в середине каждого слова, начинаешб читать быстрее
Шаблоны статистической инфографики
Для визуализации результатов исследований, представления информации из множества источников и подкрепления идеи соответствующими данными лучше всего подойдет статистическая инфографика.
Самое главное в статистической инфографике — это данные. Макет и визуальные элементы статистической инфографики помогают связывать данные в единую историю.
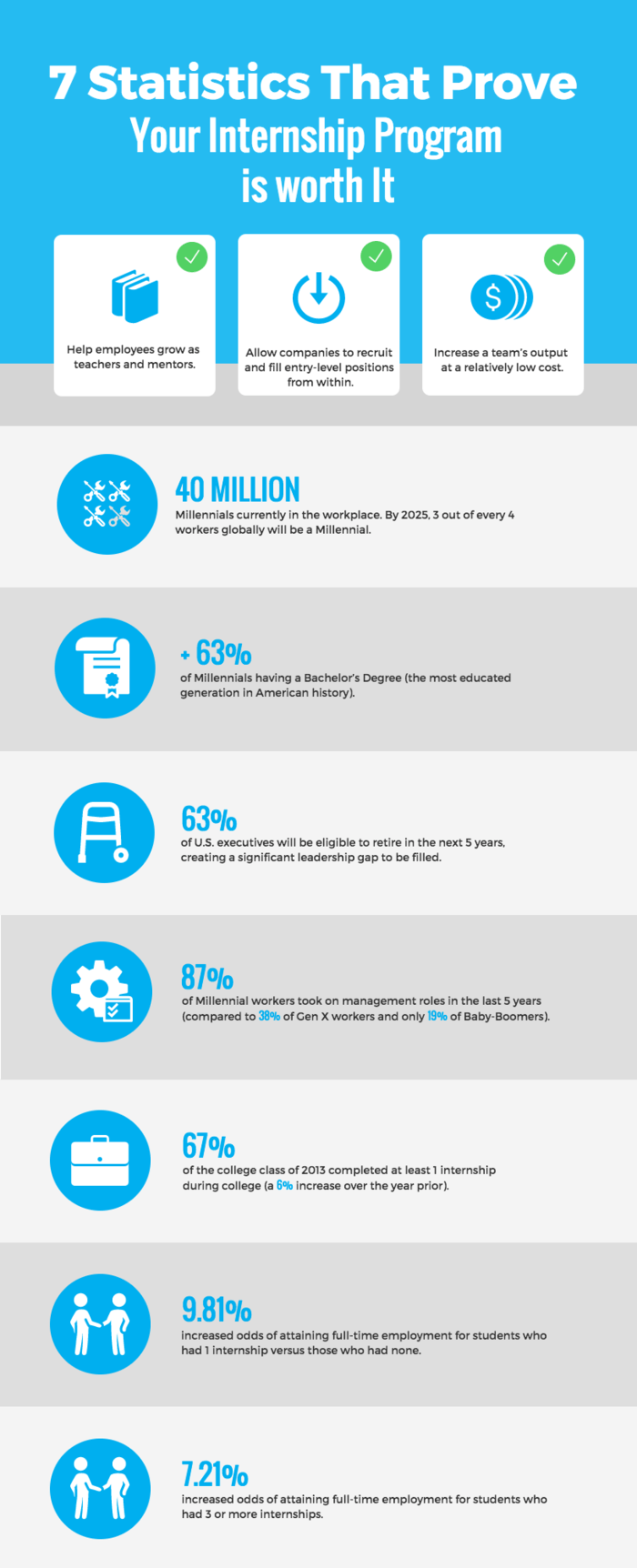
В вашем арсенале сторителлинга могут быть следующие инструменты: диаграммы, значки, изображения и привлекающие внимание шрифты. Например, в этой инфографике элементы статистики проиллюстрированы значками:
Например, в этой инфографике элементы статистики проиллюстрированы значками:

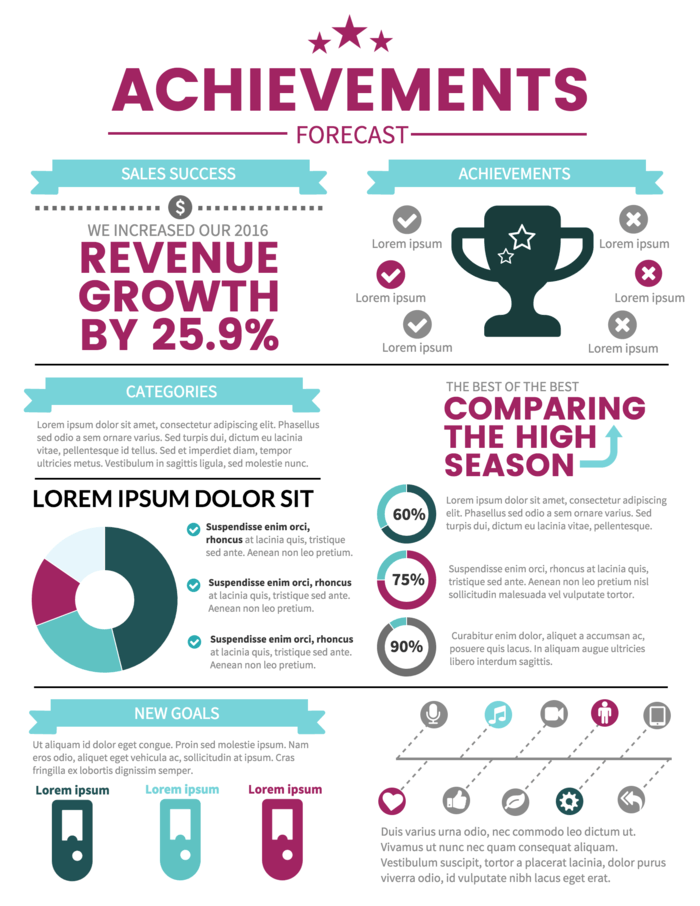
А в этом шаблоне статистической инфографики для выделения элементов статистики используются жирные шрифты и цветные значки:

Вот еще одна статистическая инфографика, в которой визуализированы данные локального SEO-исследования.
В дизайне этого шаблона статистической инфографики используется большее количество визуальных инструментов: круговые диаграммы, значки и таймлайн.

В тех случаях, когда необходим акцент на ряде статистических данных, можно выбрать более необычный дизайн.
Пузырьковая диаграмма и облако слов делают наглядной любую статистику, позволяя при этом создавать иерархию информации. Поместите важнейшие статистические данные в самый большой пузырь
Для остальных данных используйте пузыри поменьше, чтобы отразить степень важности информации:

Лучшие рекомендации по созданию статистической инфографики:
- Выберите дизайн, помогающий связать данные в единую историю.
- Используйте различные способы визуализации данных: диаграммы, значки, текст и т. д.
- Придумайте для инфографики информативный заголовок, отражающий суть представляемых статистических данных.
- Выделите ключевые данные с помощью контрастного цвета или значков.
Хотите больше шаблонов статистической инфографики и советов по дизайну? Ознакомьтесь с нашим руководством по созданию статистической инфографики.
Как найти заказчиков на инфографику
Инфографика – визуальное представление данных, статистики и другой информации по определенной теме. На ней сочетается текст, графики, изображение и с помощью таких приемов информация излагается красочно и понятно. Пример инфографики об инфографике ниже:
На биржах иногда встречаются объявления о поиске исполнителей, но не так много, как хотелось бы. Найти подобные задания можно с помощью поиска, а на Fl.ru даже есть специальный раздел Инфографика в рубрике Дизайн и Арт.
Хотя намного продуктивней искать клиентов напрямую – писать им с предложением о сотрудничестве и показывать примеры работ. Составьте заманчивое письмо с предложением о сотрудничестве и рассылайте его по почтовым ящикам владельцев:
- Сайтов;
- Блогов;
- Социальных сетей;
- Инфобизнеса;
- Журналов;
- Рекламных агентств.
Это не полный список, вы можете придумать и другие варианты для сотрудничества. Ведь инфографика – развивающееся направление, которое очень актуально в графическом дизайне.
Перед поиском клиентов потренируйтесь в создании эффектной инфографики. Создайте резюме в таком стиле – вы отлично знаете «тему» и сможете показать свои навыки в деле. Это намного интересней, чем рассылать текстовое описание своих заслуг.
Сейчас визуальная информация пользуется бешенным спросом. Ведь неспроста так быстро развивается Instagram — людям нравится получать информацию быстро и наглядно. А вот профессионалов в этом деле еще не так много.
Если вы умеете рисовать и креативить, не упустите свой шанс вырваться вперед! Осталось только разобраться в нюансах и понять, как делать инфографику.
Что делает инфографику эффективной?
Если хотите создать эффективную инфографику, помните, что наш мозг всегда ищет визуальные паттерны, которые помогают интерпретировать окружающий мир.
Используйте этот факт: визуально структурируйте информацию и создавайте паттерны, усиливающие сообщение, которое вы хотите донести.
Давайте ознакомимся с рекомендациями в отношении дизайна инфографики, которые помогут вам создавать одновременно красивую и эффективную инфографику.
Предлагаем также прочесть статью о 7 способах персонализации шаблона инфографики, в которую мы включили еще несколько советов по созданию эффективного дизайна.
Используйте линии, границы и фигуры для выделения взаимосвязей
Даже такая простая вещь, как расположение и группировка элементов на странице влияет на то, как читатели воспримут инфографику.
Выделение взаимосвязей с помощью базовых элементов дизайна — границ, линий и фигур — помогает понять содержание инфографики.
Например, можно заключить взаимосвязанные элементы в рамку или фигуру. В большинстве инфографик, как и в представленной ниже, такой прием используется для разбивки дизайна на разделы, что облегчает восприятие материала.
В других инфографиках, когда наиважнейшая роль отводится структуре представляемой информации (в случае органиграммы или блок-схемы, например), полезно соединять взаимосвязанные элементы линиями. Посмотрите, как это сделано в инфографике маркетинговой компании ниже:
Хотите узнать больше о том, как структурировать данные в инфографике? Предлагаем прочесть наш пошаговый разбор в статье о резюмировании и визуальном представлении данных.
Используйте один контрастный цвет для управления вниманием читателей
Еще один ключевой элемент дизайна, который нужно учитывать, — это цвет. Мы используем различные цвета, чтобы сделать инфографику красивой, но цвет также является мощным инструментом коммуникации.
Подобно линиям и границам, цвет можно использовать для группировки данных. Посмотрите, как это сделано в инфографике бизнес-процесса ниже:
Более того, с помощью цвета мы можем привлекать внимание к самым важным частям информации, а вспомогательную информацию отодвигать на задний план
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации
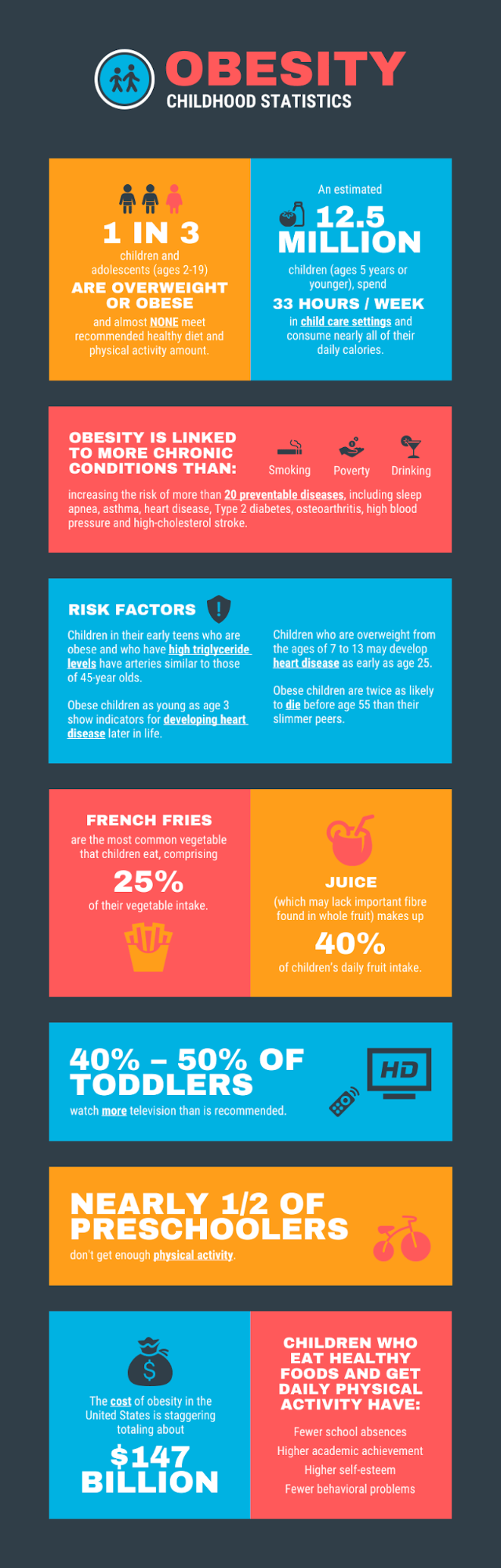
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации. Возьмем, к примеру, инфографику ниже
Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году
Возьмем, к примеру, инфографику ниже. Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году.
Нужно вдохновение, чтобы подобрать цветовую палитру для инфографики? Читайте наше руководство по выбору цвета для инфографики.
Создайте иерархию текста с помощью трех различных шрифтов
Шрифты — это тот элемент, который сразу обращает на себя внимание в инфографике. Неудачно выбранные шрифты могут обречь на провал прекрасную в остальных отношениях инфографику
Наш обзор популярных шрифтов поможет вам сделать правильный выбор.
Секрет использования шрифтов в инфографике заключается в создании четкой иерархии текста с помощью трех разных шрифтов — одного для главного заголовка, одного для заголовков разделов и одного для основного текста.
Шрифт главного заголовка должен быть самым крупным и может быть самым стилизованным. С его помощью вы задаете инфографике определенное настроение.
Шрифт заголовков разделов должен быть немного меньше. Для заголовков разделов стоит выбирать менее выдающийся, но все же хорошо заметный на странице шрифт.
И, наконец, шрифт основного текста должен быть наименьшим из трех и самым простым. Самым удобочитаемым.
Не уверены, какие шрифты удобочитаемые, а какие нет? Вот памятка по шрифтам, отлично подходящим для основного текста:
Подробнее о типах шрифтов и рекомендациях по их использованию читайте в нашем руководстве по выбору шрифтов для инфографики.
Thinglink
Идеально подходит, когда нужно обратить внимание на детали. Фотографии не всегда говорят сами за себя
Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете. Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши
Фотографии не всегда говорят сами за себя
Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете
Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши.
Сервис создает интерактивное изображение. Читатель видит точки на фото, наводит курсор и всплывает комментарий автора. Такой способ часто использует сайт mail.ru, когда публикует статьи о новых тенденциях из мира моды.
Пример
Что можно сделать в thinglink
- Добавить к фото текстовые заметки.
- Поделиться результатом в Твиттере, Фейсбуке, ВКонтакте, встроить изображение на сайт или блог, отправить его по почте.
Сложности и особенности
Русской версии сайта нет. Но система работы проста. Начинается все с регистрации и проходит она почти как в infogram — через почту или соцсети. Часть сервисов доступна только в платной версии программы. Бесплатно на фото можно разместить только текстовый комментарий. За дополнительные картинки, видео или ссылки придется заплатить.
Как выглядит работа с сервисом
-
Начинаем работу. Нажимаем на иконку CREATE в правом верхнем углу страницы.
-
Загружаем изображение. Сервис предлагает 4 способа:
Upload images — загрузить изображение с компьютера. Сервис предложит вам выбрать картинку, которая хранится в одной из ваших папок. Система похожа на публикацию новых фото в соцсетях.
Web — добавить ссылку на изображение уже опубликованное в интернете. Потребуется скопировать URL картинки. Для этого кликните по ней правой клавишей мыши и выберите в меню пункт «Копировать URL».
Import Facebook photos — скопировать фото со своего аккаунта в Фейсбук. Для этого нужно нажать на кнопку авторизации через соцсеть.
Import — скопировать 20 последних изображений другого пользователя программы. Необходимо дать ссылку на его страницу.
-
Придумываем название. В качестве примера мы опишем фасон платья. Для начала назовем наше интерактивное фото. Сверху над изображением вы видите графу TITLE. Сюда нужно вписать название.
-
Добавляем дополнительные элементы. Кликнем по месту, где хотим разместить первый комментарий. Слева от изображения появляется шаблон для ввода данных.
Опишу функции, которые доступны бесплатно. Идем сверху вниз.
Выбираем цвет точки на изображении (сейчас она черно-белая, вы видите ее в левом верхнем углу фото).
Добавляем текстовый комментарий в поле Text.
Нажимаем синюю кнопку Save — она расположена в правом нижнем углу шаблона.
Таких точек может быть сколько угодно. Главное, расположить их так, чтобы пользователю было удобно читать ваши комментарии и рассматривать дополнительные элементы.
-
Сохраняем изображение. Для этого нажимаем на зеленую кнопку Save Image в правом нижнем углу экрана.
-
Публикуем интерактивное фото. Выбираем пункт «Поделиться» меню справа. Есть 3 варианта публикации.
- Нажать на иконку нужной вам соцсети.
- Скопировать ссылку на изображение.
- Скопировать код для встраивания на сайт.








